2020.07.20

備忘録 WordPressでContact Form7とkintoneを連携させる方法
こんにちは、MaromaroのTakaです。
今回はContact Form7とkintoneを連携させる方法を記事にしました。
目的はフォームから送信した内容をkintoneに保持しておくことです。
ContactForm7とは
WordPressにあるプラグインで、
お問い合わせフォームを簡単に作れるプラグインです。
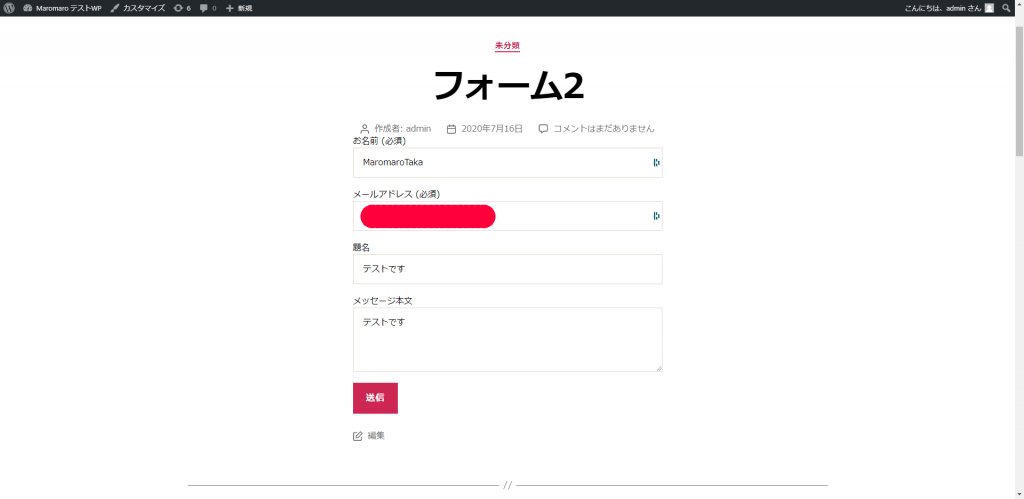
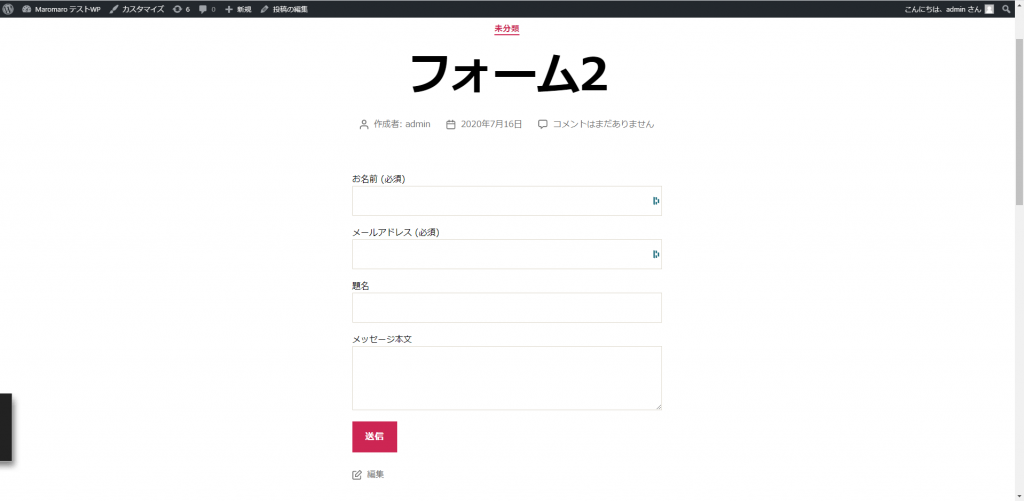
プラグインを追加し、フォームを新規追加するだけで下記のようなフォームが簡単に作れます。(今回はデフォルトのままですが、フィールドも簡単に変えれます)
カスタマイズもとても分かりやすく使いやすいものとなっております。
詳細な使い方は割愛します!
