2015.06.07

コーディングを考えたデザインとは?
こんにちは、chieです。
私事ではありますが、先日娘が1歳を迎えました!
この1年間あっという間で、プライベート以外にも昨年事務所を府中駅付近に引っ越ししたり、
今年の4月からは新しいメンバーも2人増えたりと変化の多い1年でした!
現在デザイナーが4人となったMaromaroですが、その際に気になった点を踏まえ、
今回はデザインについて少しお話させていただきます。
デザインに必要なコーディング力
私がWeb業界に入った頃のコーディングと言えば、「テーブルコーディング」が一般的な時代でした。
今と違って自由にデザインできず、制限が多かったです。
デザインはもちろん、コーディングの知識も乏しかった当時は無茶ぶりなデザインをして、
「こんなの組めない!」とコーダーを困らせたことも(笑)
その時代に比べると、今はかなり自由にデザインできるようになりましたね。
とはいえ、基本的な部分を抑えておかないとコーディングしにくかったり、
同じ要素なのに、デザインでは微妙に違ったりと無駄にスタイルを増やす原因にも。
htmlの知識があれば、気づく点も多々あるため、
コーディングしやすいデザインをつくるには、まずはhtmlの知識を身につけることが不可欠です!
偶数?奇数?
自分でコーディングするデザイナーであれば、多少の誤差はコーディング時に調整すれば良いのですが、
デザインのみの納品や、コーディングは他者にお願いすることなども多いはずです。
その場合、適当な数値での作成はNGです。
例えば下記の場合(PCサイトのボタン)
横並びの見た目同じのボタンですが、左は210px * 40px に対して、
右は203px * 39px です。
私の場合、左はOKですが、右はNGを出します。
左は偶数で作成しているので、SPサイトにも流用可能ですが、
右は奇数のため、SPサイトに利用しようとすると割り切れないため、表示にズレが生じてしまいます。
また若干画像サイズが違うため、少しボタンに違和感を感じてしまいます。
もちろん、デザインによっては例外もございますが、基本的には偶数で作成することをオススメしています。
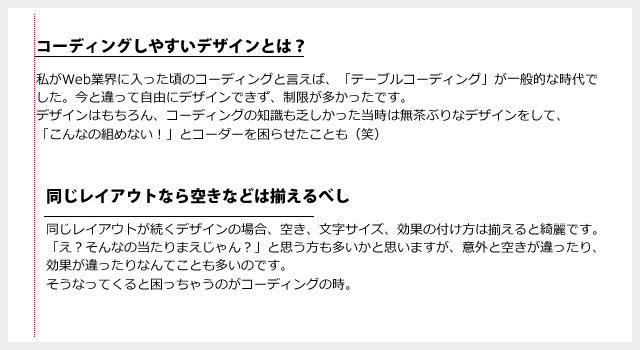
同じレイアウトなら空きなどは揃えるべし
同じレイアウトが続くデザインの場合、空き、文字サイズ、効果の付け方は揃えると綺麗です。
「え?そんなの当たりまえじゃん?」と思う方も多いかと思いますが、意外と空きが違ったり、
効果が違ったりなんてことも多いのです。
そうなってくると困っちゃうのがコーディングの時。
とくにやっかいなのが要素同士の「空き」です。
例えば下記の場合
下の要素は赤いラインから右へズレています。
デザイナーの意思でそうなっているのかどうかの判断がつかないため、
デザイン通りにつくるとなると、無駄にスタイルが増えたりの原因にも。
すぐに確認がとれれば、修正したデザインももらえるかもしれませんが、
最初から適切にデザインされていれば、その手間も省けます。
デバイスフォントの種類
Maromaroでは、デバイスフォントはメイリオで統一していますが、
コーディングのみのご依頼の際に頂いたデザインデータが、
稀にデバイスフォントと画像フォントが同じだったり、デバイスフォント指示なのに、
バラバラだったりします。
その場合、細かく指示をいただかないとならないため、デバイスフォントのフォント種類は
1種類だけにすることをオススメ致します。
わかりやすいレイヤー
レイヤーもデザインの重要な部分です。
誰が見てもわかりやすいレイヤーは、あとから自分で見たときもわかりやすいので、
レイヤーのネーミングは適切なものにしておくことをオススメします。
左はフォルダ名が初期のままなので、わかりづらいですが、
右はフォルダ名を各エリアごとにわけているので、わかりやすいです。
最後に
今回は基礎中の基礎をご紹介させていただきましたが、
基礎ではあるけど重要な部分でもあるので、まずはこの点を押さえておきたいです!