2019.05.07

目次を自動生成できるWordPressプラグイン Easy Table of Contents
こんにちは。MaromaroのChieです。
今回は、目次を自動生成できるWordPressプラグイン「Easy Table of Contents」についてご紹介!
目次を自動生成できるWordPressプラグインと言えば、今までは「Table of Contents Plus」をオススメしていたのですが、プラグインの更新が長らく行われていないこともあり、また「Easy Table of Contents」を使ってみたいという話もあったので、「Easy Table of Contents」について調べてみました。
Easy Table of Contentsの特徴
・プラグインの更新が頻繁
・目次の自動生成
・各記事毎に目次の表示・非表示設定ができる(オススメ!)
・指定できる設定が細かい
「Table of Contents Plus」との大きな違いは、サイトマップを表示する機能がないことと、各記事ごとに目次の設定がしやすい、更新が多いことでしょうか。
WordPressへの導入
今回はプラグイン導入初心者の方にも向けて、導入の手順も記載しますね!
プラグインの導入は至って簡単です。
プラグイン→新規追加→キーワード検索で「Easy Table of Contents」を入力。
プラグインが見つかったら、「今すぐインストール」をクリック。
有効化をクリックして、インストール完了!
目次の設定
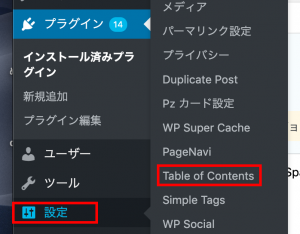
インストールが完了したら、設定→Table of Contentsを選択して、目次の設定を行います。
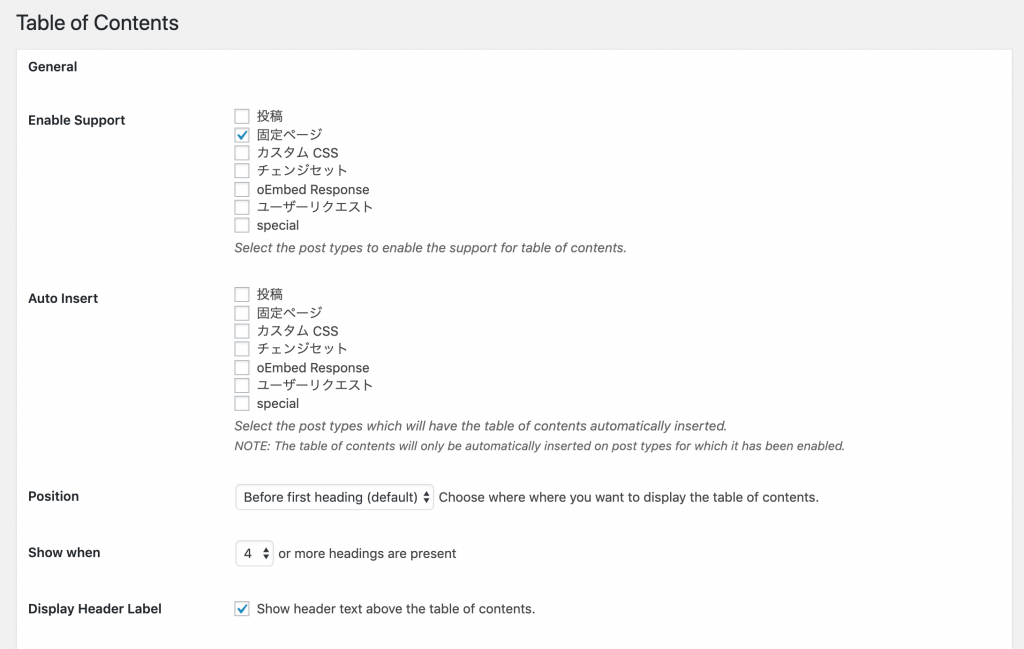
General(一般設定)
| Enable Support サポートを有効 |
目次を挿入するページの指定 基本的には、投稿と固定ページを選択しておけばOKです。 |
|---|---|
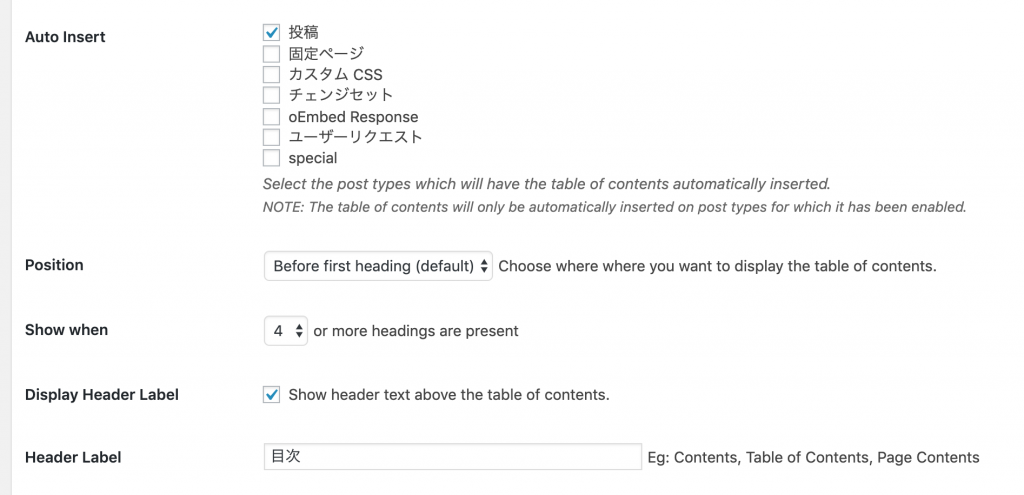
| Auto Insert 自動挿入 |
自動で挿入するページの選択 特定のページにだけ目次を入れる場合はオフ 全てのページに挿入する場合はオン |
| Position 位置 |
目次を挿入する場所の選択 Before first heading (default):最初の見出しの上 After first heading:最初の見出しの下 Top:一番上 Bottom:一番下 |