kintoneとは
簡単に言うと様々なアプリを組み合わせて、
自分好みのシステムを簡単に構築できるものです。
簡単とは言っても、ある程度データベースの知識がないと難しいです。
視覚的に操作できるので、やりやすいとは思います。
クラウドサービスなので手軽に社内などで情報を共有し、
各端末でデータの操作が出来る点も良いところです。
よく使われるであろう使い方は、顧客データや売り上げ等のデータを
kintone内に蓄積し、見える化をし社内で共有するといった形と思われます。
他にも外部で提供されているKintone用のプラグイン(有料)を使用すれば、
簡単にとても有用なシステムを構築することができます。
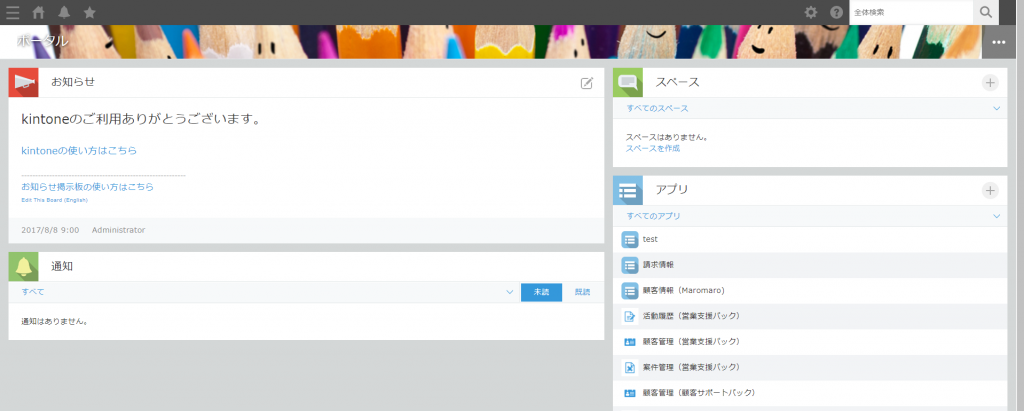
実際の開発画面は↓のようになっております。
ホーム
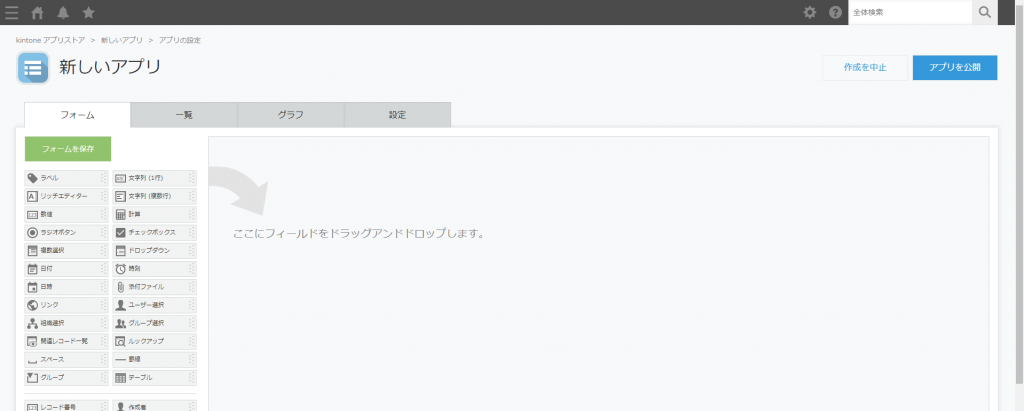
アプリ開発画面
アプリ開発は↑のように分かりやすくなっております。
詳しい使い方は割愛します!
