2019.06.24

iPhoneでbackface-visibilityが効かない時の対処法
こんにちは。Maromaroのsachikaです。
先日、「クリックすると要素がくるっと回転する」というアニメーションを実装する機会がありました。
実装方法はCSSのtransformとJSを使用するだけなのでとっても簡単だったのですが、
iPhoneの実機でチェックしたところ、なぜかアニメーションが上手くいかない・・・
という事態が起きたので、対処法をメモしておきます。
こちらが実装したコード↓
- RESULT
- HTML
- CSS
- JS
-
front
back
-
コピー
<div class="card"> <div class="front"> <p>front</p> </p></div> <div class="back"> <p>back</p> </p></div> </p></div> -
コピー
.card { position: relative; width: 150px; height: 100px; } .card .front, .card .back { position: absolute; top: 0; left: 0; width: 100%; height: 100%; cursor: pointer; transition: transform 1s; backface-visibility: hidden; } .card .front { color: #fff; background: #069EFF; } .card .back { color: #fff; background: #00C792; transform: rotateY(-180deg); } .flipped .front { transform: rotateY(180deg); } .flipped .back { transform: rotateY(0); } -
コピー
$(function(){ $('.card').on('click',function(){ $('.card').toggleClass('flipped') }); });
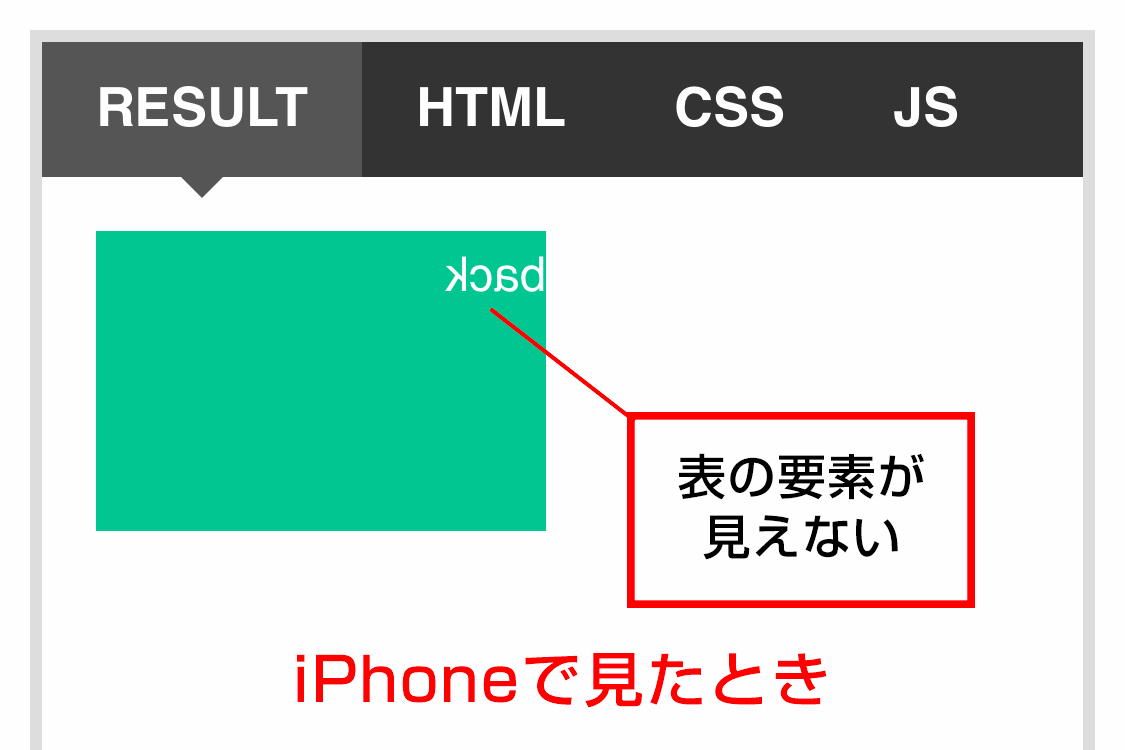
一見、PCで見ると何も問題が無いように見えるのですが、
iPhoneの実機で見ると、表側に存在している要素がなぜか表示されないのです。

