2020.08.11

Amazon CloudFront後乗せサクサク!なキャッシュ(CDN)術。大量アクセス・表示速度改善!
今回のテーマAmazonのサービス「CloudFront」を利用して大量アクセス・表示速度改善に備えるです。
本記事では、AWS以外のサービスで運用中(レンタルサーバなど含む)のWebサイトにCloudFrontを導入する想定です。
動的コンテンツを利用の方は、別途設定が必要になる場合があります。
静的コンテンツのみのサイトの場合にはベストマッチです!
CloudFrontとは
ざっくりいうと、指定したURLからデータをキャッシュし、ユーザから一番近いサーバから自動的にコンテンツを提供します。
何が嬉しいかというと
- レンタルサーバや貧弱なサーバなどに大量アクセスがあると停止してしまう。
- 固定的なコンテンツだけれども表示に時間がかかるプログラムなどがある場合がある。
こういった場合に効果を発揮します。
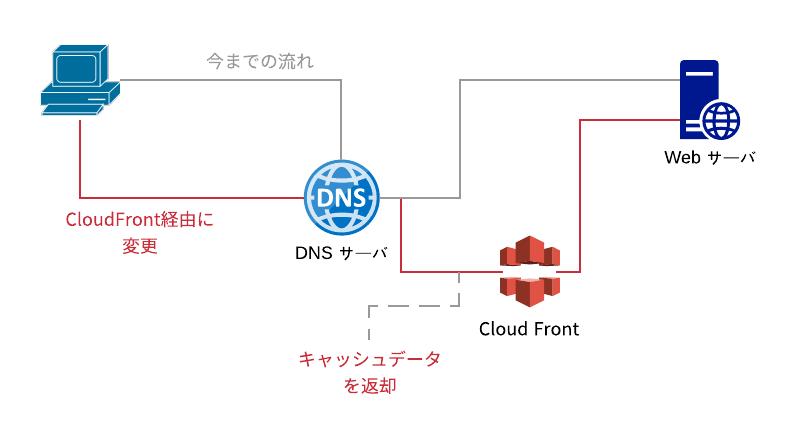
全体像
ざっくりと構成を説明すると、今ままで(CloudFront導入前)はサーバから画像やCSS、HTMLの応答を返却していましたが、
