2019.12.23

HTML/CSSコーダー必見!「hologram」を用いたスタイルガイド生成
こんにちは!
ずっとhologramについて調べようと思っていてやっと手を出せました!
*hologramとは?
hologramはrubyで動作するプラグインです。
なので、まず利用するにはrubyをインストールしましょう。
hologramを使うことで、CSS中に書いたコメントを用いて、スタイルガイドを生成してくれます。
(HTMLテンプレートみたいなものです)
rubyが入っていない場合には、このあたりでインストール
rubyがはいっているかわからない方は、下記のようなコマンドで確認をしてみましょう。
ruby -v
下記のような応答があればインストール済みです。
ruby 2.6.3p62 (2019-04-16 revision 67580) [universal.x86_64-darwin19]
***下記でプラグインをインストール
gem install hologram
*使い方の説明
細かい使い方は置いておいて、ざっくり説明します!
ざっくりとした流れ
- 「hologram init」コマンドを叩いて初期ファイルを生成
- CSSやSCSSなどにスタイルガイド生成用のコメントを付与
- 生成された「hologram_config.yml」を修正する。※特にディレクトリ名がscss以外にした場合は、要「source」の部分を修正
- 「hologram hologram_config.yml」コマンドを叩いてスタイルガイドを生成して完了
流れごとに説明してみます!
**「hologram init」コマンドを叩いて初期ファイルを生成
サイトのドキュメントルートで下記コマンドを叩きましょう。
cd または dir サイトのドキュメントルート hologram init
**CSSやSCSSなどにスタイルガイド生成用のコメントを付与
下記のような書式で記入します。
/*doc
---
title: ボタン
name: button
category: base
---
ボタンのスタイルはbuttonタグかaタグに付与してください。
```html_example
<button class="btn btnDefault">クリック</button>
```
*/
button{
&.btn{
border: none;
background: gray;
}
}
下記はコメント部分の説明です。
/*doc --- title: 名称が入ります name: IDを指定します(ユニークな名前) category: グルーピングしたい名前を指定します。※ここで指定した名称がhtmlファイル名に利用されます。 --- ここに概要文を記入します(このあとの空白改行は必須です) ```html_example ここにサンプルHTMLタグを記入します。 <button class="btn btnDefault">クリック</button> ``` */
**生成された「hologram_config.yml」を修正する。※特にディレクトリ名がscss以外にした場合は、要「source」の部分を修正
hologram initしたあとに設定ファイルが生成されているので、必要に応じて修正します。
下記説明を付与してみました。
# 元となるcssやscssが入っているディレクトリを指定 source: ./sass/ #拡張子を指定したい場合(要追記) ignore_paths: ["*.css"] # スタイルガイドを生成するディレクトリを指定します。 destination: ./docs # スタイルガイド生成時に利用する、アセットをいれる場所を指定します。 # 例えば: images, css, etc. documentation_assets: ./doc_assets # スタイルガイド生成用のテンプレートファイルの場所を指定します。 code_example_templates: ./code_example_templates # hologramでデフォルト対応していない拡張子などを利用する場合に指定します。 code_example_renderers: ./code_example_renderers # ここで指定したディレクトリにはいっているファイル郡が、生成時にスタイルガイドディレクトリにコピーされます。 dependencies: - ./build # トップページに指定するカテゴリを設定します。(このカテゴリが一つも設定されていないとエラーになります) index: basics # ナビゲーションのレベル設定を指定します。 # 設定値はall または sectionです。 # allを指定するとすべて表示し、sectionにするとsub-sectionまでを表示します。 nav_level: all # hologramの生成時にエラーを出したい場合trueに exit_on_warnings: true
**「hologram hologram_config.yml」コマンドを叩いてスタイルガイドを生成して完了
最後に下記のコマンドでスタイルガイドを生成します。
cd または dir サイトのドキュメントルート hologram hologram_config.yml
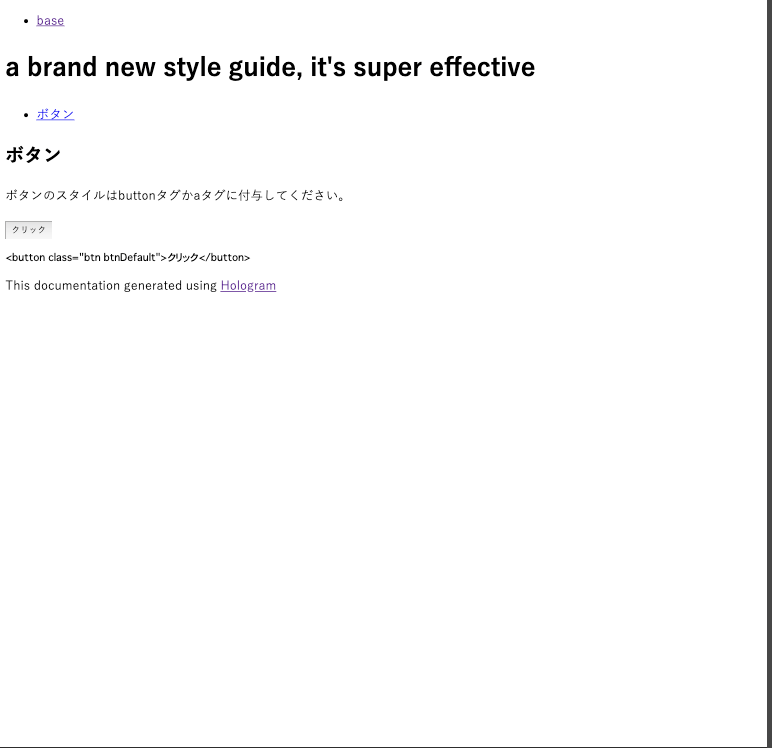
***すると、スタイルガイドが下記のように生成されます。

