2020.01.06

初心者向け!Webデザイナー&エンジニアおすすめ学習サービスに登録してみた
あけましておめでとうございます!
sachikaです。
さて、年が明けて晴れてワタクシ、maromaroに入社してから一年が経ちました。
その間webデザイナー&エンジニアとして成長するために、いくつか学習サービスを利用したので、それぞれを使ってみた感想をレビュー形式で綴ってみようと思います♪
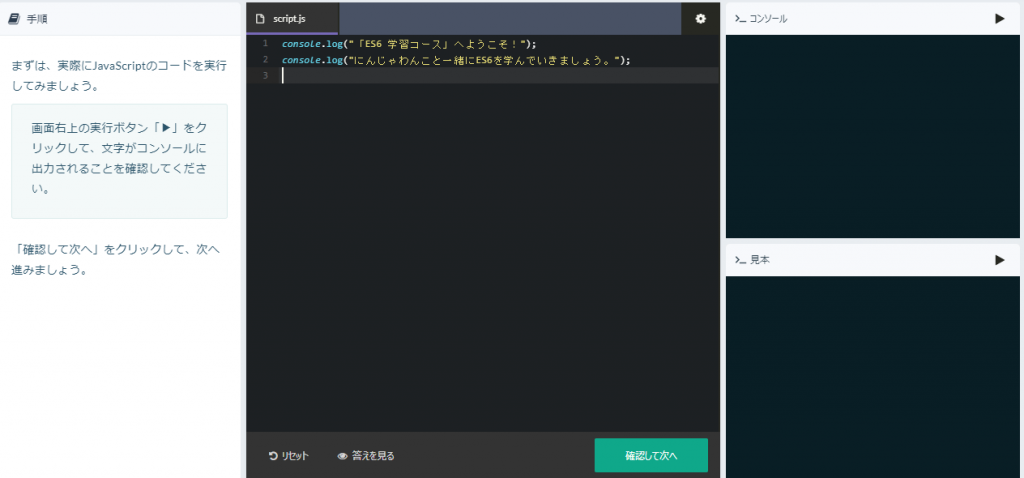
①ドットインストール
【特徴】
・3分間程の動画
・フロントエンドもバックエンドも学べる
・初心者〜中級者向け
・有料プラン:月額¥1,080
独学でHTMLやプログラミングを学ぼうとすると、ほぼ必ずと言って良いほどオススメされるサイト。
ちなみに、私はこの学習サイトが一番好きです。
約3分間の短い動画にギュギュっと要点が詰め込まれているので、電車の待ち時間や会社での休憩時間など、隙間時間にサクッと勉強することができます!
講義はかなり早口で進むので、「長い講義は苦手」「サクッと学びたい」というせっかちな人には大変向いています。
無料のレッスンも豊富なのですが、有料会員登録(月額¥1,080)をすると、かなり本格的なプログラムやアプリの作り方を教えてくれます。
また学習する上で初心者にとってハードルとなる、WindowsやMacOS用の開発環境の作成方法も動画で分かりやすく教えてくれます。
環境構築はパソコンに慣れていないとなかなか難しいので、ここを丁寧に教えてくれるのはかなりポイント高いです!
ドットインストールは「初心者向け」と紹介されていることが多いのですが、「初心者〜中級者」向けかな、と個人的には思います。
フロントエンドもバックエンドも幅広く、しかも短時間で勉強したい!という人には非常におすすめのサイトです。
②Progate
【特徴】
・スマホでも学習できる(アプリ)
・環境構築が不要
・超初心者におすすめ
・有料プラン:月額¥980
こちらもプログラミング学習では有名なサイトだと思います。
画面に直接プログラムを入力して、結果を確かめることができるので、初心者にはややこしい「環境構築」を行わなくても気軽に言語の基礎を学べるのが良いところ!
