2019.07.08

【Photoshop】筆や水彩で描いた画像を質感を残したまま透過させる方法
筆で描いた写真素材の色のついた部分をくり抜くように透過させる方法です。色が薄くなっている部分もちゃんと透明度が薄くなります。
完成形
つまりは

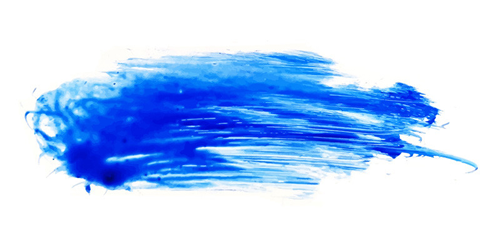
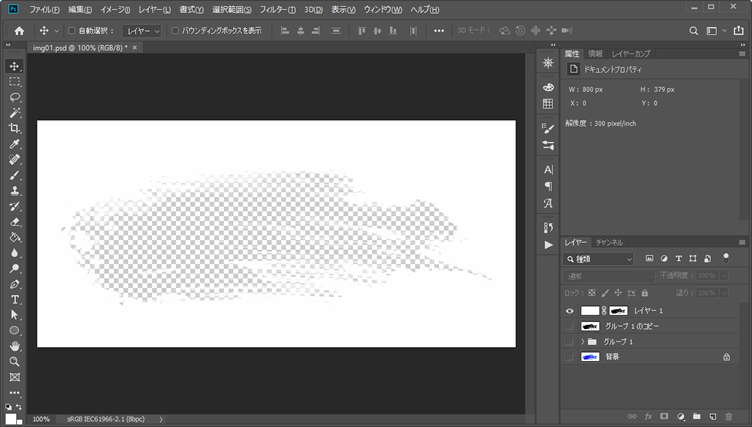
このような画像を

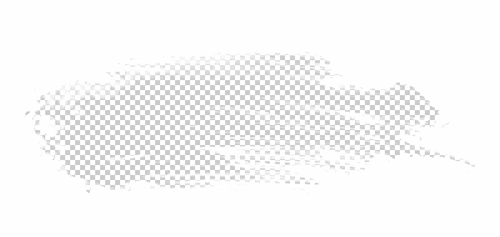
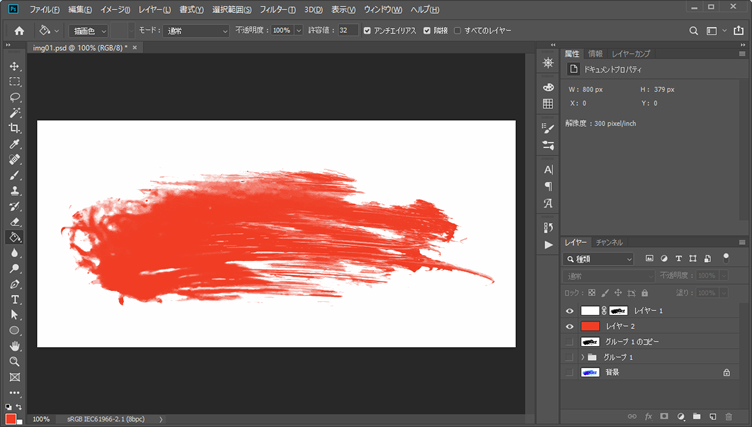
このようにします。

透過しているので背面レイヤーに色を敷けばこの通り。もちろんキャンバスというか周囲に残っている白い部分の色も変更可能です。
方法
それでは丁寧に解説してまいりましょう。

