2019.08.05

CSSだけで素敵な罫線やストライプの背景を描く方法
ちょっとした模様のある罫線や背景をCSSで実装する方法です。
解説
まずは以下をご覧ください。
- RESULT
- HTML
- CSS
-
HBの鉛筆をベキッ!とへし折る事と同じようにッ
できて当然と思うことですじゃ! -
コピー
<div class="niceborder01">HBの鉛筆をベキッ!とへし折る事と同じようにッ<br />できて当然と思うことですじゃ!</div> -
コピー
.niceborder01{ background-image: -moz-linear-gradient(left, #000000 0%, #000000 50%, #ffffff 50%); background-image: -webkit-linear-gradient(left, #000000 0%,#000000 50%,#ffffff 50%); background-image: linear-gradient(left, #000000 0%,#000000 50%,#ffffff 50%); background-position: 0px 100%; background-size: 2px 1px; background-repeat: repeat-x; } -
コピー
単なる border dotted のように見えますが、CSSを見るとborderではなく、background で実装されていることが分かると思います。
background でグラデーションを実装すると、background に画像を指定したときと同じ扱いになります。つまりグラデーションで適当な模様を作り、background-size で幅と高さを小さめに指定して repeat すれば適当な模様の繰り返しを作ることができます。
グラデーションは例えば 白0%~50% 黒50%~100% のように指定すれば、はっきりと分かれた二つの色が並ぶように表示することができます。これをリピートすれば、点線を描画できるというわけです。
素敵な罫線
backgroundグラデーションで模様を描画しているので、カラーやドットの幅も自由に設定することができます。
- RESULT
- HTML
- CSS
-
HBの鉛筆をベキッ!とへし折る事と同じようにッ
できて当然と思うことですじゃ! -
コピー
<div class="niceborder02">HBの鉛筆をベキッ!とへし折る事と同じようにッ<br />できて当然と思うことですじゃ!</div> -
コピー
.niceborder02{ background-image: -moz-linear-gradient(left, #d1a300 0%, #d1a300 20%, #ffffff 20%, #ffffff 40%, #013b7a 40%, #013b7a 80%, #ffffff 80%); background-image: -webkit-linear-gradient(left, #d1a300 0%, #d1a300 20%, #ffffff 20%, #ffffff 40%, #013b7a 40%, #013b7a 80%, #ffffff 80%); background-image: linear-gradient(to right, #d1a300 0%, #d1a300 20%, #ffffff 20%, #ffffff 40%, #013b7a 40%, #013b7a 80%, #ffffff 80%); background-position: 0px 100%; background-size: 10px 2px; background-repeat: repeat-x; } -
コピー
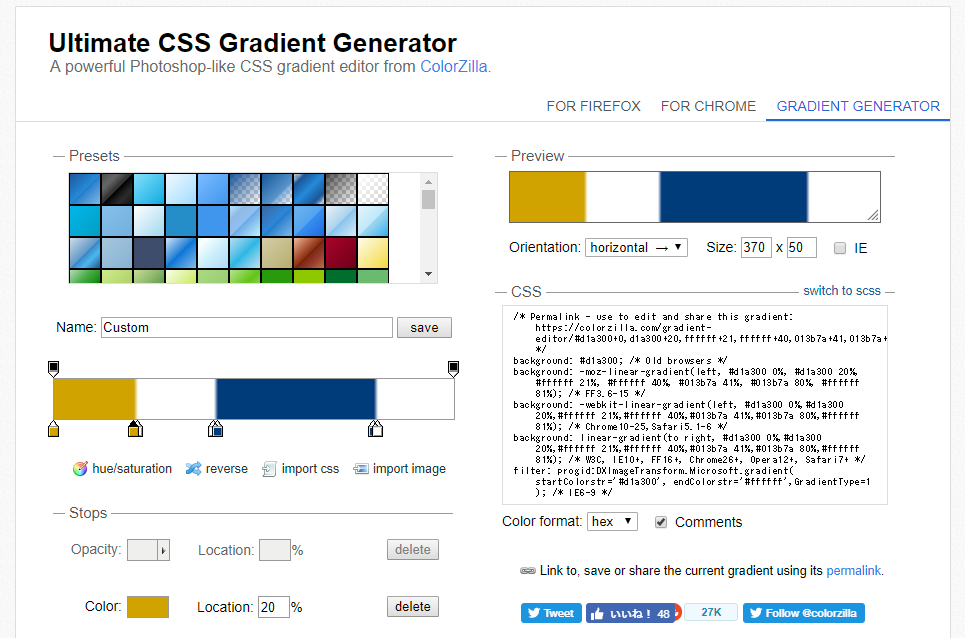
ちなみにグラデーションの記述は Ultimate CSS Gradient Generator などのジェネレーターサイトを使用すると便利です。上の罫線は以下のような設定で出力しています。

実体は幅の狭い背景なので手間はかかりますが、要素を囲むこともできます。これは div を入れ子にしてそれぞれの bofore と after に線を指定しています。
- RESULT
- HTML
- CSS
-
HBの鉛筆をベキッ!とへし折る事と同じようにッ
できて当然と思うことですじゃ! -
コピー
<div class="niceborder03"> <div>HBの鉛筆をベキッ!とへし折る事と同じようにッ<br />できて当然と思うことですじゃ!</div> </div> -
コピー
.niceborder03{ position:relative; } .niceborder03 > div{ padding:10px; position:relative; } .niceborder03::before{ content:""; width:100%; height:3px; background-image: -moz-linear-gradient(left, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: -webkit-linear-gradient(left, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: linear-gradient(to right, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-position: 0px 100%; background-size: 20px 3px; background-repeat: repeat-x; display:block; position:absolute; top:0: left:0; } .niceborder03::after{ content:""; width:100%; height:3px; background-image: -moz-linear-gradient(left, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: -webkit-linear-gradient(left, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: linear-gradient(to right, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-position: 0px 100%; background-size: 20px 3px; background-repeat: repeat-x; display:block; position:absolute; bottom:0: left:0; } .niceborder03 > div::before{ content:""; width:3px; height:100%; background-image: -moz-linear-gradient(top, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: -webkit-linear-gradient(top, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: linear-gradient(to bottom, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-position: 100% 0px ; background-size: 3px 20px; background-repeat: repeat-y; display:block; position:absolute; top:0; left:0; } .niceborder03 > div::after{ content:""; width:3px; height:100%; background-image: -moz-linear-gradient(top, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: -webkit-linear-gradient(top, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-image: linear-gradient(to bottom, #08a056 0%, #08a056 10%, #ffffff 10%, #ffffff 20%, #00b1e2 20%, #00b1e2 30%, #ffffff 30%, #ffffff 40%, #bfa780 40%, #bfa780 90%, #ffffff 90%); background-position: 100% 0px ; background-size: 3px 20px; background-repeat: repeat-y; display:block; position:absolute; top:0; right:0; } -
コピー
縦線か横線かによってグラデーションの方向や background-size の縦横が変わるので注意してください。
背景にボーダー
グラデーションのリピートを駆使すれば、素敵な背景を実装することもできます。例えばボーダーです。幅や色をコントロールすればポールスミスみたいなボーダーも実装できますね。
- RESULT
- HTML
- CSS
-
HBの鉛筆をベキッ!とへし折る事と同じようにッ
できて当然と思うことですじゃ! -
コピー
<div class="niceborder04"> <div>HBの鉛筆をベキッ!とへし折る事と同じようにッ<br />できて当然と思うことですじゃ!</div> </div> -
コピー
.niceborder04{ padding:20px; background-image: -moz-linear-gradient(left, #e0e0e0 0%, #e0e0e0 50%, #ffffff 50%); background-image: -webkit-linear-gradient(left, #e0e0e0 0%,#e0e0e0 50%,#ffffff 50%); background-image: linear-gradient(to right, #e0e0e0 0%,#e0e0e0 50%,#ffffff 50%); background-position: 0px 0px; background-size: 5px 5px; background-repeat: repeat; } -
コピー
ストライプ
グラデーションは斜の方向も指定できるので、応用すればストライプを実装することができます。
- RESULT
- HTML
- CSS
-
HBの鉛筆をベキッ!とへし折る事と同じようにッ
できて当然と思うことですじゃ! -
コピー
<div class="niceborder05"> <div>HBの鉛筆をベキッ!とへし折る事と同じようにッ<br />できて当然と思うことですじゃ!</div> </div> -
コピー
.niceborder05{ position:relative; } .niceborder05 > div{ padding:20px; position:relative; } .niceborder05::before{ content:""; width:100%; height:10px; background-image: -moz-linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-image: -webkit-linear-gradient(45deg, #00b1e2 0%,#00b1e2 25%,#ffffff 25%,#ffffff 50%,#00b1e2 50%,#00b1e2 75%,#ffffff 75%); background-image: linear-gradient(45deg, #00b1e2 0%,#00b1e2 25%,#ffffff 25%,#ffffff 50%,#00b1e2 50%,#00b1e2 