2016.07.25

永久保存版!Webサイト更新マニュアルの作り方。Webデザイナー&コーダー向け
[ この記事を読むのにかかる時間:5年 ]
嘘で~す。こんにちは、Maromaroのhoshidaです。
今回はWebデザイナー&コーダー向けに、Webサイト更新マニュアル制作のポイントを説明します。
前書き
WordPress等のCMSを導入したサイトを制作した場合、サイトの更新マニュアルを求められる場合が多いと思います。しかしこのマニュアル作成、結構大変なのです。なぜなら、マニュアルの作成にはサイトを作成するのとは全く異なる技術が求められるからです。
難しく面倒くさいマニュアルの制作ですが、これを怠るとせっかくの高機能なCMSが宝の持ち腐れになってしまったり、更新が困難になり制作者の評価が下がりかねません。
今回はマニュアルを作ったことがない方、いまいち素敵なマニュアルを作れていないと感じている方を対象にして、その制作のポイントを説明します。
本題の前におことわり
執筆者について
- このブログを書いている私は、業務としては主にWebデザイン・コーディングをしています。過去作成したマニュアルはいずれも自身が制作にかかわったサイトのものです。
- 今回解説する内容は、いくつかの会社で数件マニュアルを作成した経験や、独自に考えたり工夫した内容に基づいています。
- 私は学術論文とか設計書とか商品としてのマニュアルは書いたことがないので、もしそういったものに熟練している人たちの共通認識となっているフォーマットがあった場合それには及びませんので、あしからず。
- 「誰もが読んでいるWebサイト更新マニュアルを作るための有名な本」、とかがもしあってもそれは読んでいませんし、それには及ばないでしょう。あったら教えてください…
当記事で想定するサイト
今回の記事は、「Wordpressを導入した小~中規模のコーポレートサイト」を想定して解説していきます。なぜなら、最近そういう案件でマニュアル作 ノウハウがない状況でマニュアルの作成が求められやすいケースだと思うからです。でもあまりWoredpressに特化した話題はしないようにしています。
それでは以下本題です。
マニュアル作成の心得
誰が見てもわかる内容にする
マニュアルは制作に関わった担当者だけが見るものではありません。担当が変わったり、更新業務を他の人へ引き継いだりして、制作したサイトのことを全く知らない人がそのマニュアルを使って更新作業をすることも考えられます。それを念頭に置き、丁寧に作成しましょう。
工数を見積もりやスケジュールに入れる
マニュアル作成には時間がかかります。キャプチャー付きの丁寧なものであれば、丸一日、または数日かかる場合もあります。見積もりには項目まで立てずとも、その工数を見越したものを作成しましょう。ディレクション費などに乗っけるのが良いかもしれません。また、スケジュールも意識しておきましょう。基本的にサイトが完成してから制作する場合が多いので、マニュアルの提供はサイトの完成後になることを事前に共有しておきましょう。
技術書に学ぶ