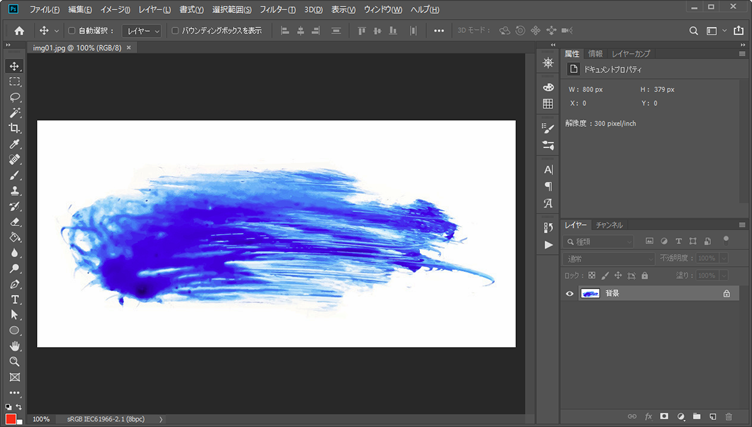
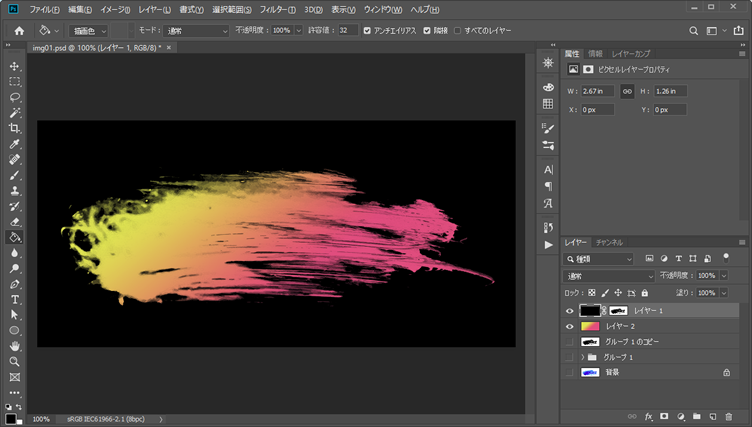
素材となるファイルを開きます。

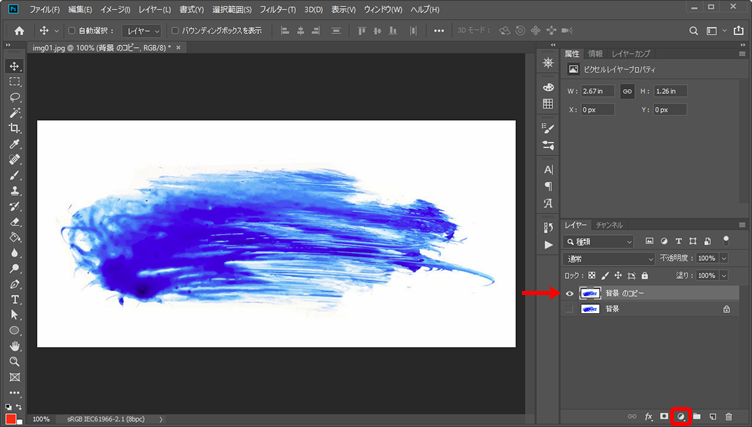
レイヤーは複製しておきます。
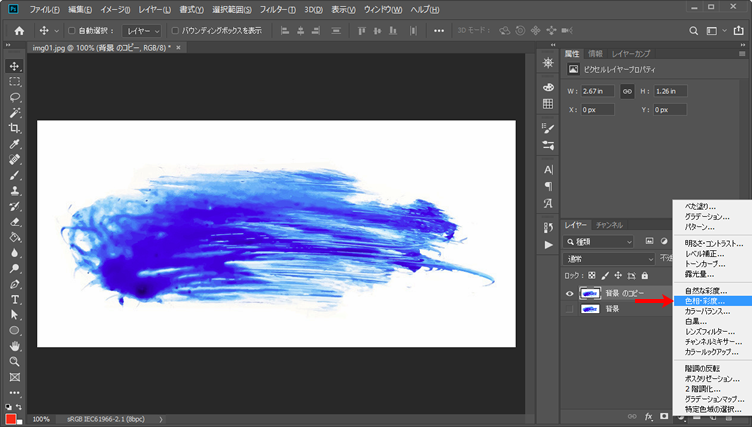
加工するレイヤーを選択し、レイヤーウィンドウ下部の「調整レイヤー新規作成」ボタンをクリックします。

