2018.04.09

WordPressでビジュアルエディターのスタイルを投稿タイプ毎に変える方法
WordPressではテーマディレクトリ直下に「editor-style.css」を置き、functions.phpに以下の記述をすると、記事編集画面のビジュアルエディター内に「editor-style.css」の内容が反映されます。
function my_add_editor_style() {
add_editor_style();
}
add_action( 'after_setup_theme', 'my_add_editor_style', 20 );
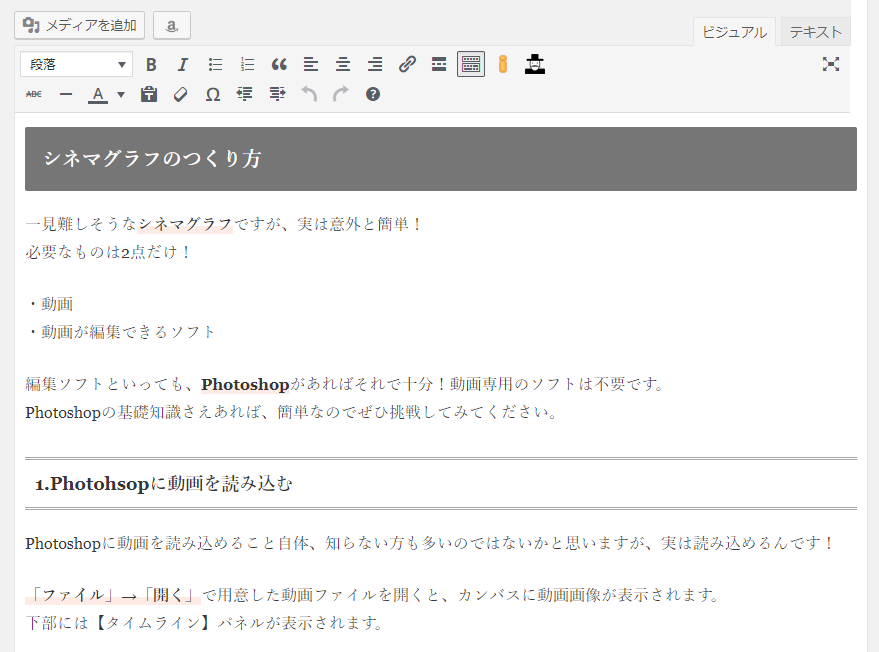
このような感じになります。より投稿が編集しやすくなりますね。

この設定を行うと管理画面内すべてのビジュアルエディターにスタイルが適応されますが、スタイルを投稿や固定ページ、カスタム投稿タイプ毎に変えたい場合があります。
その場合は、「editor-style.css」で以下の様に記述をしましょう。
.post-type-post p{
/* 投稿のpのみに適応されるスタイル */
}
.post-type-page p{
/* 固定ページのpのみに適応されるスタイル */
}
.post-type-movie p{
/* カスタム投稿タイプ「movie」のpのみに適応されるスタイル */
}
管理画面のbodyには、「post-type-{投稿タイプ名}」という形式のクラスが付与されるので、このクラスを使用してCSSをセレクトすればスタイルの切り分けが可能です。
ところで、functions.phpに記述したeditor_styleアクションでは以下の様に記述することで読み込むcssのファイル名を変更できます。
add_editor_style('custom-editor-style.css');
ですのでCSSは投稿タイプ毎に用意して、管理画面で条件分岐することも可能だと思うのですが、ちょっと試してもうまくいきませんでした。今度きちんと調べてみようと思います。
ではでは