2018.08.06

画質を落とさず容量削減!画像をWebに最適化!
こんにちは!Maromaroのchieです!
Webサイトをつくってみたものの、なんだか閲覧が遅い・・・
スマホで見るといつまでたっても読み込まれない・・・
そんなことありませんか?
画像の容量を小さくしたい、でもサイズや画質はそのままがいい。
Web制作では当たり前の圧縮作業でも、初めてたばかりの方にはあまりが馴染みがないかもしれません。
というわけで、今回は私がおすすめの画像容量削減方法を2つご紹介!
うっかりしがちな画像容量
レスポンシブサイトや大きな画像を使用したサイトが増えてきた中、画像のサイズ自体が大きいものを使用することが増えたと思います。
納品時にうっかり高画質のものを渡してしまったりしていませんか?
500KB以上のファイルがうじゃうじゃと・・・ということもあるので、1つの納品データがものすごい容量になってしまうなんてことも。
納品前にファイル容量はしっかりと確認しておきましょう。
Photoshopの場合
PhotoshopでWeb用に保存するときに、JPEGであれば画質の%を下げていけば容量は減ります。
・・・が%を下げれば下げるほど、画質も粗くなり写真を綺麗に見せることができません。
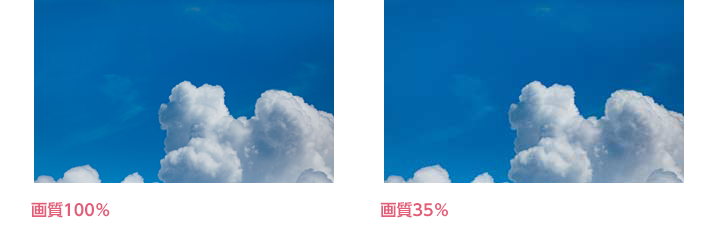
極端ではありますが、こんな感じで右側のようモアレがでちゃいます。
容量が下がったとしてもWebページに使うにしてはちょっと残念ですよね。
PNGでもWebで保存でなく、新規保存の場合に容量を選択できますが細かい設定はできないため、Photoshopでは画質を保ったまま、容量を落とすのはちょっと至難の業です。
おすすめのサービス、ソフトは?
そしたら一体どうしたらいいのか??というと。
Photoshopに限らずですが、Web用に画像を書き出す際は、画質は保ちつつ全て書き出した後に、画像圧縮ソフト・アプリなどを使って容量を小さくしてます。
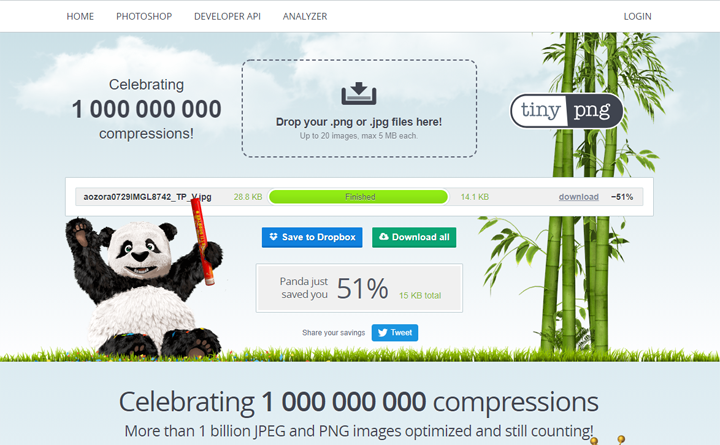
TinyPNG
画像の容量を小さくするサービスはいろいろとありますが、私の一番のお気に入りはブラウザ上で行える、パンダのキャラクターがポイントのTinyPNG
対象:ブラウザ
制限:20枚、5Mまで(無料)
可能ファイル:JPEG、PNG
枚数が少ないようなら、ドラック&ドロップでするだけで簡単に画像の容量を圧縮してくれます。
因みにPhotoshopのPluginもありますが、有料なため使ってはないです(汗
さて、どれほどの容量を削減できて、良画質なのかというと・・・
左右ともに見た目の画質は変わらないのですが、容量は半分も減っています!
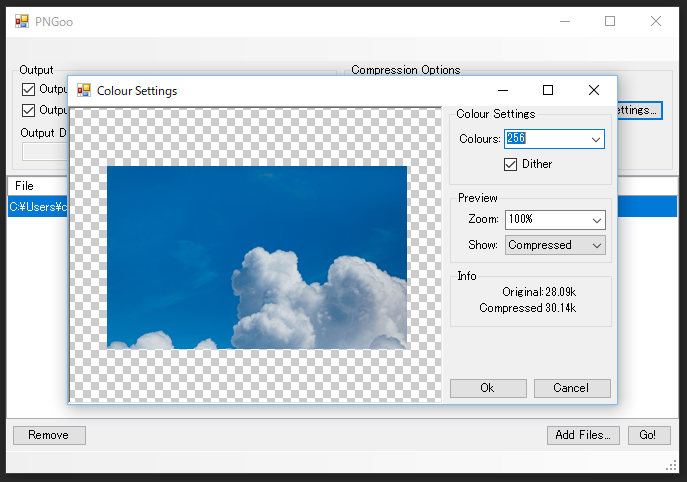
PNGoo
PNG画像のファイルサイズを70%削減すると言われている画像ソフトPNGoo
対象:ソフトのインストール(無料)
可能ファイル:PNG
Colour Settingsで色数を選択することで容量を小さくしているようです。
ちなみに、色数を落としすぎると容量は小さくなりますが、色味が少し劣化するため、人などはゾンビ顔になってしまうので、要注意です。
まとめ
画像の容量についてはうっかりしがちな部分でもあるので、納品前に下記をチェックすることをおすすめします!
・画像の容量は大きすぎないか
・画質は粗くなりすぎてないか
・画像の色味はおかしくないか
納品前のチェックで、より素敵なWebページをつくりましょう!