「色相・彩度」を選択します。

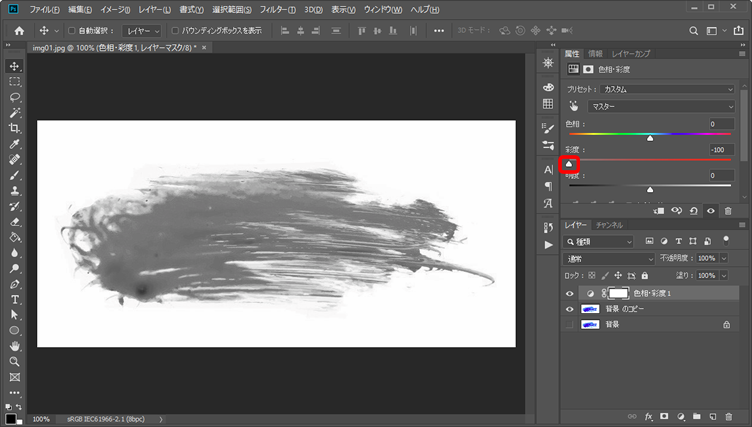
色相・彩度のコントローラーが表示されるので、再度を一番左まで動かして無彩色にします。

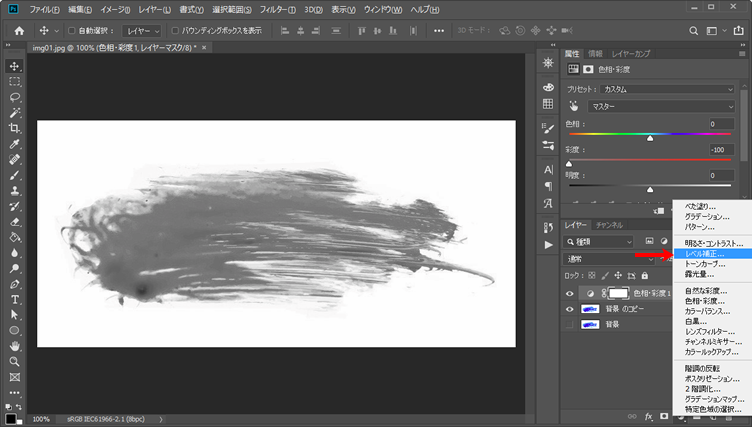
再び「調整レイヤー新規作成」をクリックし、今度は「レベル補正」を選択します。

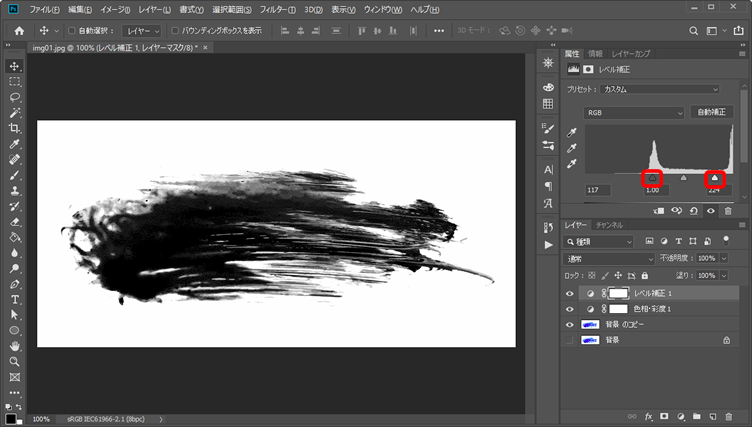
レベル補正のコントローラーが表示されるので調整します。
調性方法は、グラフの左右にあるつまみを真ん中寄りに移動します。このとき、左の黒いつまみよりも左側の領域が、最終的には透明度100%に、右側の白いつまみよりも右側の領域が透明度0%になります。このレベル補正によって最終的にどの程度タッチや質感を残すかを調整することになるので、いろいろと試しながら良い位置を探ってください。素材によっても適切な位置は変わってきます。なおグラフ上の右側の山は残すと紙の質感が残ってしまうので、なるべくカットするようにしましょう。

