2018.09.25

SSL(HTTPS)の仕組みについて簡単にまとめてみた
今回はSSLの仕組みについてまとめてみました。
わかっているようでわからない、そもそもSSLってなんなの?URLがhttpsになってるだけ?
もやもやーっとしながらWeb制作に従事して来た人も多いはず?
そんなもやもやを解決するべく、簡単にまとめてみましたー!
SSLってそもそも何?
SSL(Secure Sockets Layer)は、データを暗号化して送受信する仕組みです。
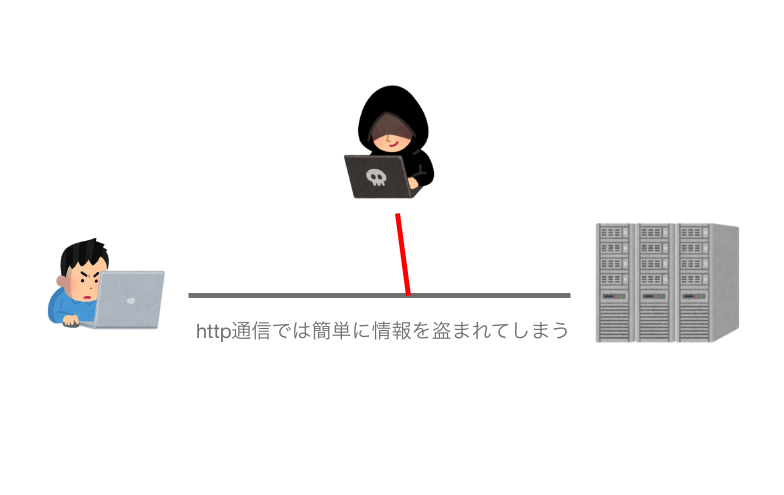
実はデータを暗号化しないhttp(80ポート)での通信は、簡単に盗みみれてしまうので。(思いの外すごい簡単に、どんな内容を見ているのか確認できます)
大人なサイトばっかりみていたりしたらマズイですよね
主だっては個人情報を入力するようなフォームにはSSLの設定は必須と思いますが、昨今ではサイト全体をHTTPS化する事が推奨されています。

ザーックリであれば、これだけで十分なんですが、もう少し踏み込んでいきたいと思います。
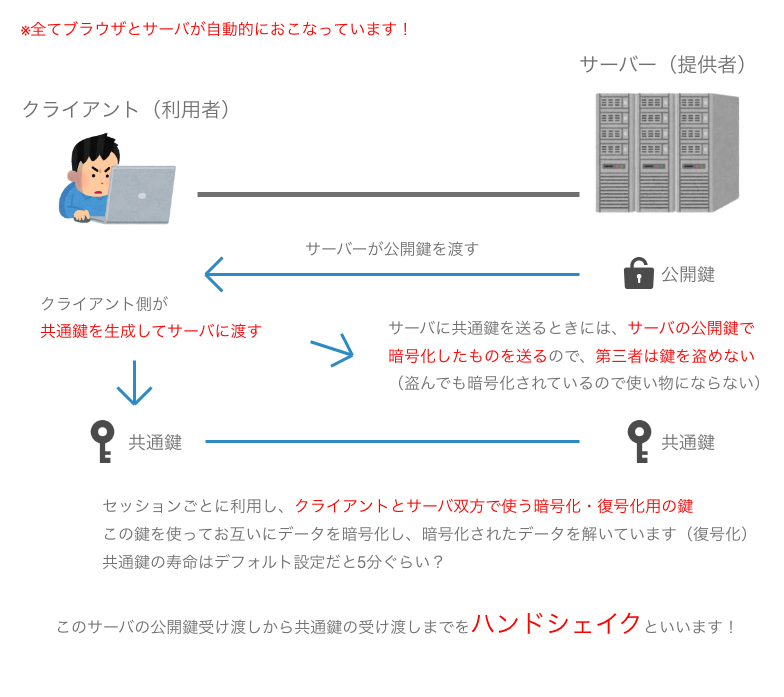
暗号化して表示するという仕組みをざっくり解説

