2018.03.07

JavascriptでPDFを作ろう!
こんにちは! 佐々木です。
JavascriptでPDFを生成できるプラグインpdfmakeの紹介です
https://github.com/bpampuch/pdfmake
サーバーサイドプログラムが使えない環境で、どうしてもPDFを作りたい場合ってありませんか?
pdfmakeをダウンロード
では、早速下記からpdfmakeをダウンロードしましょう。
https://github.com/bpampuch/pdfmake/releases
Latest releaseの最新のzipファイルを落としましょう。
で、実は日本語フォントを設定しないと文字化けしてしまいます。
下記などを参考にするかと良いと思います。
https://github.com/bpampuch/pdfmake/wiki/Custom-Fonts—client-side
ひとまず、今回は飛ばしてすでに有志(naoaさん)が生成してくれたフォントファイルを使いましょう!
https://github.com/naoa/pdfmake/blob/master/build/vfs_fonts.js
このファイルを「build」フォルダにある「vfs_fonts.js」と差し替えましょう。
試してみる
ダウンロードpdfmakeを解凍した後にある「build」フォルダをコピーしてきます。(私はpdfmakeフォルダとしました)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavascriptでPDF</title>
<script src='pdfmake/pdfmake.min.js'></script>
<script src='pdfmake/vfs_fonts.js'></script>
<script>
</script>
</head>
<body>
<script>
// ここでフォントを指定
pdfMake.fonts = {
GenShin: {
normal: 'GenShinGothic-Normal-Sub.ttf',
bold: 'GenShinGothic-Normal-Sub.ttf',
italics: 'GenShinGothic-Normal-Sub.ttf',
bolditalics: 'GenShinGothic-Normal-Sub.ttf'
}
}
var table_content = {
table: {
widths: '*',
body: [
[]
]
}
};
var table_head = ['見出し1','見出し2','見出し3'];
var head_tr = [];
for( let v of table_head ){
head_tr.push({
text: v,
fillColor: '#dddddd',
style: ["tableHeader", "tableCell"]
});
};
table_content["table"]["body"][0] = head_tr;
var table_body = [
['value1','value2','value3'],
['value1','value2','value3'],
['value1','value2','value3'],
['value1','value2','value3'],
['value1','value2','value3'],
['value1','value2','value3'],
['value1','value2','value3'],
['value1','value2','value3'],
['value1','value2','value3'],
]
;
for( let a of table_body ){
var tr = [];
for( let v of a ){
tr.push({
text: v,
fillColor: '#fff',
style: ["tableCell"]
});
};
table_content["table"]["body"].push(tr);
};
pdfMake.createPdf(
{
content: [{
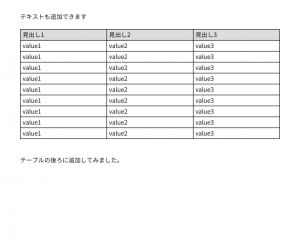
text: "テキストも追加できます\n\n"},
table_content,
{text: "\n\nテーブルの後ろに追加してみました。"}
],
defaultStyle:{
font: 'GenShin'//ここでデフォルトのスタイル名を指定しています。
}
}).download("ファイル名.pdf");
</script>
</body>
</html>
このHTMLにアクセスすると、PDFがダウンロードされると思います。

いかがでしたでしょうか。
気になる対応ブラウザ
Windows:IE11、IEedge、Chrome最新、Firefox最新
Max:Chrome最新、Safari最新
で確認をしましたが、問題なさそうです。(某案件で使用したので、旧ブラウザを利用しない限り問題ないかと思います。)
サーバサイドの動作ではないので、サーバに負荷をかけないのでメリットも大きいですよね。
もちろん、クライアントサイドなので、意図しないPDFが生成されることも考慮しないといけません。