| Show when 表示条件 |
見出しの数がいくつ以上なら目次を表示させるかの条件選択 |
| Display Header Label 目次タイトル設定 |
チェックを入れることで目次にタイトルを設定 |
| Header Label 目次タイトルの入力 |
上記で目次タイトル表示を設定した場合はここでタイトルを入力 |
| Toggle View 目次の開閉表示切り替え |
目次を開閉するボタン有効化設定 |
| Initial View 初期表示 |
目次の開閉表示について、初期状態を選択 チェックを入れると初期状態は閉じた状態 |
| Show as Hierarchy 階層表示 |
見出しタグレベルに合わせて、階層化するかの選択 チェックを入れるとh2の下にh3が階層化する |
| Counter 見出し番号 |
目次の見出しに番号を設定するかの選択 Decimal (default):下の階層に上位階層の番号がつく Numeric:上位階層には番号はつかない Roman:Ⅱ、Ⅲのローマ数字 None:なし |
| Smooth Scroll | スクロールを滑らかにする設定 |
Appearance(外観)
目次幅の選択
| Width 目次の表示する幅 |
プルダウンから選択可能 |
|---|---|
| Custom Width 目次の表示する幅の指定 |
自分で細かく幅を設定したい場合はこちら |
| Float | 目次の回り込み設定 None (Default):なし Left:左に設置 Right:右に設置 |
| Title Font Size | 目次タイトルのフォントサイズ |
| Title Font Weight | 目次タイトルのフォントの太さ |
| Font Size | 目次部分のフォントサイズ |
| Theme テーマ |
目次のテーマ設定 自動挿入の目次にのみ適用されます |
| Custom Theme | さらに細かくテーマをカスタムする場合はこちらを設定 Background Color:背景色 Border Color :線のカラー Title Color :タイトルのカラー Link Color :リンクのテキストカラー Link Hover Color:リンクホバー時のテキストカラー Link Visited Color:リンク選択後のテキストカラー |
Advanced(高度な設定)
| Lowercase 小文字 |
目次内の大文字を小文字に自動変換 |
|---|---|
| Hyphenate ハイフン |