htmlの教本、Wordpressの構築のハウツー、Dreamweaverの使い方など、 技術書はWeb更新マニュアルの良いお手本となります。手元に技術書があるならそれを開いてみると、レイアウトや文体など、参考になるかもしれません。以下に説明するテクニックの中にも、そのように技術書を参考にしたものも含まれています。
編集ソフトの選択
何のソフトでマニュアルを作成するかを決めます。大体候補は以下のような感じだと思います。
- Word
- Excel
- Illustrator
- InDesign
- html
おすすめしないソフト
Excel
なぜならExcelは表計算ソフトだからです。Excelでマニュアルを作成するのは定規を包丁代わりにして料理するようなものです。まあトマトくらいなら切れるだろうけど包丁を使おうよ、ということです。
Illustrator
マニュアルが2~3ページならありですが、6ページを超えるなら絶対にInDesignが良いでしょう(なければしょうがないですが)。
おすすめするソフト
InDesign
InDesignはページ物の印刷物専用のソフトで、それに特化した機能がふんだんに備わっています。Webで言うところのCSSのような機能もあり、テキストにクラスを付けて後からスタイルを修正、なんてこともできるので、印刷を目的とした編集ソフトの中では一番おすすめです。
Illustratorをある程度扱える人はInDesignを覚えませう。ただAdobeのグラフィックソフトにほとんど触れたことが無い人にはハードルが高いので、その場合強要はしません。あとマニュアルごときのために購入するには高いので、そのような場合はWordで十分でしょう。
ちなみに、プレーンなテキストエディターで挑む!という方は、当ブログ記事はほぼ対象外になってきます(^^;)。そんな方は「文章のポイント」だけ読んでいただくといいかと思います。キャプチャーがない分、より高い文章テクニックが要求されると思います。
一番のおす
私は最終的にhtmlにたどり着きました。
htmlでマニュアルを作成するメリット
- PDFなどに書き出しする必要がないので修正・更新が容易
- A4等の規格に左右されないので作成がスムーズ
- Webサイトを作ってる人は、普段の業務的にInDesignやWordより制作が圧倒的に早い。
- リンクがわかりやすく、安定している
- cssの改ページ指定で印刷にもある程度対応できる(「page-break-before」「page-break-inside」あたりのプロパティを駆使します)
- 案件ごとのテンプレの使いまわしが容易
- キャプチャー画像の編集情報を保持したまま作成ができる。(詳しくは後ほど解説します)
- Web上で閲覧できるのでデータの納品や更新が容易
htmlでマニュアルを作成するデメリット
- 一つのファイルにならないので管理がやや複雑になる
- ファイルで納品する場合、ディレクトリを変えたりソースをいじることで容易に破損する