ContactForm7とKintoneの連携
上記で挙げた二つを連携させるプラグインがWordPressにはあります。
Form data to kintone
https://ja.wordpress.org/plugins/kintone-form/
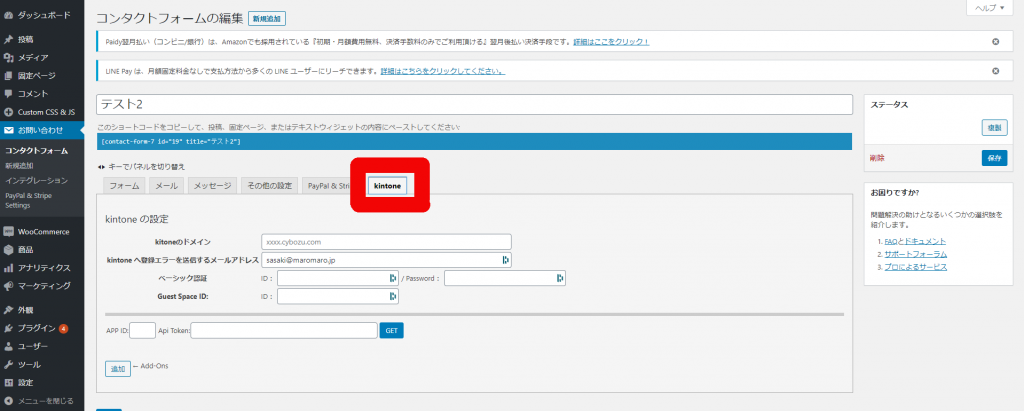
上記のものを導入すると設定タブにkintoneが追加されます。
あとはkintoneの設定の所に
ドメイン→ kintoneの開発環境のドメイン名(デベロッパーだったら 「dev〇〇〇〇.cybozu.com」 )
kintone へ登録エラーを送信するメールアドレス → 適当なメールアドレス
ベーシック認証 → kintone のIDとPASS(必要に応じて)
をいれます。
ちなみにkintoneの開発環境(デベロッパー)の申し込みについては下記から簡単にできます。
https://developer.cybozu.io/hc/ja/articles/200720464-kintone-%E9%96%8B%E7%99%BA%E8%80%85%E3%83%A9%E3%82%A4%E3%82%BB%E3%83%B3%E3%82%B9-%E9%96%8B%E7%99%BA%E7%92%B0%E5%A2%83-