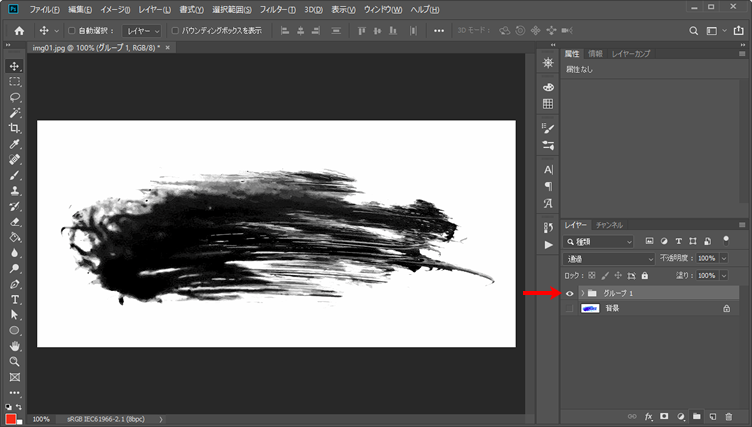
レベル補正ができたら、加工したレイヤーと二つの調整レイヤーをグループ化します。

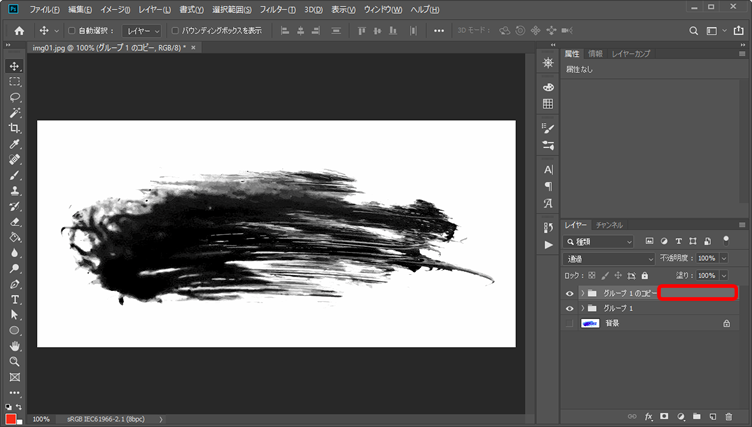
グループを複製します。
複製した方のレイヤーをダブルクリックし、

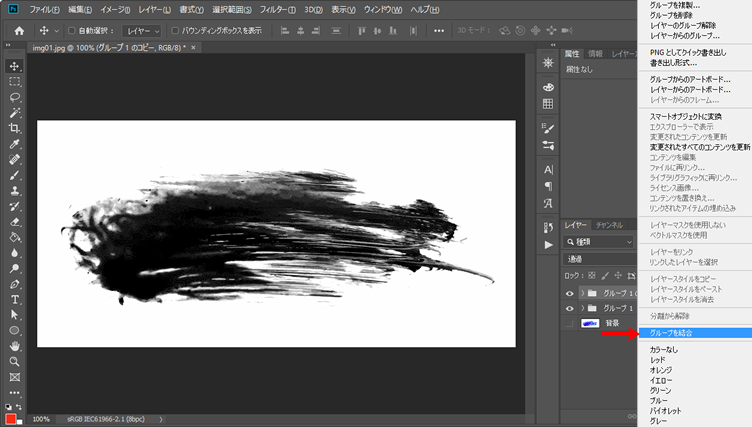
「グループを結合」を選択して1つのレイヤーにします。

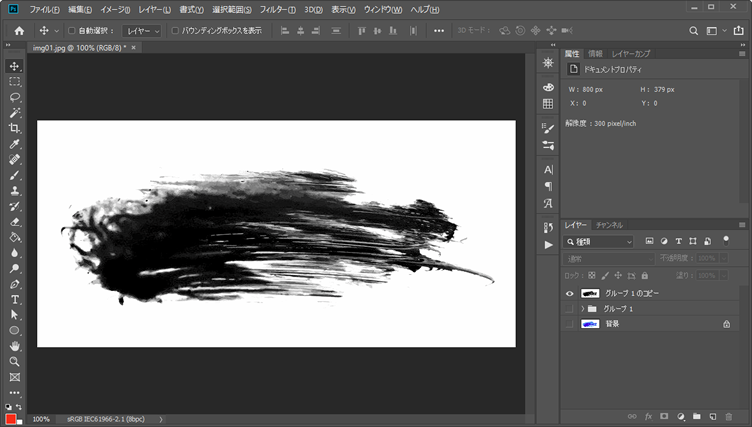
オリジナルのグループは非表示にしておきます。
先ほど説明した通りレベル補正が最終的な仕上がりを左右するので、最後まで作成した後で再度調整したくなった場合のために結合前の状態でバックアップを取っておくのです。