特に、メリットの「A4等の規格に左右されないので作成がスムーズ」が大きいです。印刷を最終目的にする場合、「1ページ」という面積の縛りに必ず苦労します。ページ内に説明文が1行だけ収まらず、改ページは嫌なので画像縮小したり文章短縮したりの四苦八苦が必ずあります。その苦しみから解放されるだけで、htmlを採用する価値があると思います。
とはいえ、クライアントの要望的にhtmlではかなわない場合もありえますので、htmlで作成する場合は事前に確認を取りましょう。
マニュアルの構成を決める
制作の流れ
私がマニュアルを作る際の大まかな流れです。全体像を作り上げてから細部を仕上げていきましょう。
- 必要な項目を決め、箇条書きにする。
- その隙間に、大まかな内容でテキストを作成する。
- サイトのキャプチャーをとる
- 編集ソフトでマニュアルを作成していく。細かい文章はこのときにキャプチャーを見ながら書く。
項目ごとに共通する内容があればまとめる
例えば「お知らせ」「スケジュール」「製品」の三つのブログがあるサイトの場合、それぞれ項目を立てて解説する際に、「画像の投稿」などのすべてに共通する内容は「画像の投稿方法」などの別の項目を立ててまとめて解説しましょう。これでページ数を省略でき、シンプルな構成にります。
項目の順序を考える
マニュアルに記載する項目の順序も、わかりやすいように思慮しましょう。以下のような順番がおすすめです。順番はマニュアルがほぼ出来上がってから入れ替えることもできるので、初めの段階で確定させる必要はありません。
- もくじ
- 基本的な内容(サイト全体の構造、前提)
- 重要な内容(重要な注意事項など)
- 共通する内容(画像の投稿方法、公開方法などの更新に共通する項目)
- 更新頻度の高い内容(頻繁に更新されるコンテンツの更新方法など)
- 更新頻度の低い内容(頻繁には更新されないコンテンツの更新方法など)
- 補助的な内容(必須ではないが知っておくと便利な機能など)
もくじは必ず作成しましょう
マニュアルは一から順に読み進めていくことはまずなく、必要な時に必要な部分だけ参照して読むものです。どこに何の説明があるかが一覧できるもくじは必須です。ハイパーリンクを付けられる編集ソフトの場合は、もくじの各項目から各ページへのリンクを貼ると良いでしょう。
どこまで丁寧に作りこむのかを決める
サイトの更新のマニュアルはやろうと思えば際限なく細かく作りこむことができてしまいます。しかし作りこみすぎるといつまでたっても完成しません。なので、最初にどこまで細かい内容にするのかを決めておき、それを厳守しましょう。マニュアル作成にそこまで時間を割けないのなら、説明しなくても伝わることは省略していきましょう。
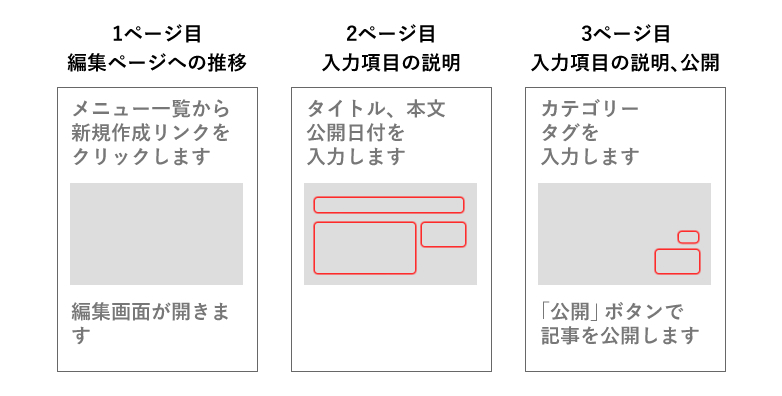
例えばブログ記事の更新の項目だったら、3ページくらいに収めると丁度良いでしょう。

マニュアルの内容を作りこむ
構成と大まかな内容が決まったら、いよいよ具体的な内容を作成していきます。マニュアルの具体的な内容とは、主に「管理画面のキャプチャー」と「解説文章」です。
キャプチャーと文章を用意するうえでのポイント
