2016.11.07

カスタムタクソノミー(カスタム分類)の一覧ページURLに階層構造をもたせる方法
こんにちは。Maromaroのコーダーhoshidaです。
WordPress サイトにて、プラグイン「Custom Post Type UI」を使ってカテゴリータイプのカスタムタクソノミーを作成した際、タームごとの記事一覧ページのURLに階層構造を持たせる方法を紹介します。
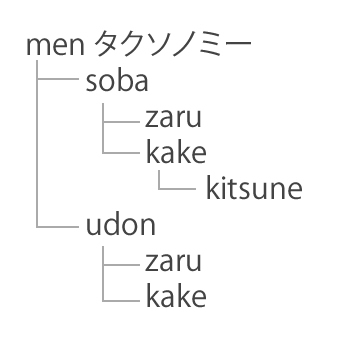
以下のようなカスタムタクソノミーがあったとします。

デフォルトではそれぞれのタームごとの記事一覧URLは、通常以下のようになります。親子孫関係なく「/タクソノミー名/ターム名/」となります。
サイトURL/men/soba/
サイトURL/men/zaru/
サイトURL/men/kake/
サイトURL/men/kitsune/
サイトURL/men/udon/
サイトURL/men/zaru/
これを以下のようにします
サイトURL/men/soba/
サイトURL/men/soba/zaru/
サイトURL/men/soba/kake/
サイトURL/men/soba/kake/kitsune/
サイトURL/men/udon/
サイトURL/men/udon/zaru/
方法
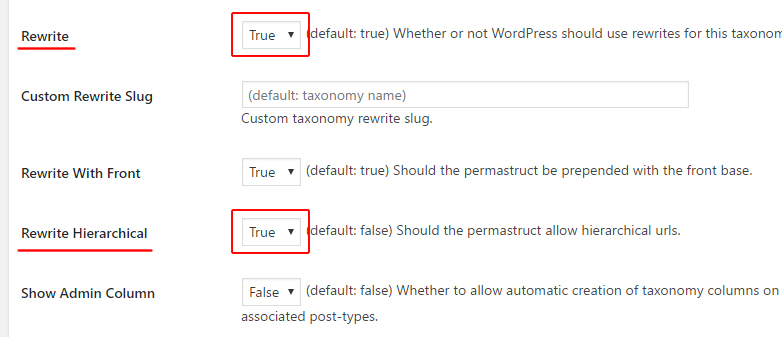
タクソノミー設定画面、Settingsにて、
「Rewrite」をTrueにし、
「Rewrite Hierarchical」をTrueにします。

これでOKです。一つの投稿に一つのタームしか付与しないような仕様の場合には使える手段です。
ではでは