結合したレイヤーを選択し、「Control + A」で全選択し、「Control + C」でコピーします。
(Macユーザーは「Command」です)

新しくレイヤーを追加します。

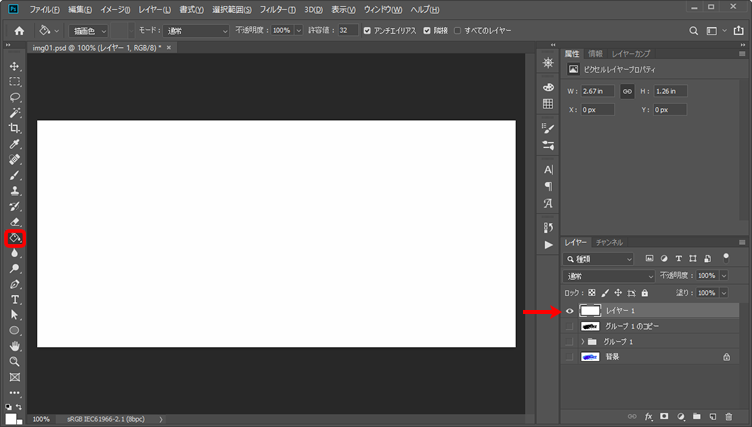
塗りつぶしツールでレイヤーを白く塗ります。この色は任意の色でOKです。

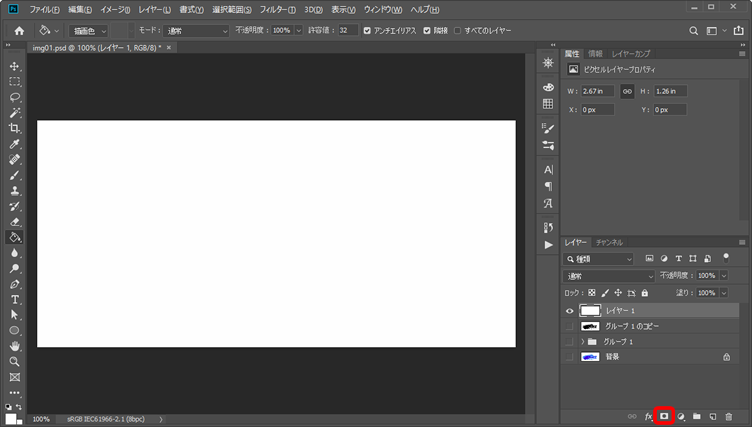
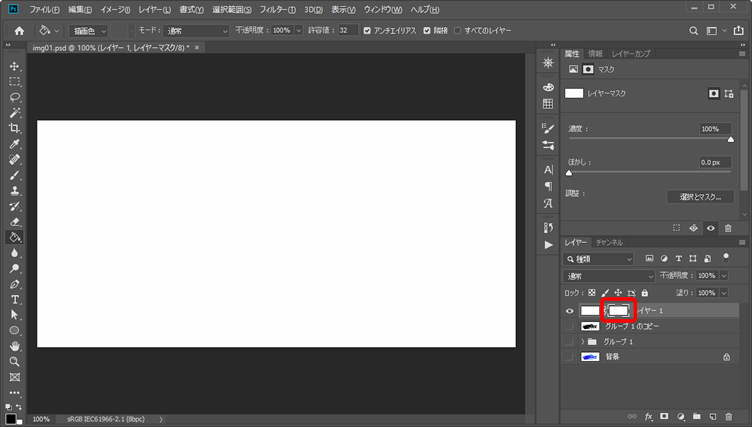
レイヤーを選択したまま、下部の「レイヤーマスクを追加」をクリックします。

追加されたレイヤーマスクサムネールを「Alt」キーを押しながらクリックします。
(Macユーザーは「Option」キーです)

