2017.11.22

Dreamweaver CCでGitを使う!
こんにちは! 佐々木です。
今回はDreamweaver CCでGitを使う方法です。
※執筆時Adobe DreamweaverCC 18を使っています。
さぁさっそくDreamweaverでGitしてみましょう!
1.サイト設定でGitを関連付ける
サイト設定にて、「このサイトにGitリポジトリを関連付ける」にチェックをいれます。
新規にGitリポジトリを設定する場合には「Gitリポジトリとして初期化」を選択します。
既にGitが存在する場合には、URL、ユーザー名、パスワードを入力して保存します。
今回は「Gitリポジトリとして初期化」を選択します。
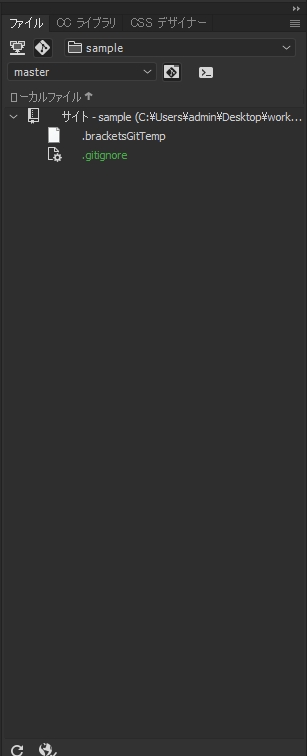
すると、下記のように「.gitignore」ファイルが作成されました。

新しく作成したファイルをGitでコミットする
とりあえず適当なファイルを作成してください。
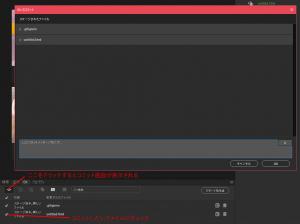
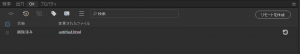
すると、下記のように未追跡のファイルとして、Gitウィンドウに表示されます。

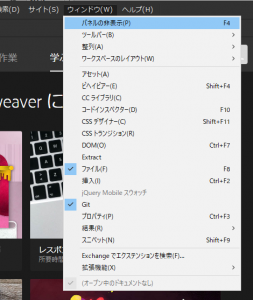
Gitウィンドウが表示されいない場合には、上部のメニューからGitの所をチェックしてください。

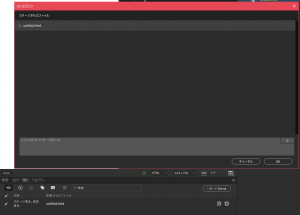
さて、新しいファイルをコミットするには、該当するファイルにチェックをいれて「ステージされたファイルをコミット」をクリックします。
すると下記のようなウィンドウが表示されます。
コミットメッセージを何か入力して「OK」を押下すれば完了です。

修正したファイルをコミットする
追加の時と同じで、修正されたファイルをチェックしてコミットします。

削除したファイルをコミットする
こちらも同じく、削除したファイルがGitウィンドウに表示されますので、チェックしてコミットするだけです。

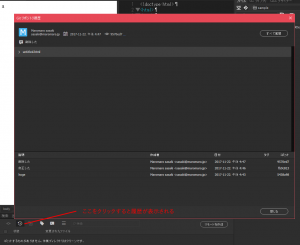
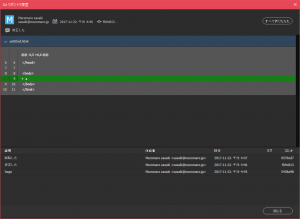
コミットした履歴を見たい
ウィンドウに表示された、コミットメッセージをクリックすると、詳細な履歴を確認できます。

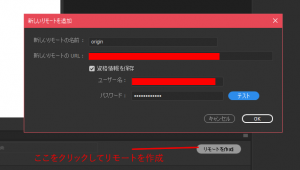
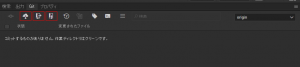
リモートを設定してプッシュする
リモートが設定されると下記のようなボタンが追加されます。
「フェッチ」「プル」「プッシュ」のボタンになります。

以上です。
細かな設定は、SourceTree等を頼らないといけない部分もありますが、基本的なコミット、プル、プッシュはできますので
Dreamweaver上で完結できるのはありがたいですよね!
以上、「Dreamweaver CCでGitを使う!」でした。