2018.06.11

PhotoshopやCSSなどのWebデザインで1px以下に見える線を描く方法
Webデザインをしていると、最小単位である1px以下の線を引きたいと思うことがあります。そのテクニックをご紹介します。
1px以下に見える線のコード
実際にお見せしましょう。以下、1pxの線です。
- RESULT
- HTML
- CSS
- 1pxの線
- コピー
<div class="border_sample">1pxの線</div> - コピー
.border_sample{ border-bottom:1px solid #000; } - コピー
以下が、1px以下に見える線です。
- RESULT
- HTML
- CSS
- 1px以下に見える線
- コピー
<div class="border_sample2">1px以下に見える線</div> - コピー
.border_sample2{ border-bottom:1px solid #bbb; } - コピー
わーほそーい!!
解説
もうお気づきだとは思いますが種明かしをしましょう。
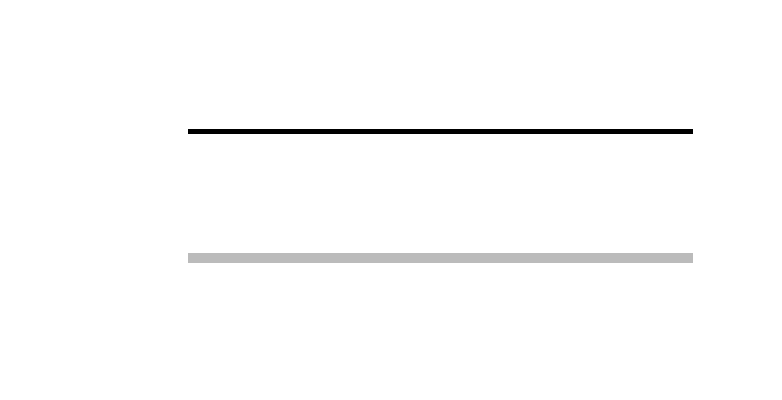
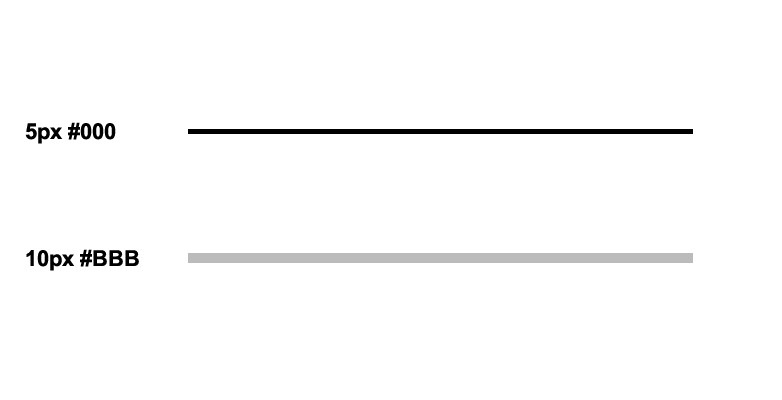
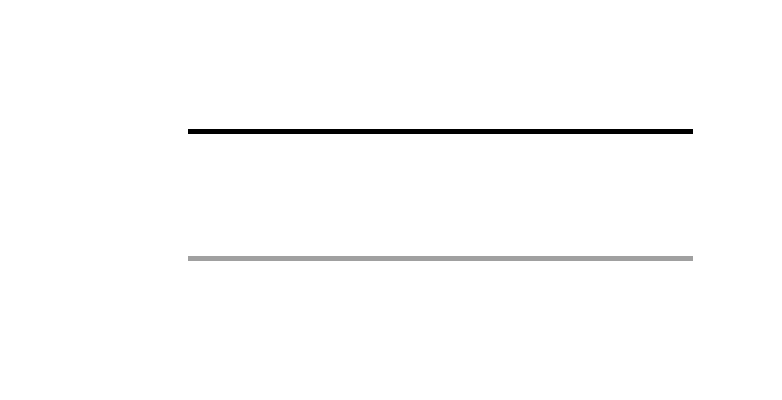
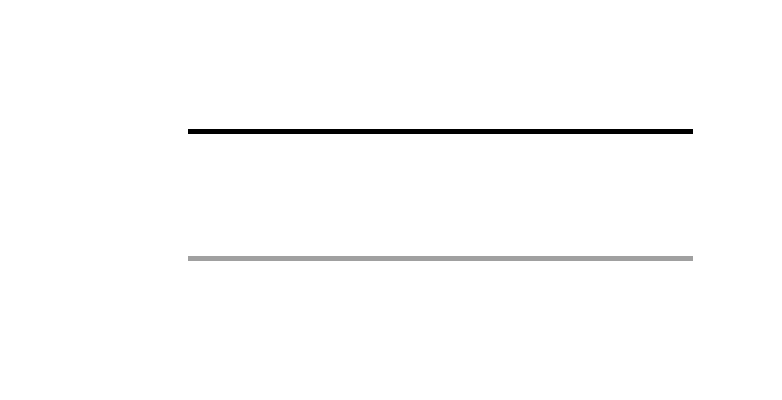
以下2つの線を、眼鏡をはずしたり、視点をぼかしたり、遠くに離れて見てみてください。同じ太さに見えると思います。