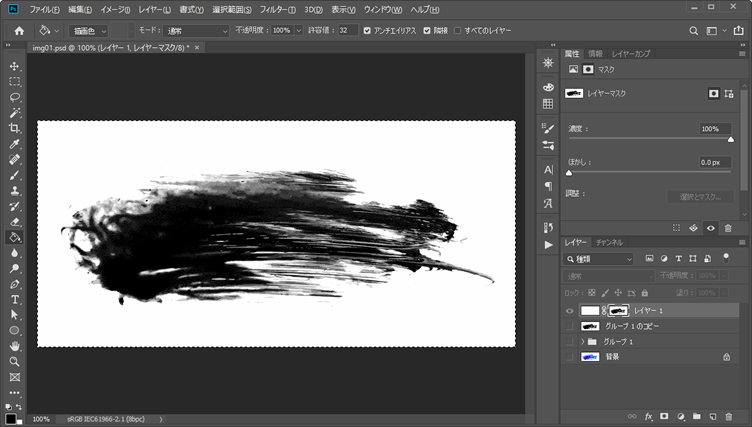
レイヤーマスクの編集画面が表示されるので、ここで先ほどコピーしたものを「Control + V」でペーストします。

レイヤーウィンドウの適当な場所をクリックしてマスクの編集画面から離脱すると、完成です!

透過させたレイヤーの下部に新たにレイヤーを追加して塗りつぶせばこの通り。

グラデーションでぬればこの通りです。
マスクをかけたレイヤーの色を変えることもできます。
色々と手順はありましたがやっていることは実に単純で、元の写真でマスクを作成して、その形に応じて透過の領域を作っているということです。
このテクニックを使うと

こちらの画像は

このように

この画像は

このように

こんな画像も

こんな風にできます。透過してるのでテキストをいれたりしてもいい感じになりますね。
用途
ただ色を変えるだけであれば、元画像に対して色相を変えたりするだけでも済みます。
透過画像にすることの最大のメリットは、Photoshop以外で色をコントロールすることができるということです。例えばWebサイトにおいて、色の部分はCSSで実装することにより、水彩画風のタッチを保持しつつ、動的に色を変える仕掛けを作ることができます。
- RESULT
- HTML
- CSS

マウスオーバーで色を変えたり
- コピー
<div class="sample01"> <img src="https://blog.maromaro.co.jp/wp-content/uploads/img01_02.png" alt="" width="500" height="237" /> </div> <p>マウスオーバーで色を変えたり</p> - コピー
.sample01 { background:#000000; display:inline-block; backface-visibility: hidden; -webkit-transition: 0.3s ease; -moz-transition: 0.3s ease; -o-transition: 0.3s ease; transition: 0.3s ease; } .sample01:hover{ background:#2693FF; } .sample01 img{ display:block; } - コピー
- RESULT
- HTML
- CSS

スクロールで色を変えたり
便宜上背景がはみ出していますが、画像を position:fixed などにしてうまいことやればきれいに仕上げられます。- コピー
<div class="sample02"> <div> <div></div> </div> <p><img src="https://blog.maromaro.co.jp/wp-content/uploads/img01_02.png" alt="" width="500" height="237" /> </div> <p>スクロールで色を変えたり<br /> 便宜上背景がはみ出していますが、画像を position:fixed などにしてうまいことやればきれいに仕上げられます。</p> - コピー
.sample02 { height:237px; position:relative; } .sample02 img{ position: absolute; top:0; left:0; } .sample02 > div{ overflow: scroll; width:100%; height:100%; overflow: scroll; position: absolute; top:0; left:0; } .sample02 > div >div{ width:100%; height:400%; background: -moz-linear-gradient(top, #70d32a 0%, #fff132 50%, #ff8989 100%); background: -webkit-linear-gradient(top, #70d32a 0%,#fff132 50%,#ff8989 100%); background: linear-gradient(to bottom, #70d32a 0%,#fff132 50%,#ff8989 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#70d32a', endColorstr='#ff8989′,GradientType=0 ); } - コピー
他にもCSSアニメーションで色味を変えたり、動画を仕込んでみたりと色々と応用が利くと思います。
またWebサイトでの使用に限らず、PowerPointなどでテンプレートに使用したり、これで透過画像を作ってクリアファイルなどの透明な素材に印刷したりと色々と使いどころがありそうですね。