反映結果のキャプチャーは載せなくても良い
編集画面と反映画面両方を載せることで、レイアウトが複雑になる上に画面が小さくなってしまい、逆にわかりにくくなってしまいます。なので反映結果は基本的に省きます。
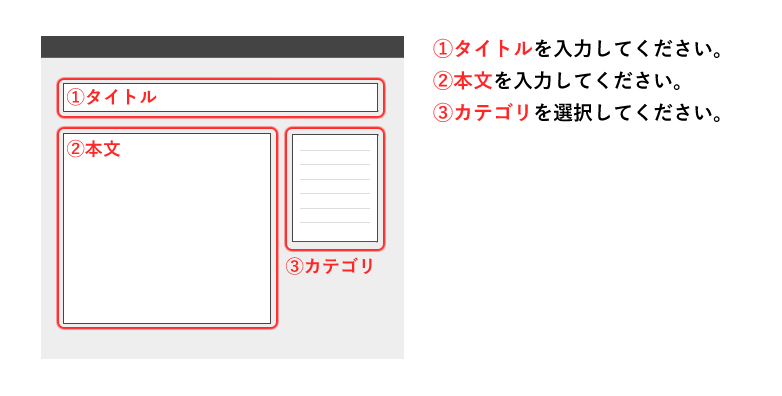
キャプチャー内のマーキングと解説文で色や書式を統一する。
図のように、キャプチャー内に記すマークと解説文を統一し、直観的に関連性が変わるようにしましょう。

一つのキャプチャーに書く内容が多すぎる場合は表記を分割する
多数の入力項目がある管理画面の場合、一枚のキャプチャーですべてを解説しようとすると、キャプチャーがマーキングだらけになりわかりにくくなってしまいます。その場合は記述を分け、マーキングの異なる同じキャプチャーを用意するなど整理して表現しましょう。
キャプチャーの作成
マニュアル作成で最も手間がかかるのがキャプチャーの作成です。以下作成のポイントを解説します。
キャプチャーのサイズは統一する
適度なウィンドウサイズを決めて、それを動かさず一気に全項目分キャプチャをとります。マニュアルを通して画像のサイズが統一されているととても見やすくなります。ただし、ページ全体をキャプチャした縦長のものを1ページに収める場合や、画面の一部を切り抜いて使用する場合にはこの限りではありません。
印刷が想定される場合は解像度を配慮する
印刷の解像度は360dpiですが、Webサイトは72dpiです。キャプチャは原寸サイズで使用すると印刷の解像度に足りず、ボケて見にくくなってしまいます。なので、キャプチャー画像は編集ソフト上である程度縮小するくらいのサイズが良いでしょう。360dpiには届かなくとも、いくらかマシになります。私は大体横幅1200~1400くらいでキャプチャーをとります。
なお、InDesignなどのソフトではPDF書き出しする際に画像を圧縮して軽くする設定がありますが、これをキャプチャー画像に対して行うと画像がボケボケになってしまうので、書き出し時に画像を圧縮しないよう設定しましょう。
キャプチャーをとる方法
キャプチャーは、PCに備わっているスクリーンショット機能でも良いですが、ブラウザのアドオンを使うのが便利です。Google Chrome なら「FireShot」、Firefox なら「Pearl Crescent Page Saver」などがおすすめです。
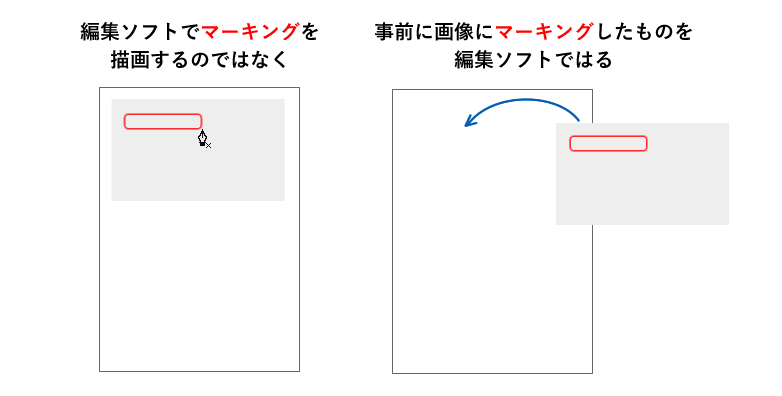
キャプチャーへのマーキングは、編集ソフトでなく、画像に直接書く
これ重要です。私が発見した一番すごいテクニックです。※当社比
Excel、Word、InDesignなどで編集する場合、それら編集ソフトの描画機能でキャプチャーにマーキングをするのが一般的ですが、これだと後から項目を移動する際にマーキングがずれたりして面倒です。
そこで私は、キャプチャー画像に直接マーキングを描画し、それを編集ソフトに張り付ける方法を採用しています。これがもんのすんごく楽です。そしてこれにより描画が難しいhtmlでのマニュアル作成が可能になります。画像編集ソフトはPhotoshopやFireworksなどを使います。