要素の非表示には
backface-visibility: hidden;
を使用しているのですが、どうやらこの要素がiPhoneの際は効いていない様子。
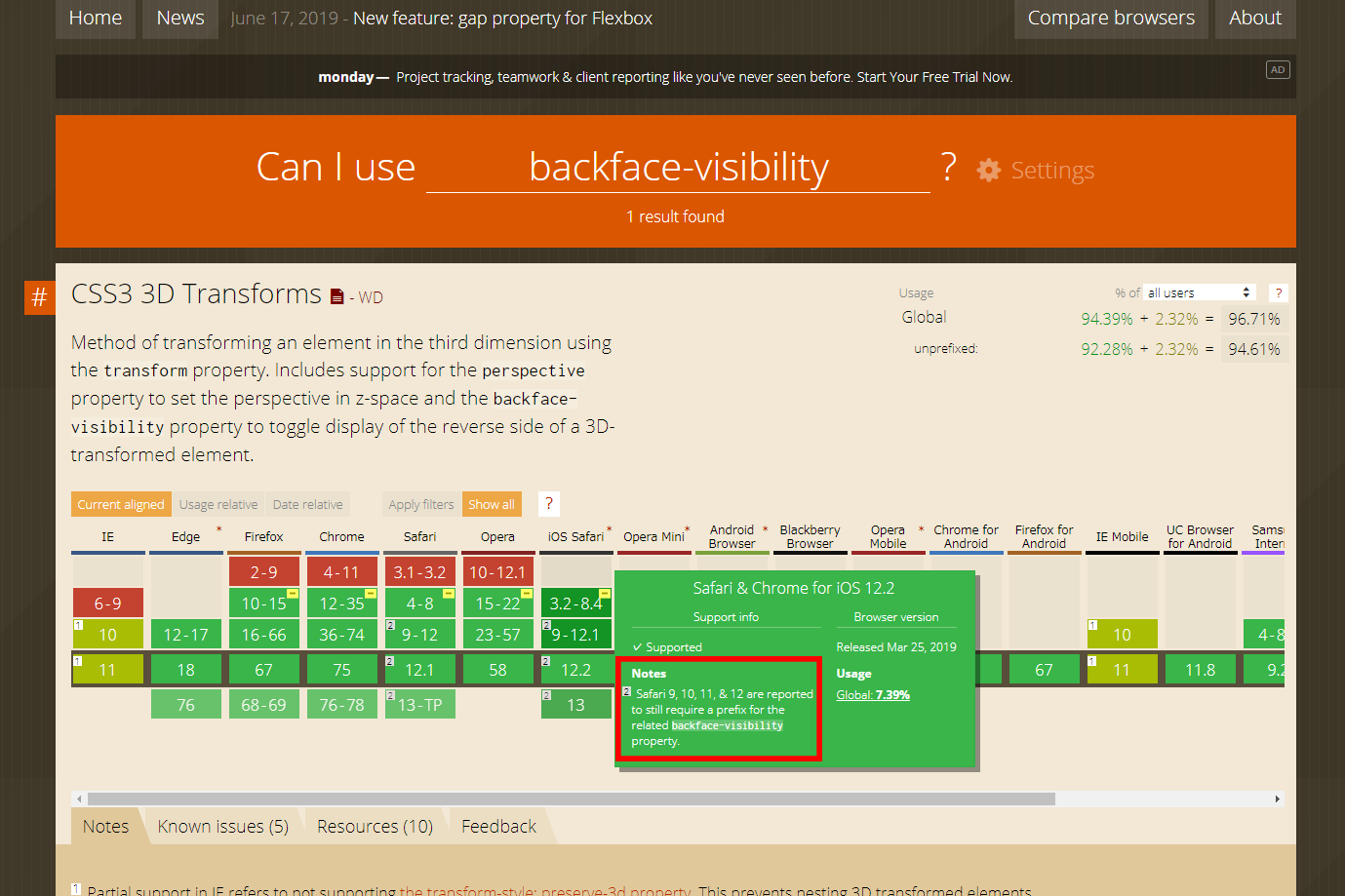
そこで、backface-visibilityの対応状況をCan I useで調べてみることに。
すると、やはり「backface-visibility」だけはベンダープレフィックスが必要でした。

ということで、backface-visibilityプロパティの頭に「-webkit-」とつけてみたところ・・・
正常に動作したコード↓
- RESULT
- HTML
- CSS
- JS
-
front
back
-
コピー
<div class="card2"> <div class="front2"> <p>front</p> </p></div> <div class="back2"> <p>back</p> </p></div> </p></div> -
コピー
.card2 { position: relative; width: 150px; height: 100px; } .card2 .front2, .card2 .back2 { position: absolute; top: 0; left: 0; width: 100%; height: 100%; cursor: pointer; transition: transform 1s; -webkit-backface-visibility: hidden; backface-visibility: hidden; } .card2 .front2 { color: #fff; background: #069EFF; } .card2 .back2 { color: #fff; background: #00C792; transform: rotateY(-180deg); } .flipped2 .front2 { transform: rotateY(180deg); } .flipped2 .back2 { transform: rotateY(0); } -
コピー
$(function(){ $('.card2').on('click',function(){ $('.card2').toggleClass('flipped2') }); });
今回の一件で、
①普段見かけないプロパティを使う際は必ず「Can I use」で調べる
②実機確認は必ず行う
という教訓を得ることができました。
皆さんも、SP版を作成する際は、実機確認を忘れずに!
以上、sachikaでした。