2020.03.09

HTMLコーディングをしていてwidthとよく間違えるwidowsとは何なのか・・・!
タイトルの通りです。
HTMLコーディングをしていてwidthとよく間違えるwidowsとは何なのか・・・!
かれこれウン10年、widthと打とうとして見かけていた「widows」・・・やっと調べました!!!!
widowsとは
改ページされる際の次ページの最低行数を指定する
だそうです。
あまり使わなそうなので、静かにブラウザを閉じてしまいそう。
使ってみた
下記のようないい加減なコードを書き、印刷を押してみると・・・。
<style>
p{
widows: 5;
font-size: 10vw;
}
</style>
<p>ライン1<br>
ライン2<br>
ライン3<br>
ライン4<br>
ライン5<br>
ライン6<br>
ライン7<br>
ライン8<br>
ライン9<br>
ライン10<br>
ライン11<br>
</p>
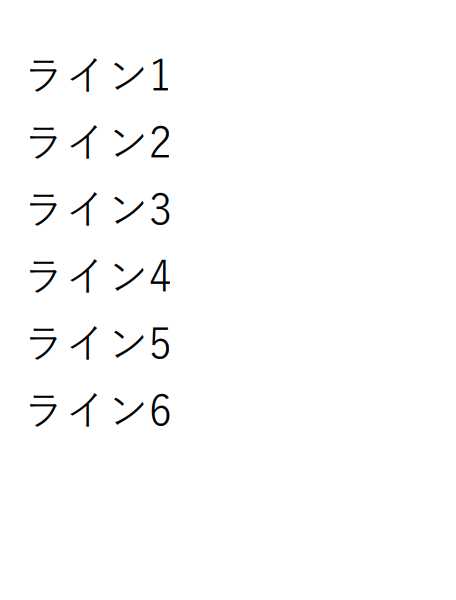
↓1ページ目。むむ!? 6行目で折り返している・・・。

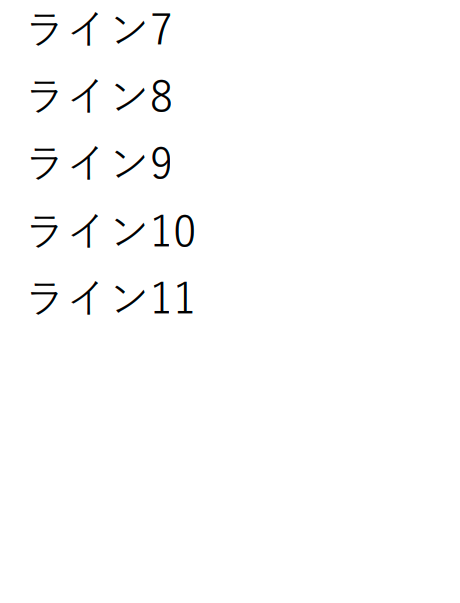
↓2ページ目。どうやら次ページに最低5行入るようにコントロールされたようです。

うーむいまいち使い所がわからない。
番外:orphansプロパティ × column-countプロパティが使える!
本編とそれますが、調べていて面白いプロパティを発見。
widowsと似たプロパティで「orphans」プロパティなるものを発見!!
今までつかったことがなかった・・・・。
こちらのプロパティは
orphansプロパティは、改ページされる際の前ページの最低行数を指定する際に使用します。
widowsとは逆みたいです。
そしてcolumn-countプロパティ
column-countプロパティは、カラム数を指定する際に使用します。
これも使ったことがない!
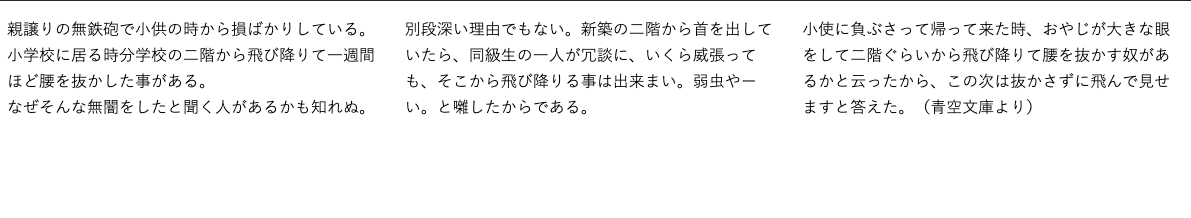
ためしてみたら、下記のようになりました。
<style>
p{
orphans: 1;
font-size: 16px;
column-count: 3;
}
</style>
<p>親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。<br>
なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。<br>
小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)
</p>

すごい!
ただの段落が3列になりました!
※上記は1行毎に列がずれるようにしました。
widowsは使い所がわからなかったけど、orphansは使えそうだ・・・・!
という結果になりました。