また、学習をすればするほど自分の「学習レベル」が上がっていくので、ゲームのような感覚でプログラミング学習を進めることができます。
アプリ版も提供されているので、「移動中にスマホで軽くお勉強♪」なんてこともできちゃいます。(ただし、アプリ版だと自分でコードを書くことはできません。元々あるキーワードをパズルみたいにはめ込む「クイズ」のような感じ。)
「環境構築ってなに?」「プログラミング超初心者だけどプログラム触ってみたい!」という、「超初心者」におすすめのwebサービスです。
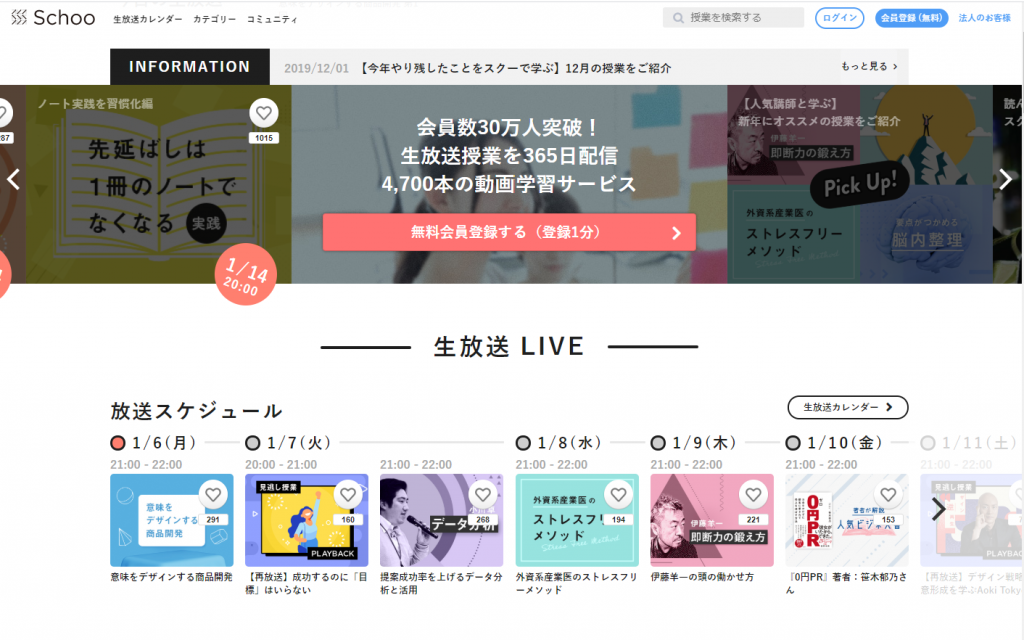
③schoo
【特徴】
・60分間のしっかり授業形式
・プログラミング以外の分野も学べる
・「現場で使える」知恵を得られる
・「有名な業界人」に教わることができる
・有料プラン:月額¥980
schooはその名のとおり、学校の授業のように学習できる動画サービスです。
どの授業も60分間なので、時間のある人におすすめ。
他のサービスに比べて学習時間が長いですが、その分教えてくれる先生方は皆「業界人」なので、「現場で使えること」を分かりやすく教えてくれます。
また、他のサービスと比べて違うのは、プログラミングだけではなく「英語」「お金」「デザイン」といった、様々な分野を学習できるところ。
「デザインも学びたいけど、学校に行くお金はない…」「色々なセミナーに行きたいけど、時間が無い…」という人にもオススメです。
総評
上記で紹介した3つのwebサービスをまとめると…
・超初心者 → progate
・時間が無いけどプログラミングしたい → ドットインストール
・時間があってじっくり色んな分野を学びたい → schoo
こんな感じでしょうか。
最近は色々なwebサービスがあるので、初心者の場合は特に「どのサービスが一番良いの?」「有料プランって結局どうなの?」など、色々悩みがちかと思います。(かくいう私もそうでした。)
それぞれのライフスタイルによって、どのサービスがマッチするかは千差万別だと思いますが、ここでのレビューが記事を読んでくださっている方の役に立つと嬉しいです♪
それでは、今年も張り切って仕事するぞー!
本年もどうぞよろしくお願いいたします。
以上、sachikaでした。