アンカーに使用する_アンダーバーを-ハイフンに変更 |
| Homepage ホームページ |
目次をホームページにも表示するかの選択 |
| CSS | プラグインのCSSの読み込みを禁止 |
| Headings: 見出し |
目次に表示する見出しレベルの選択 |
| Exclude Headings 除外する見出し |
目次での表示を除外する見出しのキーワードを入力 |
| Smooth Scroll Offset スクロール時の表示位置 |
スクロールの際の画面上部からの距離設定 |
| Mobile Smooth Scroll Offset モバイルのスクロール時の表示位置 |
モバイル端末時のスクロールの際の画面上部からの距離設定 |
| Limit Path パスの制限 |
サイトルートを基準に、相対パスで目次を生成しないページを指定 目次の生成を必要なパスに一致するページにのみ設定 その際、パスはサイトルートからのもので設定します |
| Default Anchor Prefix デフォルトアンカー |
アンカーリンクの重複を避ける場合に独自の接頭辞を設定/td> |
| Widget Affix Selector | 目次のウィジェットを固定または固定するオプションを有効にするには、テーマのサイドバークラスまたはIDを入力 |
基本設定はこれ!
自動挿入したい場合
1.General → Auto Insert → 投稿、固定ページそれぞれ、目次を挿入したい項目にチェック
2.必要な表示設定を行います
例)4つ以上見出しがあるときに、目次タイトルに「目次」という名前で表示位置は見出しの上に自動的に目次を表示する
上記の設定で表示されるデフォルの目次はこんな感じです。
記事毎に挿入
1.General → Auto Insert → チェックを全て解除
2.Enable Support → 投稿、固定ページそれぞれ、目次を挿入したい項目にチェック
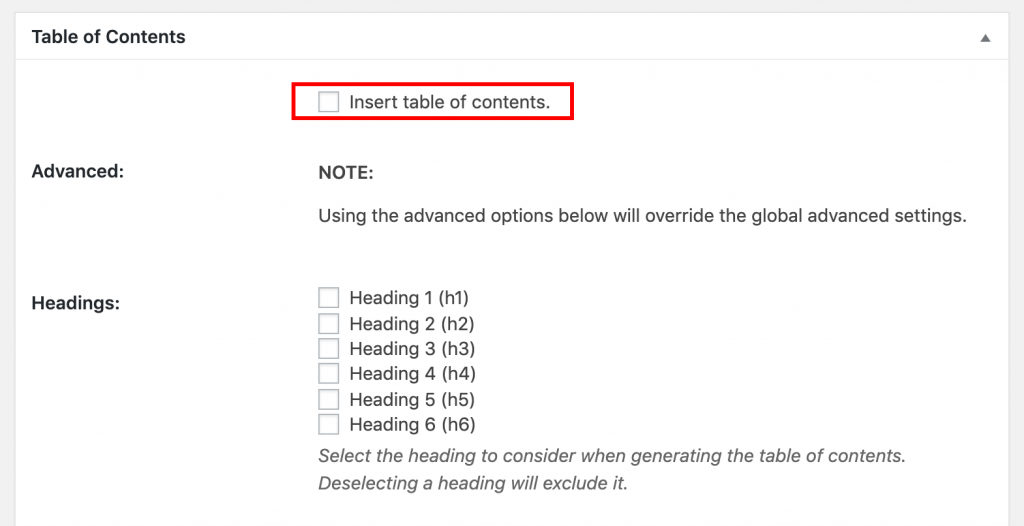
2.各投稿ページ下部に「Table of Contens」の項目が追加されているので、「Insert table of contents.(目次を挿入)」をチェック
その他の設定は、メイン設定で設定した内容に上書きするものとなるので、変更の必要がある場合に設定します。
まとめ
Easy Table of Contentsは初めて使用する人でも割と簡単に設定できるのと、各記事毎に目次の設定ができるので、細かく分けたい人にはおすすめです。