2019.09.09

Zeplinの知っておくと便利な仕様!
Zeplinを導入してから半年ほど経ちましたが、使ってみないとわからないことも多く、調べてみても英語サイトだったりと情報が少ないため、私がハマった事例をまとめましたので、是非ご活用ください!
なお、使い方についてはこちらを参照ください!
なお、ZeplinはPhotoshop、AdobeXD、Sketch、Figmaに対応しています。
私はPhotoshopにてデザインを行うので、Sketch、Figmaとはまた違うかもしれませんでのあしからず(汗
画像の保存先の変更
Zeplinの画像書き出しの際の保存先は、初期設定はデスクトップになっています。
こちらうっかり画像を書き出してしまうと、デスクトップが大変なことになります!
Zeplinの画像の書き出し先の設定は非常にわかりづらく、直感的ではないので、
保存先を変えたい場合は、下記の方法を試してみてください。
1.画像を1つ選択する
左のデザインビューエリアから、書き出し設定を行っている画像を1つ選ぶ
2.ダウンロードボタンをクリック
ダウンロードボタンをクリックするとファルダウィンドウが開くので、保存先に指定したいフォルダを選択する
3.フォルダの変更
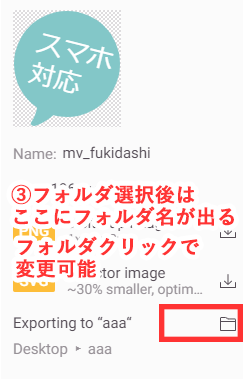
一度設定すると下部に選択したフォルダ名が表示されるので、再度変更したい場合は、フォルダマークをクリックすると変更可能です
これだけで、保存先の変更はばっちりです。
グループ化した複数の画像が1枚しか書き出されない
Zeplinでは、レイヤー単体でもフォルダ毎でも書き出しが可能です。
ただし一つ注意点があります。
フォルダの場合は、クリッピングマスクを使用した画像を複数枚入れてしまうと、Zeplin側では1枚の画像に統合してくれず、フォルダの中の1番上の画像のみが書き出しされてしまうようです。
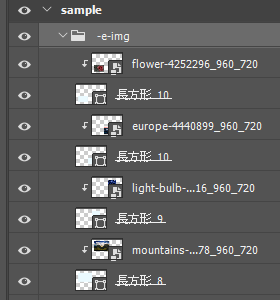
NGな設定例
本当は-e-imgの画像を1つに統合して欲しいのですが、いざZeplinで確認すると・・・
レイヤーの一番上の画像しか書き出されていませんでした。
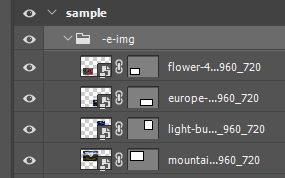
OKな設定例
回避策を模索した結果、クリッピングマスクを使用せずに、ベクトルマスクにすることで、フォルダの中の画像を1枚の画像に統合して書き出すことが可能となりました。
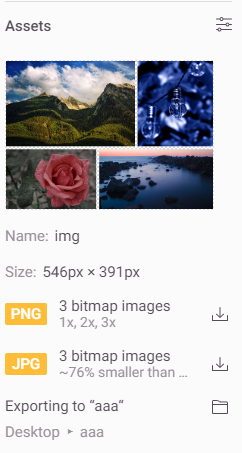
Zeplinで確認していみると・・・
ばっちりフォルダの中の画像が統合されていました!
レイヤースタイルが効かない
ドロップシャドウをつけたり、カラーオーバーレイやパターンなどをレイヤースタイルで設定したのに、Zeplinに書き出したらスタイルが反映されていないことがあります。
原因
これは単純にスタイルをかけている対象がZeplinの書き出し対象に設定されていないからとなります。
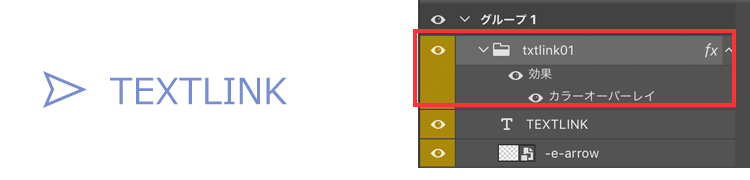
このようにZeplinで書き出したい対象レイヤーは「-e-arrow」のレイヤーとなりますが、書き出し対象レイヤー自体にレイヤースタイルをかけているわけではなく、上位のフォルダにかかっている状態となります。
この場合、Zeplinではレイヤースタイルは反映されず書き出されてしまうため、デザインしていたものが反映されない結果となります。
解決方法
解決方法は単純で、書き出したいレイヤー自体にレイヤースタイルを設定すればOKです。
まとめ
今の所気づいたZeplinの豆知識ですが、これ知っているか知らないかで悩む箇所だったりするので、Zeplinに書き出す際はぜひそのあたり気をつけながらデザインファイルの制作をしてみてくださいね♪