2016.03.07

色と幾何学~秩序の原理で色を選ぶ!~
皆さんこんにちは!Maromaroの阿川です。
まだ肌寒い日が続きますが少しずつ春の訪れが感じられる季節になりましたね!
花粉が舞っていてくしゃみが止まらないです。
さて今回のお話は色についてです。Web上だけではなくデザインをする上で必要不可欠な要素ですね!
私はいつも色を選ぶとき悩むタイプです。色の選択方法を探しているときに面白い配色手法を見つけたのでご紹介しようと思います!それが幾何学と色の関係です。
そもそも色の要素って?
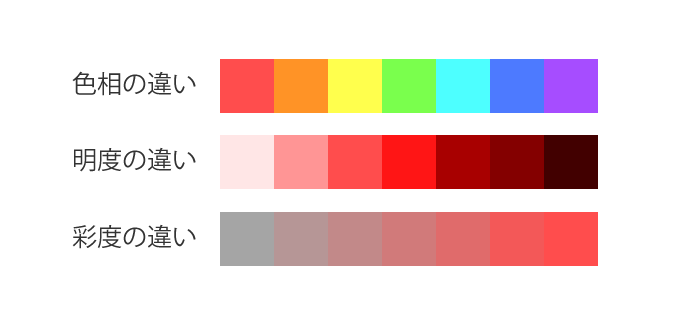
色の要素は赤や青といった色味を表す色相、明るさを表す明度、そして色の鮮やかさを表す彩度の3つの要素に分かれます。同じ赤でも明るさが違ったり、色の鮮やかさが違うことがありますよね?それは色相は同じでも明度と彩度によって色の調整をしているからです。

しかし今回のお話ではそれを置いておいて、色相から色の選択を考えていこうと思います。
つまり、同じ明るさ・同じトーンで赤、青、黄色などの異なった色での配色ということです。
幾何学にのっとるってどういうこと?
皆さんは12色相環や24色相環などの色の円を見たことがあるでしょうか?中学校の美術の時間に習うと思います。ぐるっと一周色のグラデーションが続くお馴染みのサークルですね!
この色相環に直線や三角形等を置いて色の調和を図るのが『秩序の原理』になります。
ドイツの化学者兼色彩学者のオストワルトやアメリカの色彩学者ジャッドの考えでは『ある一定の法則により選ばれた色彩は調和する。』だとか。
それでは早速見ていきましょう!
- 2色配色:ダイアード

直線を引いた先と先の関係の色です。補色の関係に当たります!真逆の色の配色です。- 分裂補色配色:スプリットコンプリメンタリー

補色の関係の色の両端を使用したものです。形は細長い二等辺三角形ですね!- 3色配色:トライアド

トライアングルのイメージでわかりやすいですね!三角形をもとにしており色相環を3等分する配色だそうです。- 4色配色:テトラード

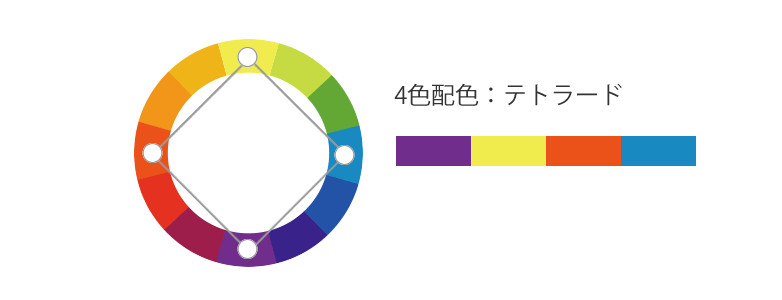
四角形が基準となるのがテトラードです。2組の補色の組み合わせで構成されています。- 5色配色:ペンタード

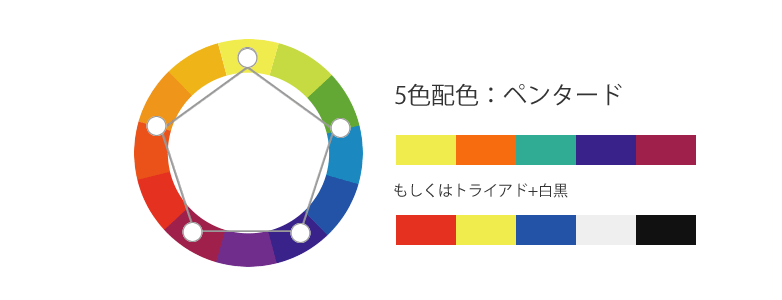
ペンタゴンから連想できる五角形です。そのまま五角形の位置の配色もあればトライアドに白黒の2色を加えたものもペンタードに分類されるとか…- 6色配色:ヘクサード

これもペンタードと同様に六角形をもとにした色の配色、もしくはテトラードに白と黒をプラスしたものも含まれるそうです!
秩序の原理のご紹介をしましたがもちろん配色方法は他にも様々あります。
横で隣接した配色をアナロジーと言ったり、垂直に交わる箇所をインターミディエートと言ったり…12色相環だけではすべての色が調和するように見えますね…
そこで色を探すときの定番ツールもご紹介…↓↓
自分で色の選択がカスタムできたり、そのカラーを保存できたり便利です!
まとめ
幾何学と色の関係は深い関係にあるようです!
今回は12色相環の図でご説明しましたが、本来色は12色では収まりきらないほどの数が存在します。
なので本当に合った色を見つけるにはこの秩序の原理は役に立つと思います。
これに彩度と明度の関係が加わればもっと色の幅は広く、そしてあらゆる表現ができるようになるでしょう!
ドミナントカラー配色やカマイユ配色等…他の色の選び方も今後研究していきたいと思います!
それではまたお会いしましょう!阿川でした~(・ω・)ノシ