2015.08.31

試されるあなたのスキル…Web制作系ゲームを集めました
こんにちは。
Maromaroの三浦です。
Web制作の仕事をしていると覚えることがとても多いです。
解説書を読んだり、googleで検索してしらみ潰しに記事を読み漁ったり、英語でかかれたサンプルコードとにらめっこしたり、ずっと勉強しているとちょっと疲れちゃいますよね。
そういう時には直感的に楽しくWebを学習できる。ゲーミフィケーション!なサイトで気分転換ついでに勉強しちゃいましょう。
デザイン部門
まずは定番の色彩系ゲーム
免費色弱測試

http://game.ioxapp.com/eye-test/game.html
やり方は単純です。画面の中に表示されるブロックの中から違う色を選ぶだけ!
だんだんマス目が増えて色差がなくなっていきます。
これは間違いが少なくてスピードが早ければ早いほど高得点になります。
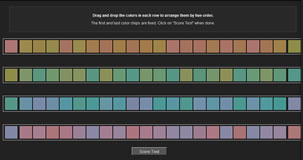
X-Rite Color IQ Test

http://xritephoto.com/ph_toolframe.aspx?action=coloriq
こちらはバラバラに散らばったグラデーションをキチンと整列させるゲームです。
一個間違えると狂っていきそうですね。
正解に近いほどポイントが高くなります。
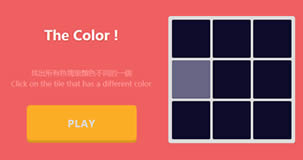
color
こちらも色彩についてのゲームですが、色相環を用いているので難易度が高いです。
真ん中に表示される色と同じ色を探してクリックします。
見本とどれだけ近い色を選んだかとかかった時間でポイントが変わります。
難易度が上がると探しだす色の数が増えて難しい!
HEX Color Code Game

http://davidmakes.com/project/hex-color-game/
真ん中に表示されたカラーコードが左右どちらの色なのかを当てるゲーム。
すごく難しいです。カラーコードをここまで暗記している人っているんですか!?
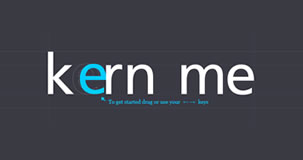
Kern Type, the kerning game
カーニングを勉強するゲーム
画面に表示された語句の文字間を調整して美しい形を目指すゲームです。
正解と照らしあわせてズレが少ないほど高得点になります。結構シビアで面白いです。
The Bézier Game
ベジェ曲線を練習するゲーム
ペンツールで指示された線をなぞっていきます。
決められた手数以内に収めるとクリアっぽいです。
特にポイント制などはないようなのでガンガン進めてベジェ曲線をマスターしましょう。
Ironic Sans: So you think you can tell Arial from Helvetica? Quiz

http://www.ironicsans.com/helvarialquiz/
Helveticaを頭に叩きこむゲーム
Helveticaでもともとは作られたロゴをArialで作り直されたものと比較してどちらがHelveticaなのかを当てましょう。
意外と似てるぞ。。。だんだん目が慣れてきてはっきり分かるようになります。
コーディング部門
Whatpx

http://georgehastings.com/ghastings3/whatpx/
表示された黒い棒の横幅を当てるゲームです。
意外と難しい!
Draw a Square

http://event.catchad.com.tw/drawasquare/
指定されたピクセル数のボックスをドラッグして作成するゲーム。
結構難しい!
今回紹介するゲームは以上です。いかがでしたか?
誰かとポイントを競うもよし、ひたすら自分の記録を塗り替え続けるもよし。
ゲームで気軽に基礎的なスキルのアップを目指しましょう!
Webデザインを始めたばかりの人の勉強用としてもオススメです。
それでは!