2016.01.25

CSSセレクタを使いこなしてスマートにコーディングする
こんにちは!Maromaroのhoshidaです。
Web コーディングの際、CSS の「セレクタ」を適切に使用すると、余計な div や、id や class を省くことができます。
特に WordPress など CMS のテンプレートを作る際には、タグが自動生成されうるエディタ部分のデザインは極力余計な囲み div や class 指定は使いたくありません。
今回は、そのような「本文部分」のデザインを例に、具体的なセレクタの使い方をご紹介します。
セレクタのおさらい
CSS セレクタってどんなのがあったっけ?という方は以下でおさらいしてください
意外と知らない!?CSSセレクタ20個のおさらい|Webpark
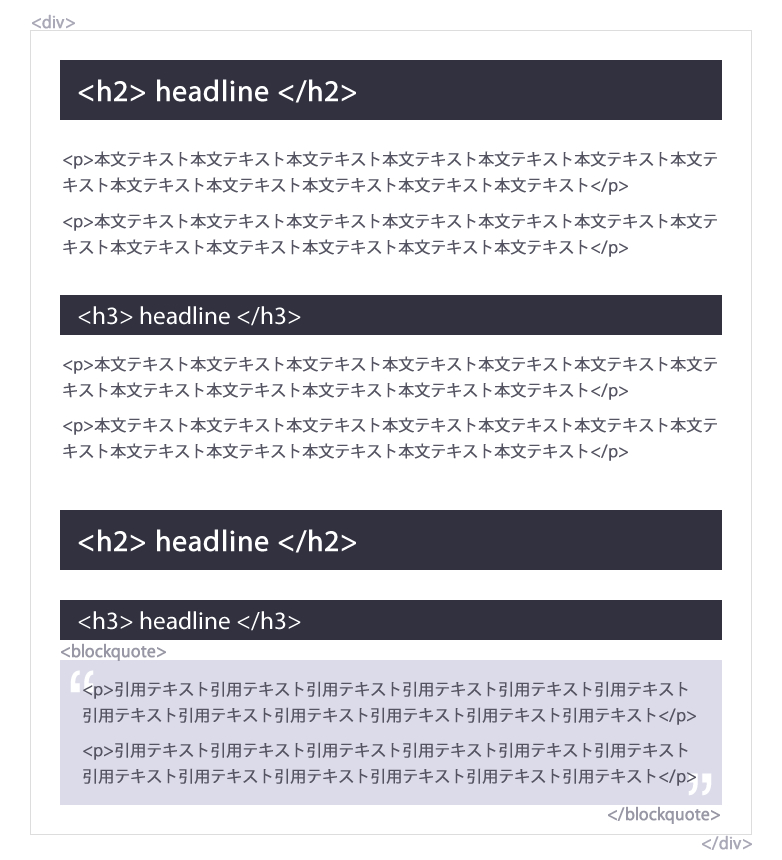
例としてこのようなデザインがあったとします
ブログなどの本文のデザインです。

html タグはこうです。マークアップ的な良し悪しはおいといてくださいね(^ ^;)

