2019.10.28

透過のCSSグラデーション
Safariでうまく表示されない時の解決法
こんにちは、Maromaroのfutaです。
入社してからデザイン業務が主でしたが、最近デザインとコーディング両方させてもらう案件がありました。前職でもデザイナーメインでコーディングはそこまで頻繁ではなかったので、勉強不足な点は多々あり、産育休はさんでいるので2年ぐらい日々発展するHTML全般に触れていなかったという事になり…(デザインは日常生活でも触れられますが)。頑張って勉強したいと思います。
今回自分がデザインしたものの、コーディング時に調べてもすぐに解決できなかった問題の一つが、透過グラデーションでした。
備忘録として書き留めておきたいと思います。
本文テキストにグラデーションをつけたい
やりたいこと…本文の冒頭をグラデーションで一部だけにして、ボタンをクリックすると全文が表示されるデザインを作る(背景は青色、テキストはデバイスフォントで白色)。
スマホで長文の時に高さを節約したい時や、続きは会員登録して見てくださいってシチュエーションで見かけますね。
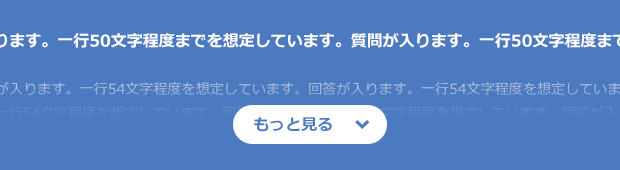
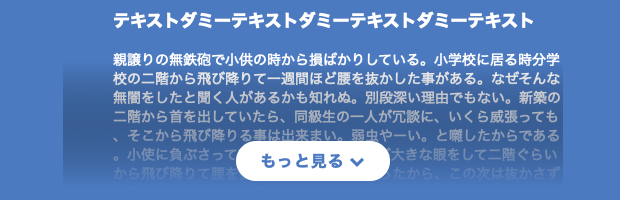
↓Photoshopで作った理想図

photoshopでのデザイン段階では、5秒ほどで処理できたグラデーションですが…
お手本が紹介されているサイトをいくつか参考にして、CSSだけで全部作ってみました。
ボタン等の配置はそれなりにデザイン通りになり、次はテキストに縦にグラデーションをかけて消えてもらう処理。これには、CSSのlinear-gradientを使いました。
CSSのlinear-gradientの書き方
CSSで線形にグラデーションを作る方法は、backgroundの値にlinear-gradientを指定します。(円形に変化させる場合はradial-gradient)
基本的な書き方
background: -moz-linear-gradient(開始位置, 開始色, 終了色); background: -webkit-linear-gradient(開始位置, 開始色, 終了色); background: linear-gradient(to 方向, 開始色, 終了色);
ですので、開始色は文字に使った白色、下に向かって背景になじませるので終了色は全体背景に使った青系色のコードをひとまず指定してみました。
CSS
.text_box {
position: absolute;
bottom: 0;
height: 140px;
background: linear-gradient(to bottom, #fff 0%, #4c7ac0 90%);
}
/* ※ベンダープレフィックス等他のCSS記述は割愛 */

おっとうっかり。これでは単なる白と青の背景になってしまったので、色の指定は片方は白ではなくて透明にしなければ。Photoshopでは文字自体にグラデーションマスクをかけただけでしたが、逆の発想でした。透明から下方向に青になるbackgroundプロパティを持ったボックスを文字に被せる処理となりますので、背景の値にtransparentを指定してみると、上手くいきました。
.text_box {
position: absolute;
height: 140px;
background: linear-gradient(to bottom, transparent 0%, #4c7ac0 90%);
}↓白色を透明に記述し直して完成

しかし…
safariでの現象
なんと、大きな落とし穴が…!
私のマシンはMacなので、ブラウザ確認は主にChrome、Firefox、Safariです。Chrome、firefoxで見ても問題ありませんでしたが、Safari(iOS含む)ではおかしな事になっていました。
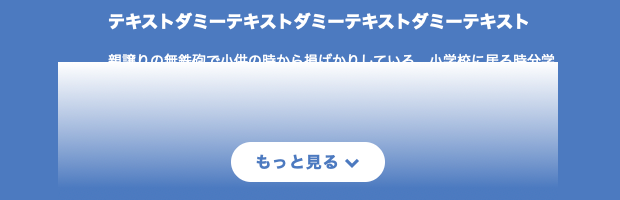
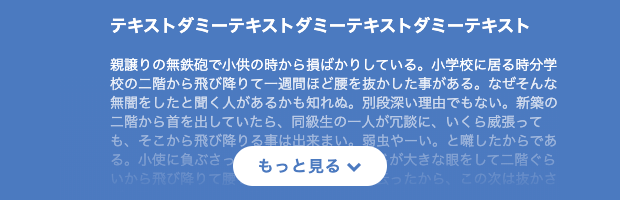
↓Safariでの表示画面

調べてみると、原因は透過部分に指定しているtransparentでした。Safariではtransparentが「透明な黒」として解釈されるということです(元来、transparentは透明な黒rgba(0,0,0,0)の省略形なので、ストレートに解釈したってことですかね)。
透過の指定は、transparentではなくrgba()で
対応としては、transparentは使わず、カラーコード(rgba(x,x,x,0))でしっかり透明を指定すれば解決するようです。
透明0は何色にする?
では何色で透明を入れればいいの? 白?
透明0の色は、グラデーションに使用しているものを指定するというのがチェックポイントです。今回の場合、transparent(開始色)を片方に使った青の0%の記述に差し替えます。指定方法は変わりましたが、Safari以外のブラウザでも変わりなく正常に表示されます。
background: linear-gradient(to bottom, rgba(76, 122, 192, 0) 0%, rgba(76, 122, 192, 1) 90%);
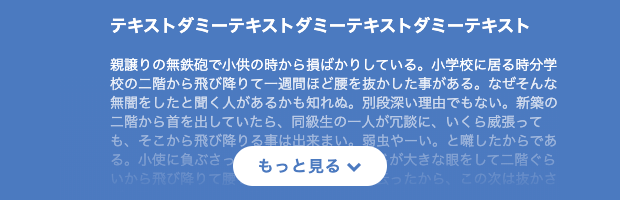
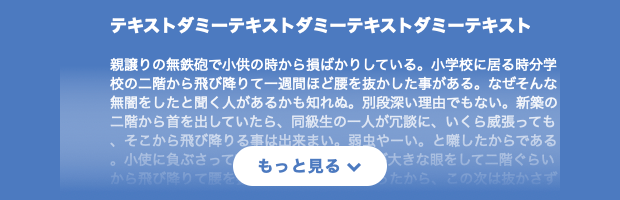
↓どのブラウザでもバッチリになりました!

ちなみに白の透明0(rgba(255, 255, 255, 0))で指定してみましたが、先ほどと同様Safariだけやはり白くなってしまいました。
↓Safariでの表示画面

以上、futaでした。