ちょっと淡白ですね・・・。
自身でスタイルシートを作成すれば、スタイルガイドのデザインは自由に変更が可能です。
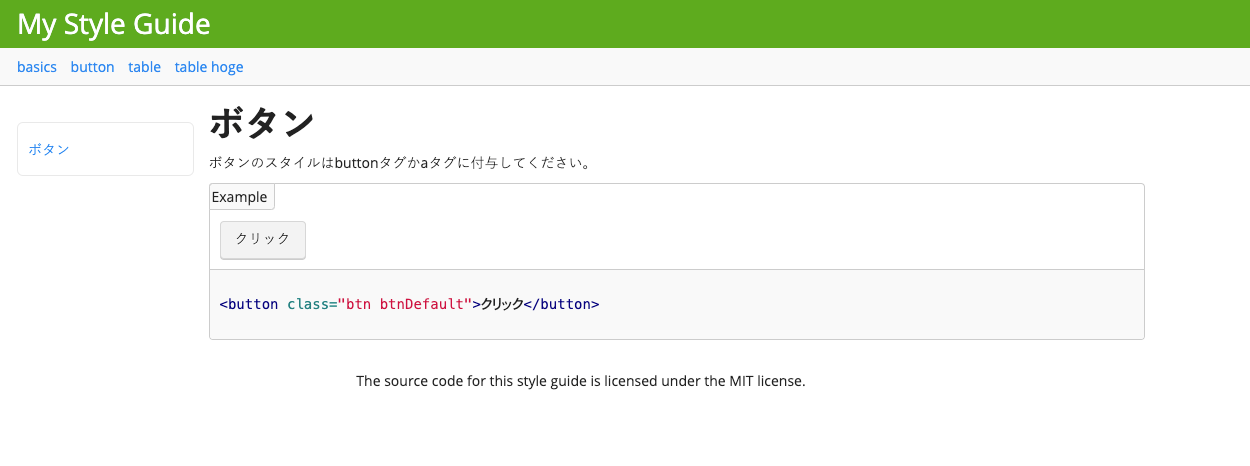
***例えば、公式にあるスタイルガイドのテンプレートを使うと・・・・
いい感じになりましたね!

スタイルガイドのデザインは使い回しが効くので、ひとつテンプレートを作っておくと良さそうですね!
以上、ざっくりとした利用方法でした。
大きなプロジェクトなどでスタイルガイドを作成しておくと、とても便利ですよね。
弊社でも積極利用しておこうと思っています!