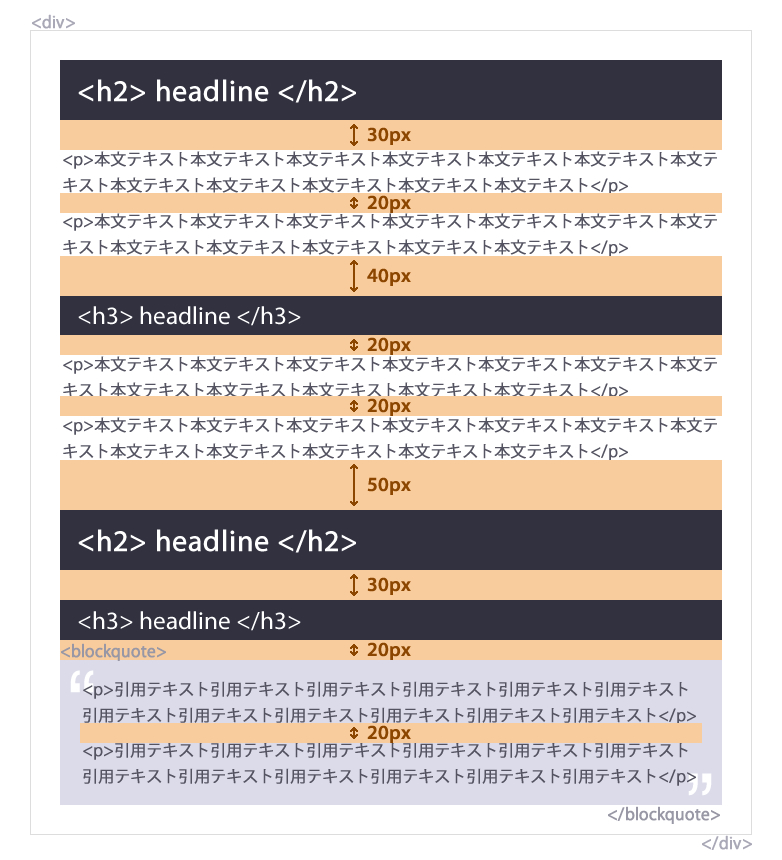
この本文の余白の値は以下の通りです。
大枠と引用エリアには上下左右にパディングが入っていると思ってください

さて、これをコーディングする場合、皆さんはどうしますか?
<p> の下部の余白は、次に <p> が来るのか、<h> が来るのかで変わっています。<h> の直前はセクションの区切りであることを示すために余白を開けているためです。
また <blockquote> 内の最後の <p> には下部の余白がありません。
そして、二つ目の <h2> と <h3> の間は、見出しが連続するので余白を詰めています。
同じタグでも状況に応じて余白の値が変化しているのデザインということです。
実際にコーディングしてみます
これを、余白の調整のための class を使用せずにセレクタだけで解決すると以下のようになります。
<div>
<h2>headline</h2>
<p>本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト</p>
<p>本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト</p>
<h3>headline</h3>
<p>本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト</p>
<p>本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト本文テキスト</p>
<h2>headline</h2>
<h3>headline</h3>
<blockquote>
<p>引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト</p>
<p>引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト引用テキスト</p>
</blockquote>
</div>
div{
padding:30px;
border:1px solid #DDDDDD;
}
div *:last-child{ /* ページ最後に来る要素の下の余白を0にしています */
margin-bottom:0px;
}
div *:first-child{ /* hタグには上の余白があるので、ページ頭に来た場合は0にしています */
margin-top:0px;
}
h2{
padding:10px 20px;
margin:50px 0 30px 0;
color:#FFFFFF;
font-size:30px;
background:#313140;
}
h3{
padding:10px 20px;
margin:40px 0 20px 0;
color:#FFFFFF;
font-size:25px;
background:#313140;
}
h2 + h3{ /* h2すぐ下にh3が来た場合に余白を調整しています */
margin-top:0px;
}
p{
margin:0 0 20px 0;
}
blockquote{
margin:0 0 20px 0;
padding:20px;
background:#DBDBEA;
}
blockquote *:last-child{ /* blockquoteの最後のpなどの下の余白を0にしています */
margin-bottom:0px;
}
解説
6行目の div *:last-child は、「<div>の最後に来る要素なんでも」という指定です。これでページの最後に何が入っても margin-bottom が 0 となり、余白が調整できます。
44行目の blockquote *:last-child も同じことをしています。
30行目の h2 + h3 は、「h2のすぐ隣にあるh3」という指定です。これにより、<h2> の直後に <h3> が来た場合余白を調整しています。
これで、html タグに class を付けずに実現できます。ま~なんとムダがない html なのでしょうか!
まとめ
注意点としては、内容が複雑になると時間がかかるのと、あまりがちがちにセレクタだけで実現しようとすると、想定していない並びやイレギュラーなタグの使い方があったときに予期せぬ動きになる可能性があるということです。
ですがブログの本文などであればあらかた用いられるタグは想定できますので使いやすいと思います。
ではでは!