75%,#ffffff 75%); background-position: 0px 100%; background-size: 10px 10px; background-repeat: repeat-x; display:block; position:absolute; top:0: left:0; } .niceborder05::after{ content:""; width:100%; height:10px; background-image: -moz-linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-image: -webkit-linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-image: linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-position: 0px 100%; background-size: 10px 10px; background-repeat: repeat-x; display:block; position:absolute; bottom:0: left:0; } .niceborder05 > div::before{ content:""; width:10px; height:100%; background-image: -moz-linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-image: -webkit-linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-image: linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-position: 100% 0px; background-size: 10px 10px; background-repeat: repeat-y; display:block; position:absolute; top:0; left:0; } .niceborder05 > div::after{ content:""; width:10px; height:100%; background-image: -moz-linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-image: -webkit-linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-image: linear-gradient(45deg, #00b1e2 0%, #00b1e2 25%, #ffffff 25%, #ffffff 50%, #00b1e2 50%, #00b1e2 75%, #ffffff 75%); background-position: 100% 0px; background-size: 10px 10px; background-repeat: repeat-y; display:block; position:absolute; top:0; right:0; } -
コピー
うわーオシャレ!流石に角のところは模様が破綻しますがそれはご愛敬です。要素の幅を background-size の値の倍数に固定すれば完全にシームレスにすることもできます。
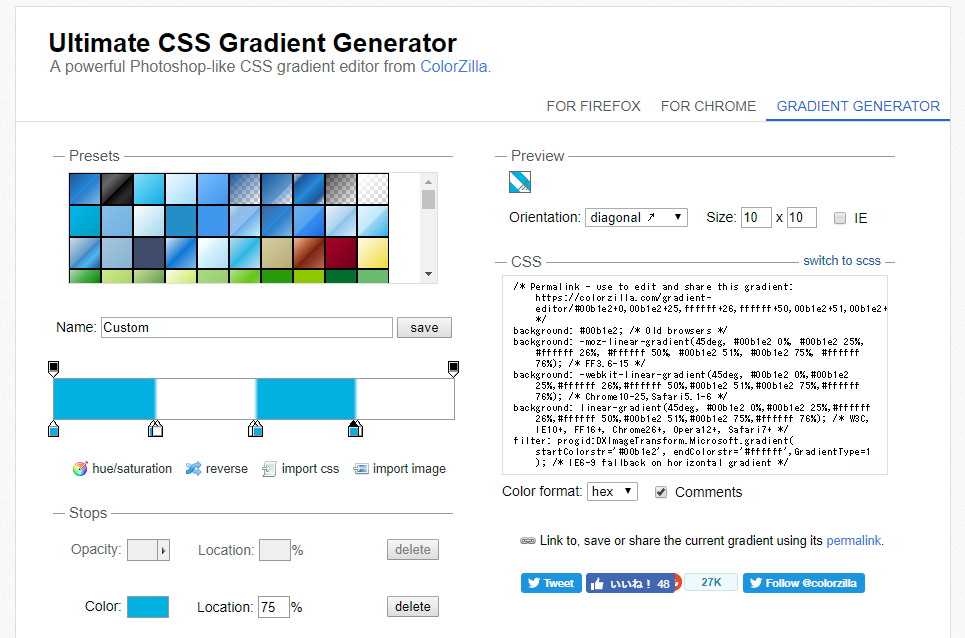
なおグラデーション部分は以下のような設定です。

そしてストライプを背景に設定することもできます。
- RESULT
- HTML
- CSS
-
HBの鉛筆をベキッ!とへし折る事と同じようにッ
できて当然と思うことですじゃ! -
コピー
<div class="niceborder06"> <div>HBの鉛筆をベキッ!とへし折る事と同じようにッ<br />できて当然と思うことですじゃ!</div> </div> -
コピー
.niceborder06{ padding:20px; background-image: -moz-linear-gradient(45deg, #ffe1c1 0%, #ffe1c1 25%, #ffffff 25%, #ffffff 50%, #ffe1c1 50%, #ffe1c1 75%, #ffffff 75%); background-image: -webkit-linear-gradient(45deg, #ffe1c1 0%,#ffe1c1 25%,#ffffff 25%,#ffffff 50%,#ffe1c1 50%,#ffe1c1 75%,#ffffff 75%); background-image: linear-gradient(45deg, #ffe1c1 0%,#ffe1c1 25%,#ffffff 25%,#ffffff 50%,#ffe1c1 50%,#ffe1c1 75%,#ffffff 75%); background-position: 0px 0px; background-size: 10px 10px; } -
コピー
このようなデザインは画像を作成して指定することが多かったと思うのですが、CSSで実装できると後からボーダーの太さなども変えることができるので何かと便利かもしれません。グラデーションの指定方法を工夫すればカラフルなストライプなども作ることができます。
CSSだから可能性は無限大
CSSで実装しているので、さらに応用を効かせることができます。
例えばマウスオーバーすることでストライプの色を変えたり、明暗を切り替えたりすることが可能です。さらにその際アニメーションを指定すれば、画像ではできなかったフワッとした切り替わりが実現可能です。
またデバイスによって模様のサイズを変えることも容易なので、レスポンシブデザインのサイトで画面幅に応じて模様の印象を一定にするための工夫も容易になるでしょう。
最初に設定するのは少し手間がありますが、一味違ったフロントエンドエンジニアリングのために試していただいてはいかがでしょうか。