実際には、下の線の方が倍の太さです。

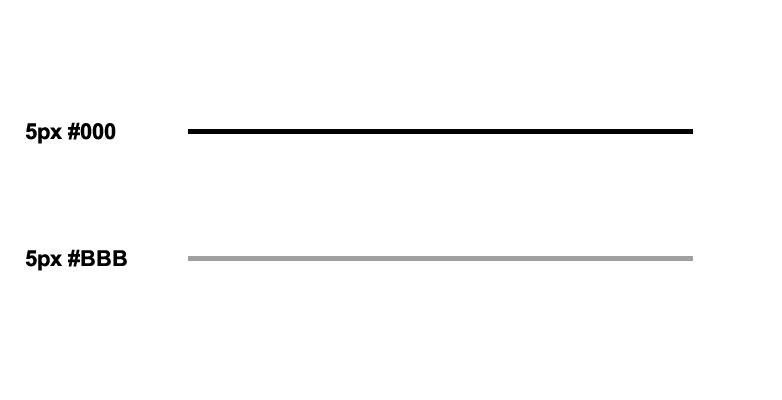
つまり同じ色で同じ太さになったら、下の線の方が細く見えます。

どうでしょう。細く見えると思います。

最初のコードは実際は1pxなのですが、線を薄くすることでそれ以下に見えているのです。
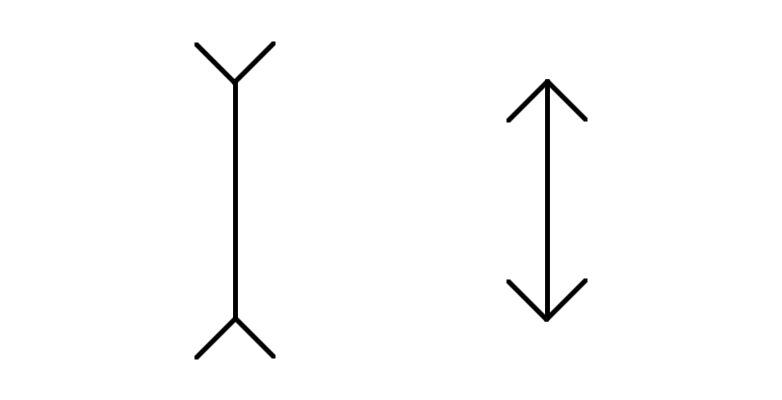
このような、実物と見えるものがことなることを「錯視」といいます。簡単な言葉にすると「目の錯覚」です。錯視の有名な例として以下のようなものがあります。

同じ長さの線分なのに、左側の方が長く見えるというものです。ちなみにこちらは「ミュラー・リヤー錯視」というちゃんとした名前があります。錯視が生じる理由はさまざまで、網膜の物理的特性によるものから、脳での視覚情報処理上のバグのようなもの。生活上の経験が引き起こすものなどがあります。この「ミュラー・リヤー錯視」は、四角い建物の中で生活する経験が引き起こすものだと考えられています。

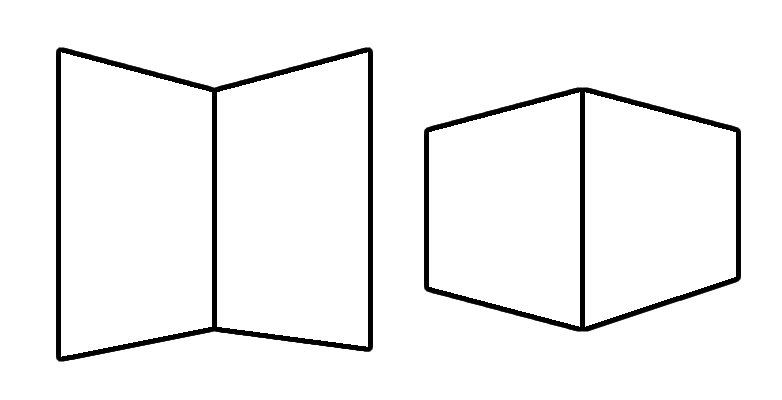
四角い建物の中で生活する私たちは、左の形では真ん中の線は奥の方に、右の形では真ん中線が手前にあるということを固定観念として持っています。人間の目には遠くのものほど小さく、手前のものほど大きく見えますから、左の線は奥にあるから実際はもっと大きいはず、右の線は手前にあるからもっと小さいはずだと補正し、左右の線で長さが異なってみえるとされています。