CloudFrontを間に挟むことで、ユーザから一番距離の近いCloudFrontがキャッシュデータを返却するようになります。
そうすることでサーバへの負荷を減らし、かつ高速にユーザへコンテンツを提供できるようになります。

CloudFront導入にあたって
既存サービスにCloudFrontを導入するにあたって、選択肢がいくつかあります。
- ドメインすべてにCloudFrontを適用(全体像画像のパターン)
- リソースだけCloudFrontを適用
後者の「リソースだけCloudFrontを適用」が一番安全です。
なぜなら適用箇所を限定できるからです。
全てに適用をすると、動的プログラムがキャッシュされてしまい、本来ランダム表示される要素などがキャッシュ中はずっと同じ表示になってしまったり、最新コンテンツがキャッシュ切れまで表示されないなどがあります。
ですが、「リソースだけCloudFrontを適用」を利用する場合には、ソースの書き換えが発生するため、工数が多く発生します。
以降は「ドメインすべてにCloudFrontを適用(全体像画像のパターン)」の後乗せサクサクパターンで話しを進めていきます。
必要な情報
- AWSアカウント
- ドメインのDNS設定情報
- レンタルサーバの設定情報
上記が必要になります。
サイトURLを変更すると
元のURLが下記とした場合、別名をなにかしら付ける必要があります。
blog.maromaro.co.jpの場合、origin.blog.maromaro.co.jp
別名でアクセスができれば何でもOKです。
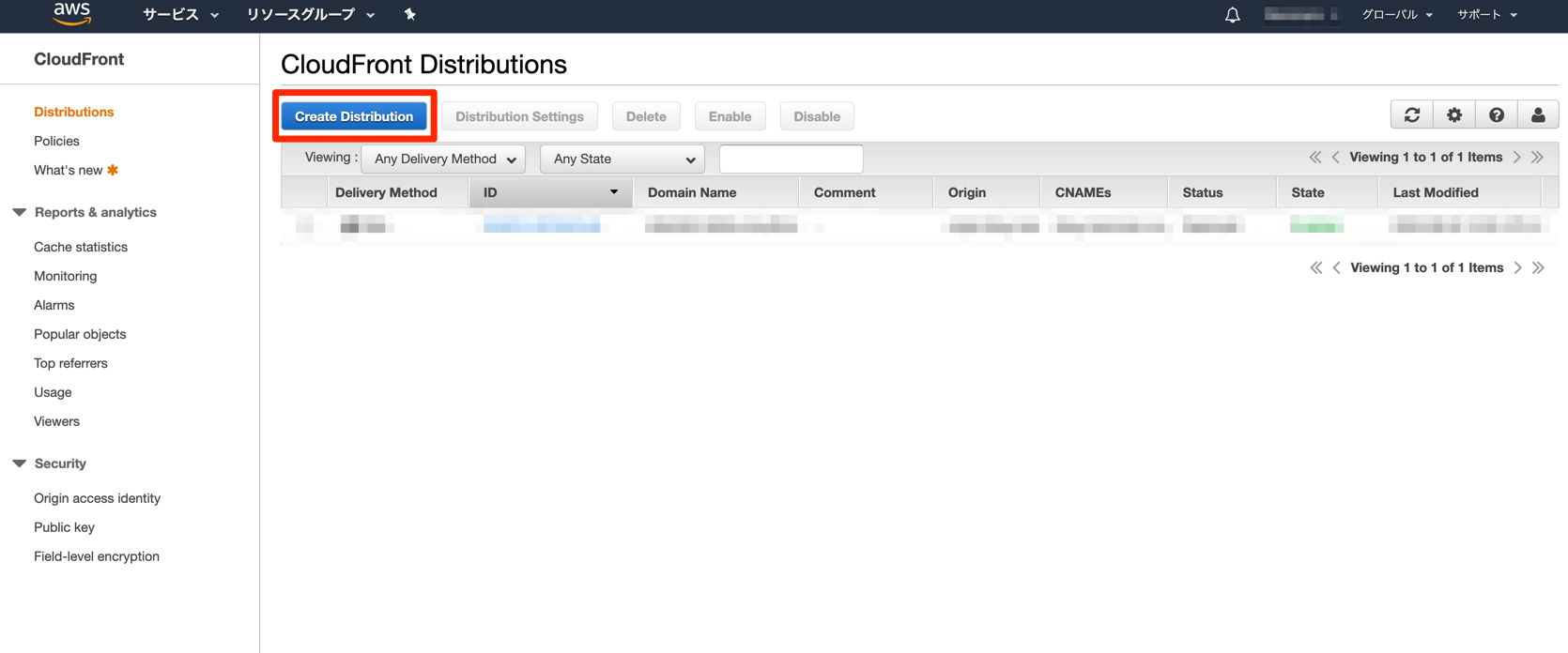
AWSアカウントにログイン後、CloudFrontの設定を行う
CloudFrontのサービスメニューに移動し、「Create Distribution」ボタンを押下します。

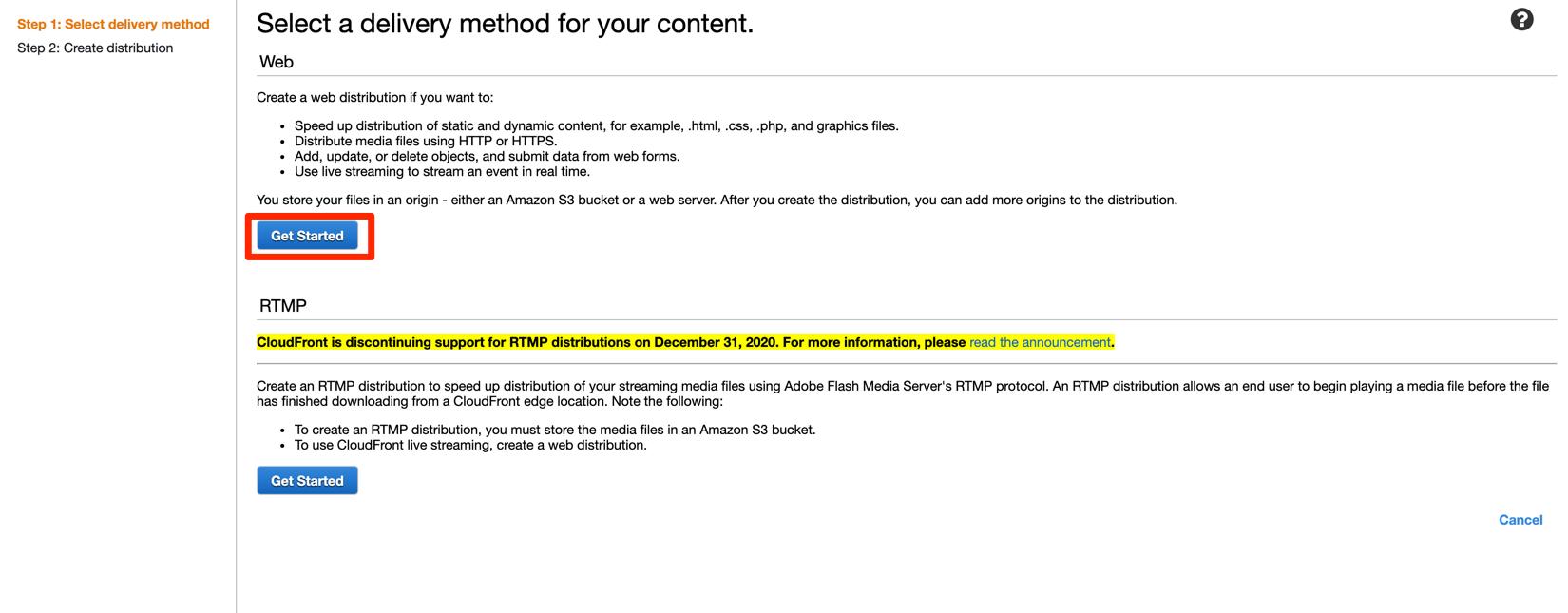
続いて、上段のWeb側にある「Get Started」を押下

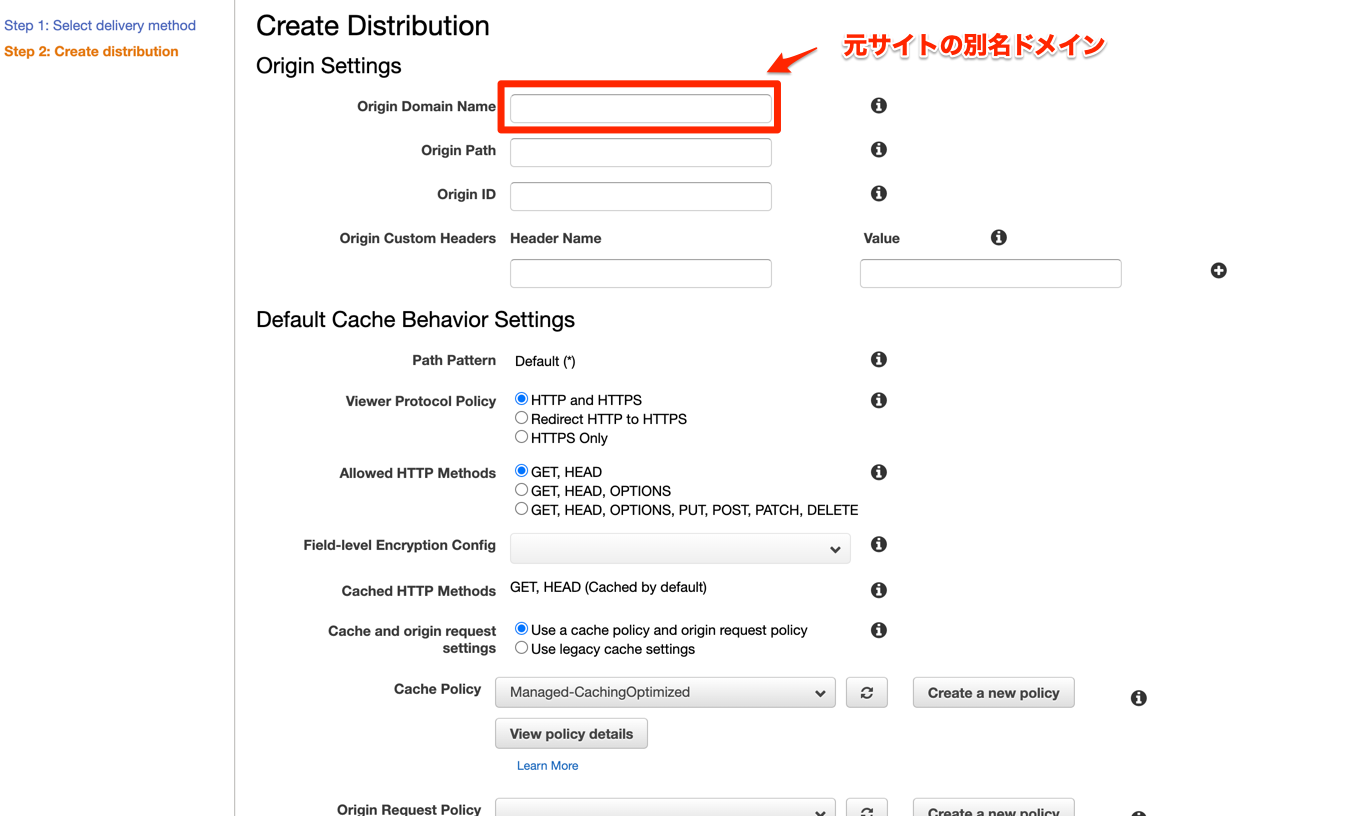
Distributionの設定を行う
元サイトにアクセスするための別名ドメインを入力しましょう。
ここから元のソースを「Cloud Front」が取得しにいきます。

ここまで設定をするとDNS設定に必要な情報が発行されます。
※細かいところは割愛しちゃいました・・・・。
DNSレコードのCNAMEに「XXXXXXX.cloudfront.net」を設定する
その前に、「XXXXXXX.cloudfront.net」にアクセスをして、表示がされるかどうか確認してみましょう。
その後、DNSレコードのCNAMEを変更しましょう。
CNAMEの設定方法は、各ドメインサービスによって多少異なるため、ご確認ください!
無事変更がされると、本来のURLでアクセスした際に、CloudFront経由のアクセスとなります。
確認方法
ここまで確認ができれば無事完了です。
で、ケースによって実は1点問題がでてきます、動的コンテンツでURLにパラメータなどが設定されている場合です、キーを設定して別コンテンツとして認識させましょう。
キーは「Cookie」、「HTTP Header」、「URLクエリ」などから設定できます。(逆に誤った設定をするとなんでも別コンテンツになってしまい、いつまでも正しくキャッシュがされません)
このあたりは難しくなってくるので、割愛しますが・・・。
WordPressの場合だと、ログインできないなどの問題が発生してしまいます。
一部URLに対してキャッシュを無効にしたり、うまくキー設定をしてみましょう!


