2017.08.10

Codecademyで英語も学びながらウェブ制作の知識を深めよう!
こんにちは佐々木です!
早速ですが、Codecademyというオンライン上で学べるWeb制作向けの学習サイトがとっても便利です!

https://www.codecademy.com/
登録は簡単で、facebook、Google、githubアカウントでの登録も可能です!
Codecademyとは?
オンライン上で学べるWeb制作向けの学習サイトです。
英語サイトですが、比較的簡単な単語が多いので、翻訳をしながら英語学習もできます!
こんな事が学べます
学べる内容について、無料版でも下記のようにかなり豊富です!
- HTML & CSS
- レスポンシブデザイン
- Javascript
- Sass
- ウェブサイトの構築
- コマンドライン
- ウェブサイトのデプロイ
- Python
- jQuery
- ReactJS
- AngularJS
- Ruby
- Ruby on Rails
- Java
- Git
- SQL
- PHP
- Watson API
※ログイン後、「Catalog」というメニューから選択が可能です(ちょっと分かりにくい)
英語も軽く学びながら、Web知識も学べる!
ちょっと拒否反応が出てしまいそうですが、Codecademyは現状日本語に対応していません。
ですが、書かれている英語は、そう難しいものではないので、英語も学びながら学習していくのも魅力です。
使っていて気づいた点
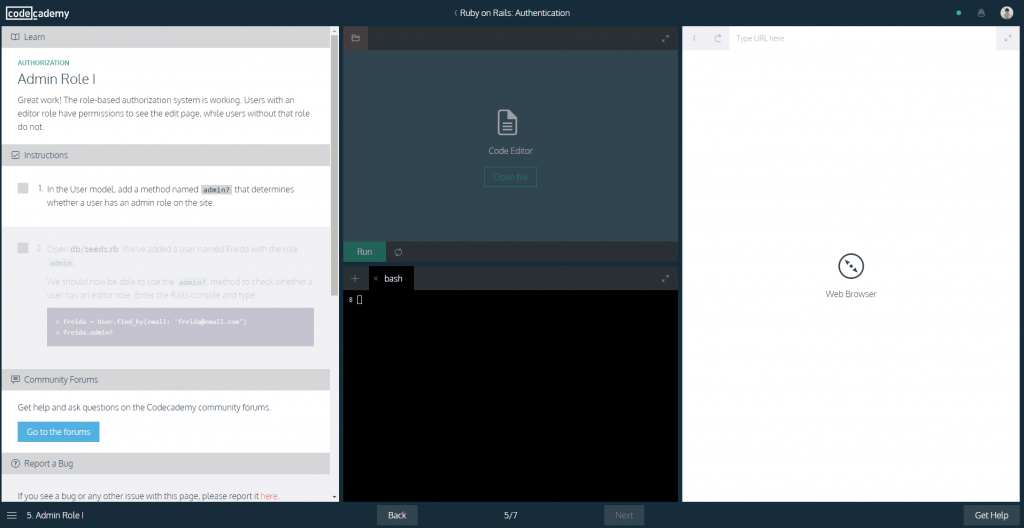
実はCodecademyでRailsを学習中に先に進めないことがありました(汗
解決方法が分かったので良かったですが、そのような場面の時に困ってしまう事もあるかもしれません。
ただし、フォーラムが充実しているので、質問を投げてみるのも良さそうです。
とにかく、時間が空いたときや気分転換にさくっと学ぶのに良いと思います。
是非学ぼうと思っていた事をこれを機会に学びませんか!
以上 佐々木でした。