今回のテクニックでも、同じような経験上の錯視が生じています。人間の目には、細い線がぼやけて見えるときには色が薄く見えます。細い濃い線と、太い薄い線は、目の上での見え方が同じなのです。よって、ぼやけた薄い線が見えるとき、それが実はより細くて濃い線なのだという錯覚を起こすのです。
錯視の考慮はデザインの基本
人の視覚に対してアプローチを行うビジュアルデザインでは、このような錯視を考慮する必要があります。

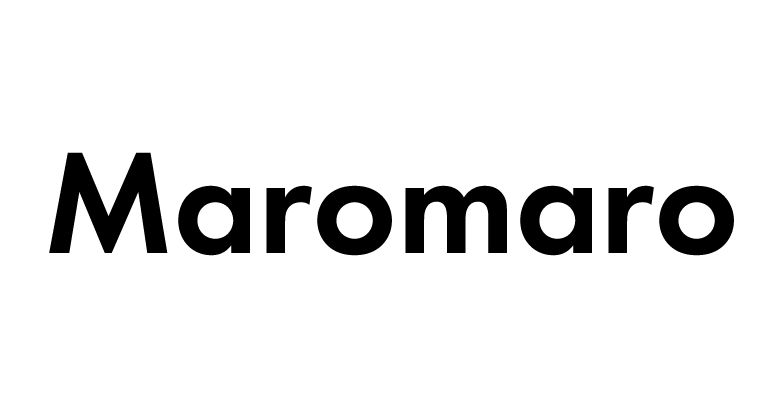
非常に繊細にデザインされている「フォント」も、当然その錯視を考慮しています。例えば上のフォントは有名な「Futura」です。近代的・未来的な印象になるように直線や円などの幾何学的な形で構成されています。「o」の形なんか見るとまん丸ですよね。しかしこの「o」…よーく見てみると、

若干横長ですよね。

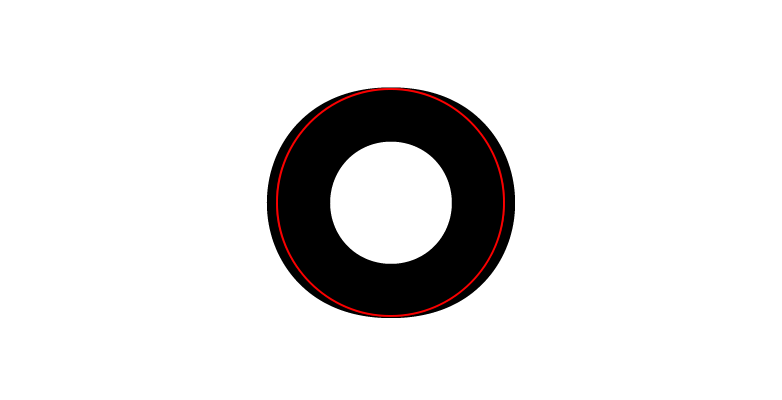
正円を重ねてみましょう。横にはみ出ています。
なぜでしょう。それは、人間のまぶたは横に広く、眼球の動きも横の動きの方が素早くいため、正円を見た時には横辺の方が短く見える、つまり縦長に見えるという錯視が生じるためです。そのため数値的には横に長い楕円にした方が、視覚的にはまん丸に見えるのです。このように、優れたデザインは常に錯視を計算しているのです。
その線の目的は何か
デザイン作業において「1pxよりも細い線が引きたい」と思うとき、その「1pxよりも細い線を引きたい」というのは目的ではなく、手段のはずです。きっと、1pxより細い線を引くことで、達成したい表現があるはずです。例えば、1pxの線よりも、より繊細な印象を与えたいとか。

そのようなデザイン上の目的を達成する手段は数値的なものだけではありません。錯視を利用することで、1px以下の線も引けるし、色も1677万7216色以上表現できるのです。
Webデザインの最終到達地点はモニターではなくユーザーの眼球、さらにはユーザーの脳です。ユーザーの脳を意識しながら、物理的制約に縛られずにデザインをすることが大切です。








