2017.08.28

ちゃんとやってる?コーディング完成時の見直しチェックポイント!
皆さんこんにちは。Maromaroの阿川です。もうすぐ秋がやってきますね。一番好きな季節です。
さて今回のお話はHTMLコーディング時のチェック項目についてです。
コーディングが終わった後ってちゃんと見直ししていますか?「見直しするとミスが減る!」と学生時代から言われていましたが、社会人になっても見直しってとても大事なことだと日々思っています。
そこで私が日ごろから行っているHTMLコーディング後のチェックのコツを書いていきたいと思います。
画面で比較!デザインと完成したページ
デザインのデータがあればそれに従ってWebページを作成していくと思います。
なるべく同じように作りますが、padding・marginの空き方や、微妙なフォントサイズの違いなど、パッと見ただけではわかりにくい箇所もあります。
なので、一つのウィンドウでタブを分けて表示し、そこから差を比較していきましょう。
Ctrl+tabのショートカットでタブを切り替えることができます。同じウィンドウで切り替えて見ることで、異なった場所を明確に探すことができます。
また、この方法は画像が正しい位置にあるかも把握するのに便利です。
最初と最後を照らし合わせる文字チェック
原稿をコピーペーストで反映する際、その数が多いとどうしても正しい原稿が入っているかわからなくなりますよね。
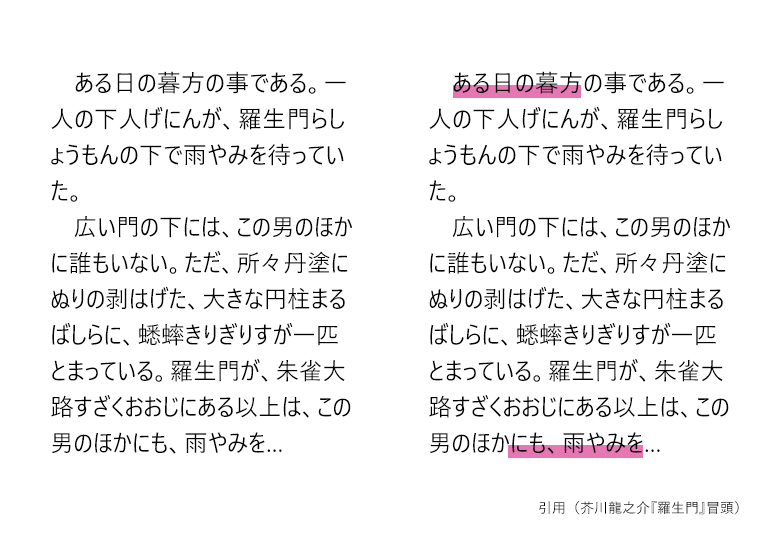
ここでの見直しポイントは、原稿全てを読むのではなく、文字の最初の文章と、最後の文章を確認することです。
文章を全て読むのは時間がかかりますし、効率が悪いです。なのでポイントだけを絞って確認します。

このように前半と後半の5~10文字くらいがあっていれば基本的にはOKですが、不安な場合は中も少しだけ照らし合わせてみましょう。
校閲や校正をしているわけではないので、正しい文章が、正しい位置に入っているかをチェックするのがポイントです!
ただ自分で文章を打ち込む際には、校閲・校正をちゃんとした方がいいと思います。
リンク先のチェックは後半のURLに注目
URLを追加していくとき、日本語ではないので即座に違いを判断しにくいですよね。かと言ってこちらも文章と同じく全てのディレクトリまで確認するのは大変な作業です。
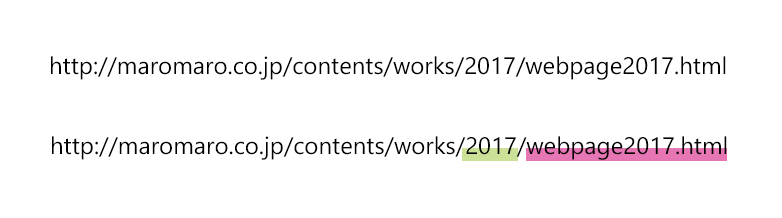
ポイントはURLの後ろから確認することです。
大方のURLはhttp://かhttps://から始まると思うので前からだと判断がつきにくくなります。
さらに、同じサイト内の違うページに飛ぶときは、ディレクトリが途中まで同じなので余計に手間がかります。

後ろからであれば比較的バラついているので、右から左に見ていきます。
途中不安になった場合は後ろから順にディレクトリを確認してみましょう!
リンクパスの指定を確認
リンクパスが相対パス(./や../)か相対ルートパス(/hogehge/)、もしくは絶対パスになっているのか確認しましょう。
個々の指定を間違えると、公開する環境で画像やアイコンが表示されない!ということも起こりえます。
正しいパスを指定してあげましょう。
他のブラウザでもちゃんと動いているか確認する
自分と同じブラウザを他の人も使っているとは限りません。他のブラウザでも動作のチェックを行いましょう。
Chrome、IE、FireFox、(Macではsafariも)などの有名ブラウザはチェックしておくべきだと思います。
拡張機能を使ってTDK・og・altをチェック!
title、ディスクリプション、キーワード(弊社では略してTDKと呼んでいます)とaltのチェックはChromeの拡張機能を使ってパッと済ませましょう。
こちらが弊社で作成し、実際に使用している拡張機能です。
tdk
Ctrl+Shift+alt+TでTDKやogの中身をチェックできます。
Markup Checker
Ctrl+Shift+alt+Aで画像のaltが表示されます。
直接見える部分ではないですが、中身もしっかり確認していきましょう。
ソースと開いて見るよりも、早く確認ができます。
まとめ
- デザインとの比較
- 文章が正しい位置にあるか確認
- リンク先の確認
- リンクパスの確認
- 複数のブラウザで動作確認
- TDK・og・altの確認
これらをチェックするとミスが格段に減っていきます。
ミスと減らせばその後の修正も減っていくので、見直しはちゃんとしていきましょう!
余談ですが、こういった確認作業の時はデュアルディスプレイをお勧めします。
2画面の方が圧倒的に作業効率が上がります。
それではまたお会いしましょう。阿川でした(‘ω’)ノシ