まずは開発環境で感覚を掴むのが良いかもしれませんね!
アプリの入力部分についてですが、
アプリの作成からやってみようと思います。
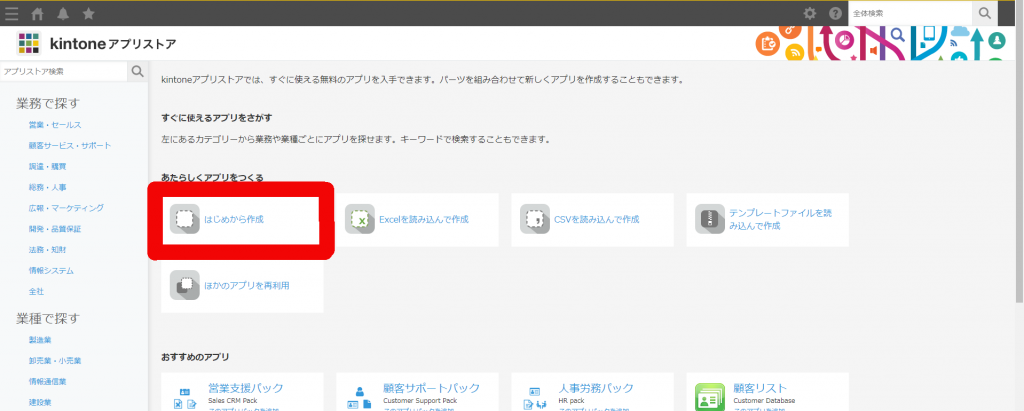
アプリの作成
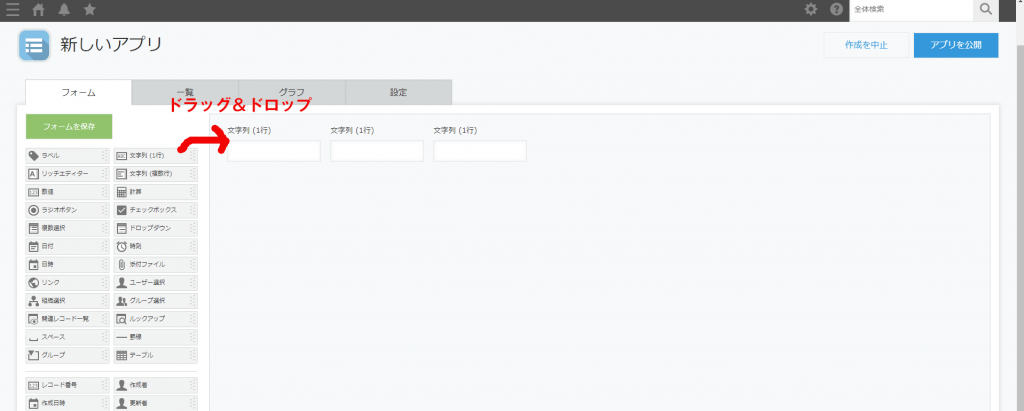
・色々項目はありますが、はじめから作成で空のアプリを作成します。
・アプリにフィールドを追加します。(今回は3つ追加します)
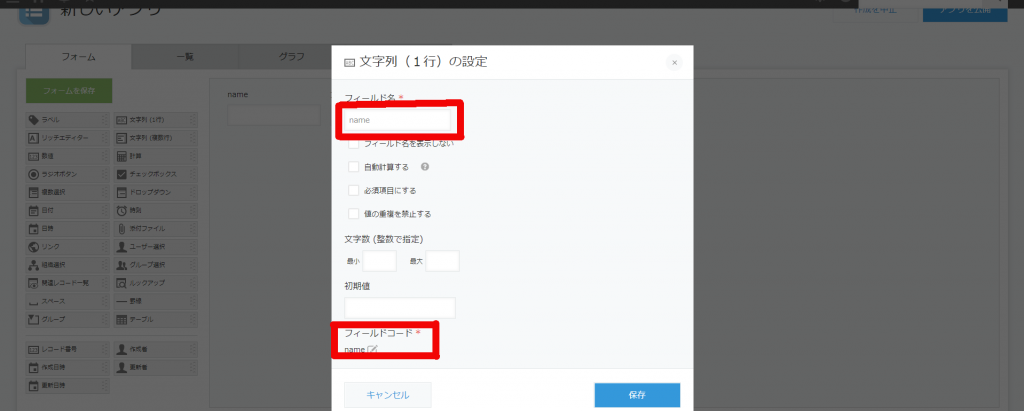
・フィールドの設定を開きフィールド名を入力します
今回は name, email,your-subjectとします。
・フィールドが作成できたら左上の「フォームを保存」からフォームを保存します。
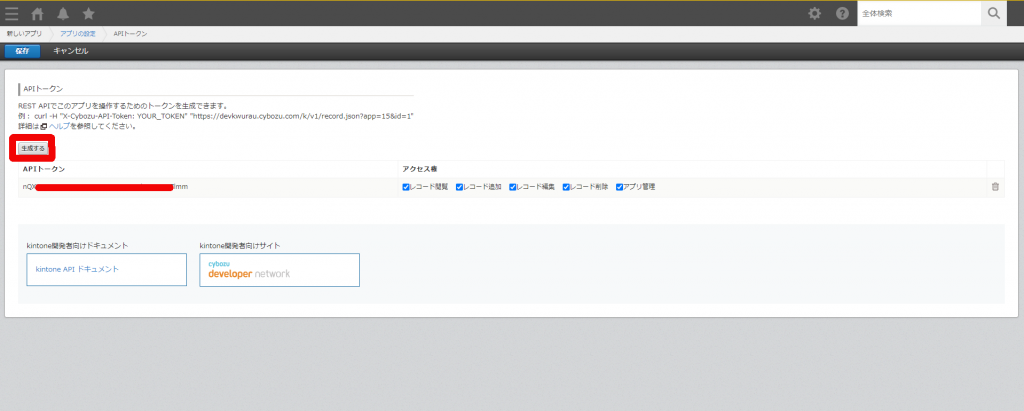
設定タブから 設定→APIトークン→生成するをし APIトークンを作成します。
・生成後保存し、アプリ公開をすれば準備完了です。
これでAPIのトークンとAPP IDが作成できました。
APP IDは URLの部分に記載があります。(app=15の部分です)↓
ContactForm7と連携!
