2022.05.14

DockerでWordPressのローカル開発環境を構築!
こんにちは、Maromaroの松橋です。
DockerでWordPressのローカル開発環境を構築してみたいと思います!
変更したテーマファイルやプラグインをサーバーにアップロードして動作確認するのは大変なので、私はローカル環境で開発を完結できるようにしています。
なので、そのことについてちゃんとブログにまとめておこうと思います!
Dockerコンテナを起動し、WordPressをブラウザで表示
それでは、早速Dockerコンテナを起動し、WordPressをブラウザで表示できるようにしたいと思います。
まずは、プロジェクトディレクトリを作成し、移動します。
$ mkdir test_wp && cd $_そしてdocker-compose.ymlファイルを作成します。
# docker-compose.yml
version: "3.1" services: wordpress: build: ./ restart: always ports: - 8080:80 environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: test WORDPRESS_DB_PASSWORD: test WORDPRESS_DB_NAME: test volumes: - ./html:/var/www/html db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: test MYSQL_USER: test MYSQL_PASSWORD: test MYSQL_RANDOM_ROOT_PASSWORD: "1" volumes: - ./db:/var/lib/mysql phpmyadmin: image: phpmyadmin/phpmyadmin depends_on: - db environment: PMA_ARBITRARY: 1 PMA_HOSTS: db PMA_USER: test PMA_PASSWORD: test ports: - 3000:80 smtp: image: schickling/mailcatcher ports: - 1080:1080 - 1025:1025 depends_on: - wordpress
作成したら、docker-compose upさせ、Dockerコンテナを起動します。
$ docker-compose up
上記コマンド完了後、http://localhost:8080にアクセスすると、WordPressのインストール画面が表示されますので、画面の案内に従い、WordPressをインストールすることができます。
とっても便利ですね〜!
SQLコマンドでDB内のデータを確認したい時は、phpMyAdminでチェック
SQLコマンドでDB内のデータを確認したい時があると思いますが、そのような時はphpMyAdminが便利です。
http://localhost:3000にアクセスすると、phpMyAdminの画面が表示され、DB内の情報を確認できます。
MySQLコマンドで確認するよりも、このようなGUIで見たほうがとても 脳のメモリを使わずに済むので良いですね〜。
メールの動作チェックしたい時は、mailcatcherでチェック
また、Contact Form 7プラグインを使用している場合、メールの送信内容を確認したい時があるかと思いますが、その場合は、mailcatcherと、WordPressプラグインのWP Mail SMTP by WPFormsを使用することで、確認することができます。
mailcatcherは、Docker コンテナとして起動されている(※docker-compose.ymlに記述)ので、http://localhost:1080にアクセスすると、送信メール一覧の画面が表示されます。
あとは、WP Mail SMTP by WPForms プラグインをインストール・設定すると、メールが送信内容を確認できます。
ということで早速、WP Mail SMTP by WPForms プラグインを検索し、インストール・設定しましょう。
設定内容は下記のようにします。
- メーラー:その他のSMTP
- SMTPホスト:smtp
↑docker-compose.ymlで設定したMailCatcherのサービス名を指定してください。 - 暗号化:NoneSMTPポート:1025
- Auto TLS:ON
- 認証:OFF
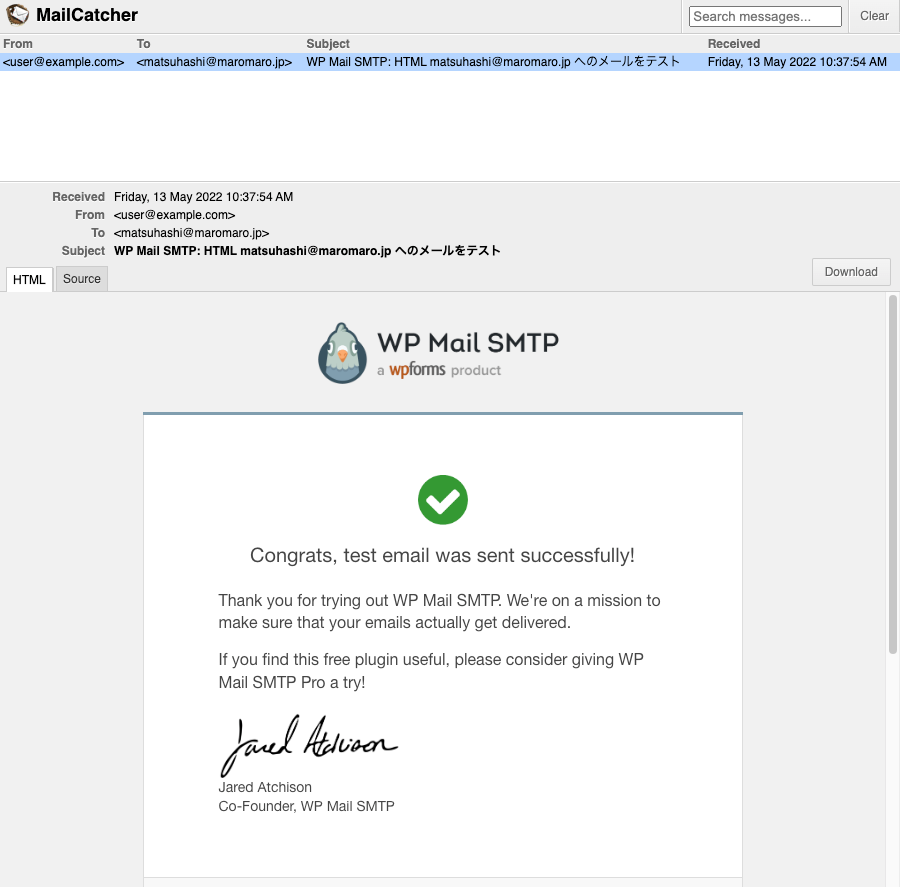
ここまで設定し、WP Mail SMTP by WPForms プラグインの機能にあるテストメールを送ると、http://localhost:1080のMailCatcherの画面で送信されたメールの内容を確認できます。
こちらもとても便利ですね〜。
Visual Studio Codeのliveserver機能は使えるか?
ファイル保存時に自動リロードさせたい時はVisual Studio Codeのliveserver機能を使用するかと思います。
今回WordPressでも使えるかプロキシ設定をして試してみましたが、ファイル保存時の自動リロードが、無限に繰り返しされてしまう状態になってしまい、ページの表示がうまく確認できない時がありました。。。
あまり良い開発体験は得られませんでしたので、こちらはおすすめはできませんね。。
おそらく、WordPressはページロード時に様々なファイルが次々と更新され、それがトリガーとなり、自動リロードが、無限に繰り返しされているのでしょう。
ただ、検索してみると回避策はあるようなので、今度うまくいくか試してみたいと思います。。。!
さいごに
さらに、WP-CLIでWordPressのページを作成したりなどできるようなので、そちらも挑戦してみたいと思います!
以上、Maromaroの松橋でした。