まとめると、ハンドシェイクして共通鍵で暗号化・復号化している!
という認識でよい・・・と思います。
共通鍵を使う事で、クライアントとサーバ双方で安全にデータのやりとりができているわけですね。
重要なのは、自動的にサーバとブラウザがおこなっている!
なので、私たちは何も考えず安全にデータをやりとりできています。
それが故に何をやってるのかよくわからないんですよね・・・・
実はSSLではなくTLSという方式が昨今使われている
実は現在のHTTPS化に使われている仕組みはSSLより新しいTLS(Transport Layer Security)が主流です。
少し前にSSLの脆弱性がみつかり、ほとんどがTLSになっているはずです。
ですので、SSL証明書がXXXXなんて事を言いますが、本当はTLSという仕組みで暗号化されていることがほとんどなんです。(ややこしい!)
HTTPSが出来た当時は新しいTLSはなく、SSLの仕組みしかなかったので、業界的にSSLという言葉が定着してしまったのかと思います。
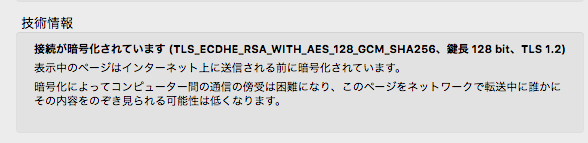
当ブログもTLS暗号化を使用しています。
Firefoxで確認した場合

URLバーにある、鍵のマークを押して詳細表示すると閲覧できます。
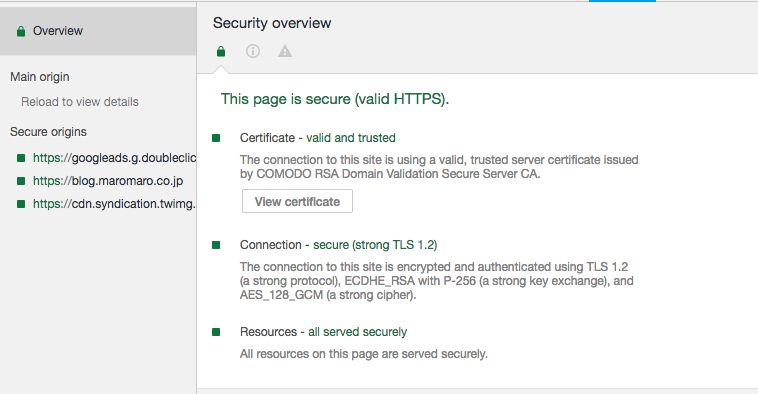
Chromeで確認した場合

開発者ツールのSecurityから確認ができます。
もしも、運営中のサイトでSSLが利用できる状態でしたら、TLSだけを許可するようにしましょう!
SSLもTLSもつかえる設定にサーバがなっていると、見た目上TLSだけで通信をしているように見えます。
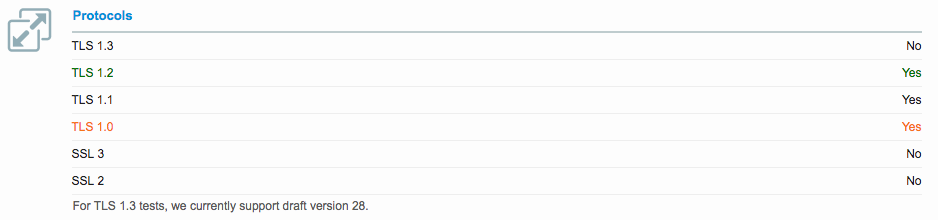
HTTPS対応状況をスコアで評価してくれるサービスもあります。
https://www.ssllabs.com/
こういう感じで表示されます

以上です。
いかがでしょうか。
簡単に仕組みを理解しておくだけでも、見え方がだいぶ違ってくると思います。