なお、htmlやInDesignなどでは、画像が埋め込まれるのではなくリンクで配置されます。これを利用し、キャプチャー画像への描画をFireworksで行い、Fireworksでの編集機能を保持したままのPNGとして保存。そのPNGをリンクすることで、画像が編集機能を保持したまま表示の確認ができます。これであとからでも簡単にマーキングの修正が可能なうえ、いちいち画像書き出しする手間がはぶけます。編集機能を保持した画像は、完成後に「PINGoo」や「TinyPNG」などで一気に圧縮すれば、まとめて書き出しができます。どうです?爆速でしょ?これでかなり時短できます。
文章作成のポイント
分かりやすいマニュアルは、読みやすい文章なくしてはあり得ません。
正しい日本語を使う
当然のことではありますが、間違った日本語は使わないように注意しましょう。言葉の使い方が不安になったらすぐググりましょう。混乱しがちなのが数字の扱いで、基本的に「1ページ」「3つの項目」など数値を表す場合は算用数字、「一杯」「十分」などの熟語に用いる場合は漢数字です。
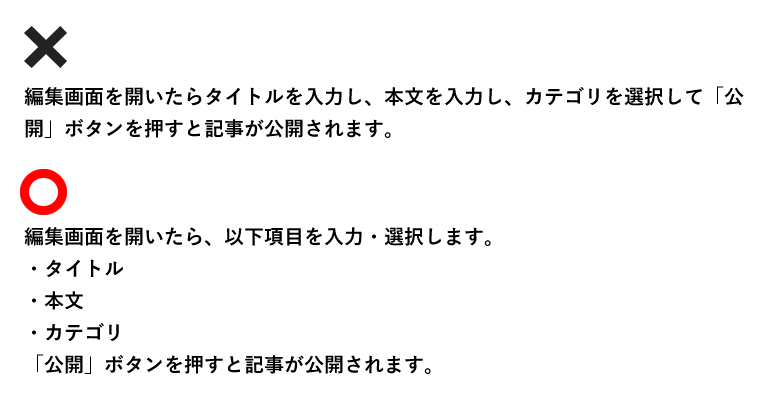
文章は極力短くする
マニュアルは基本じっくりは読んでもらえないものと思いましょう。一文、一項目を、短くわかりやすくすることが大切です。言葉の言い回しは端的にし、長文は避け、なるべく箇条書きを使って表現しましょう。例えば以下のような感じです。下の方が瞬時に内容を理解できます。

「なぜならば」は書かない
例えば「カテゴリーは2つ選択しないようにしてください」のような注釈がある場合、制作者はついつい「なぜならば」を説明してしまいがちです。しかし、マニュアルではそれは不要です。「なぜならば」は書かず、端的に、選択しないでください、とだけ説明しましょう。
「」 → > () ※ などの記号の使い方を統一する。
「」はボタン、※は注釈など、用途を定めてそれを厳守しましょう。同じものを表現するのに異なる記号を用いると混乱を招きます。
言い回しを統一する。
これは大変重要です。Webサイトのマニュアルに使う単語は、似たような言い回しが多いです。
- 「リンク」「ボタン」
- 「クリックする」「押す」「開く」
- 「選択する」「チェックする」
- 「入力する」「記入する」「書く」「埋める」「登録する」「設定する」
- 「開く」「移動する」「行く」
- 「表示される」「入力される」「出る」「現れる」
上記の様は表現は、必ず統一しましょう。リンクをクリックするよう指示をする場合は、「リンクを押してください」「ボタンをクリックしてください」とぶれさせず、どちらかに統一します。
表現をぶれさせずに原稿を書くコツは、コピペを多用することです。1項目書いたら、それをコピーし必要箇所のみ変更して2項目目を書く。これで言い回し部分を統一しやすくなります。取りこぼしが不安な場合は、完成後に編集ソフトの検索機能でチェックし、置換機能で修正しましょう。
