2019.05.27

cssだけで作る!だんだん透明になるグラデーション縦線の書き方
こんにちは。Maromaroのsachikaです。
本日は、「cssだけで作る!だんだん透明になるグラデーション縦線の書き方」をご紹介いたします。
先日、上に向かうにつれて少しずつ透明になるというグラデーションのボーダーを記述する機会がありました。
初めてのデザインだったので、記述方法をGoogle先生で調べたのですが…分からないっ! というか、調べて見つかるのは、borderにグラデーションという要素は存在しないという事実ばかり・・・。
けれども、デザイナーさんの素敵なデザインをHTMLで表現するのがコーダーの仕事!
ということで、考えた結果以下のようなコードになりました。
- RESULT
- HTML
- CSS
- box
- コピー
<div class="v_line"></div> <div class="box">box</div> - コピー
.v_line { width: 302px; height: 180px; margin: 0 10px; position: absolute; z-index: 1; background: linear-gradient(to top, transparent, #000 0, #000 50%, transparent); } .box { width: 300px; height: 180px; margin: 0 11px; position: absolute; z-index: 10; text-align: center; background-color: #fff; } - コピー
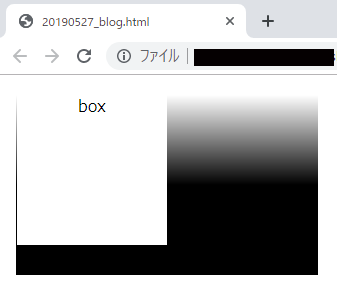
単純に2つのdiv要素を重ねて、裏側にあるdiv要素のbackgroundにlinear-gradientでグラデーションをかけ、ボーダーにしたいpx分、前面にあるdiv要素の幅を小さくしただけなのですが、borderが引かれてるように見えるのです。
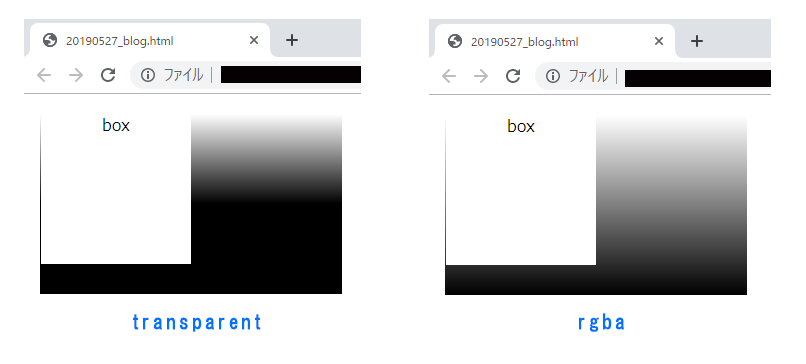
前面にある要素をずらすとこんな感じになります。
ちなみに、グラデーションのかけ方はrgbaを使う方法とtransparentを使う二通りの方法がありますが、個人的にtransparentのほうが%指定で思い通りのグラデーションを実現できるので、オススメです。
透明になるグラデーションのborderを引きたい!と思った時は、ぜひこのテクニックを使ってみてください!
以上、sachikaでした。