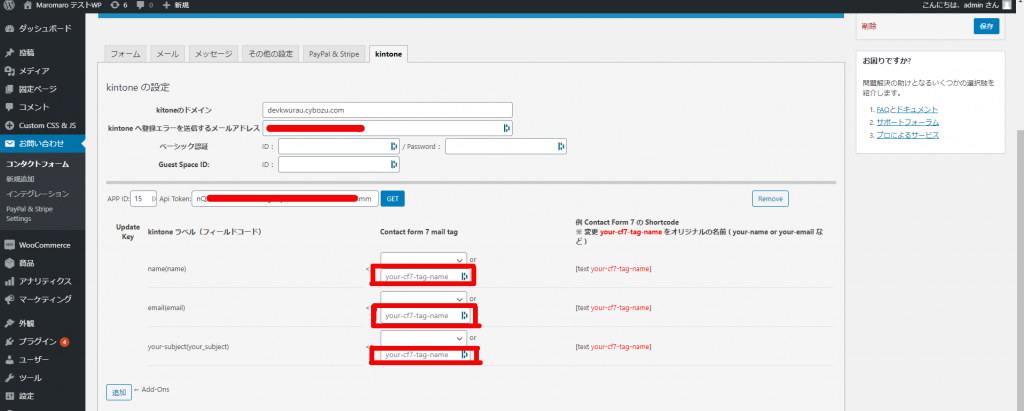
・kintoneの設定に上記で取得した値を入力します。
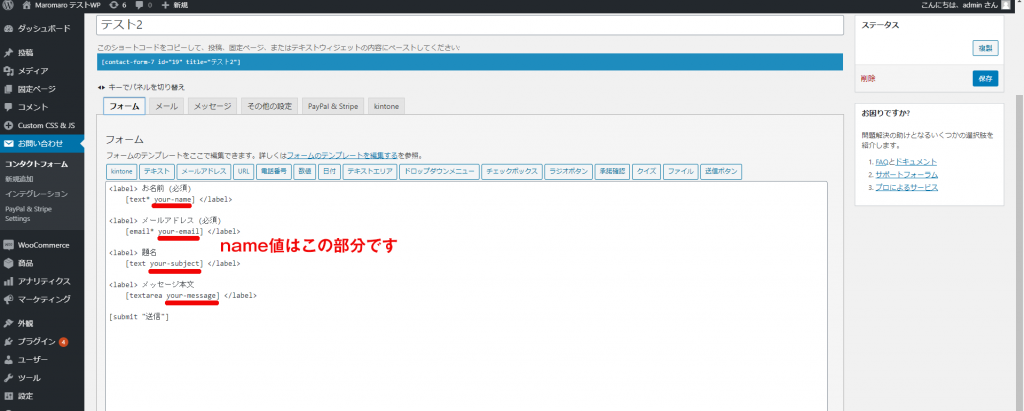
・Contact Form7 mail tagにフォームのname値を入れます。
・すべて入力し保存すれば完了です。
実際にフォームからkintoneに値を格納してみる
・テストで値を入力し、送信してみます。
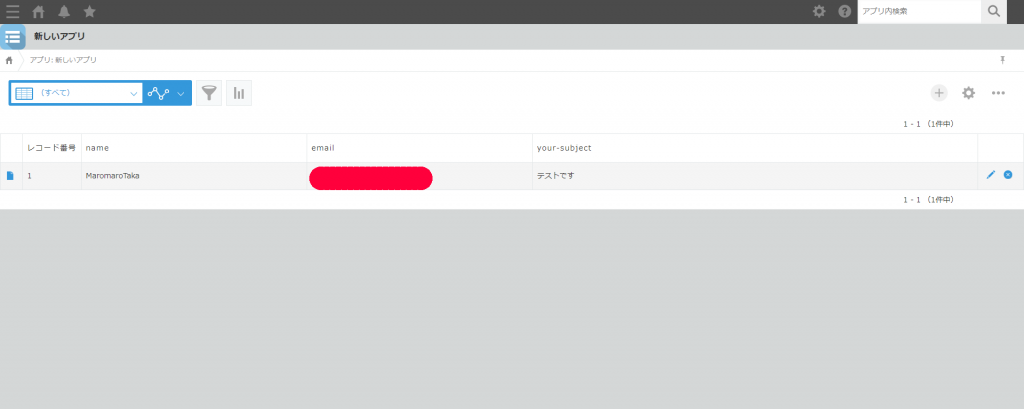
・送信後のkintoneアプリ画面です。
・このように値が入っていればOKです!
上記のようにとても簡単にお問合せフォームから送信されるデータをkintone上で格納することができます。
JavaScript等を使えば、さらに便利な使い方が出来ますので、
色々な使い方を模索するのも楽しいかもしれませんね!
以上、Takaでした。