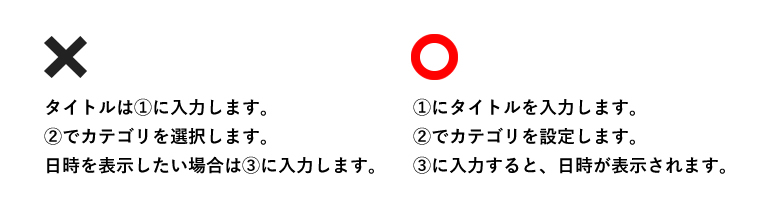
操作を説明する文章では文頭を対象でそろえる
以下の例を見ていただくとわかりやすいとおもいます。右側の方が整然として見やすいと思います。

配置のテクニック
マニュアルの紙面へキャプチャや文章を配置する際のポイントです。普遍的なデザインのテクニックです。最低限の内容ですが、気を付けるとぐっとクオリティが上がります。Wordなどのエディターだとある程度は自動で処理してくれる部分もあります。
各ページに見出しを付ける
1ページごとに見出しを付けましょう。同じ内容が複数ページにわたる場合は、同じ見出しをすべてのページにつけます。

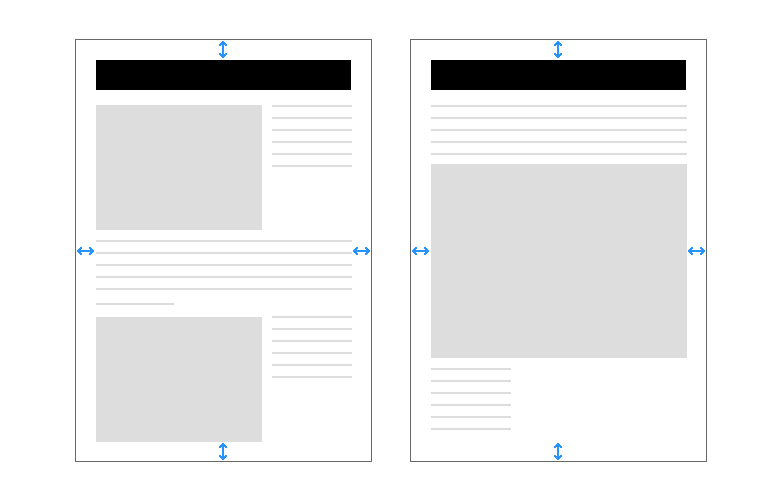
周囲の余白は全ページ統一する
1ページに収める分量が多く、余白と調整しないと収まりきらない場合には、ページを分けましょう。

レイアウトはできるだけ統一する
ページ物は、レイアウトを統一することでとても見やすくなります。どこに何が表記されているかが予測できると見るのが楽になるのです。もちろん、記載する内容が大きく異なると統一することは難しくなってくるので、あくまでできる範囲で統一しましょう。

グラフィックデザイン的なテクニックは、沼です。さらに良くする方法は無限にあると言えます。もっと詳しく!もっと徹底的に!という方は、グラフィックデザイン、レイアウトデザイン関連の書籍を読むことをお勧めします。
まとめ
以上です!いや~なかなかの量になってしまいました(;´▽`A“ 読むのにほんとに5年かかるんじゃないのかという気がしてきました。
そもそもマニュアルはいらない!?
そもそもマニュアルが無くても更新できるのが理想的なCMSです。管理画面をみただけで、どのボタンを押して、どこに入力すればサイトが更新できるのかわかるインターフェイスがあれば、それだけで十分です。キャプチャーをとったり印刷したりしてWebのマニュアルを作成するのは、時代遅れなことかもしれません。
とはいえ、管理画面を徹底的に作りこむのは、現実的でない場合が多いのが現状です。
マニュアル作成を意識したWebサイト作り
マニュアル不要のWebサイトを作るのは現実的でなくても、それに近づける努力をすることはできます。たとえば「カテゴリーを2つ選択してほしくない」なら、カテゴリーの選択をラジオボタンにすればよいです。そのようにして管理画面を作りこみ、更新者の行動をコントロールできれば、その項目はマニュアルに書く必要がなくなります。マニュアル制作をスムーズにするためには、サイト構築時に更新者のことを意識することも大切です。
しかしいずれは管理画面をしっかりカスタマイズしてたマニュアル不要のサイトを作成してみたいものです。マニュアル作成にかかる工数が1日として、まあ1日あればできるかなという感じがします。
以上です!
まとまりのない記事になってしまいましたが、使えそうな部分だけ参照していただければと思います。この記事によって素晴らしいマニュアル作りのお手伝いができれば幸いです。
ではでは。