2015.12.11

WordPressで簡単にPDFを投稿できるプラグイン PDF Image Generator
どーも!Maromaroのhoshidaです。
Webサイト内にPDFファイルへのリンクがあるとき、そのPDFのサムネイルがあるとわかりやすくて便利です。
しかしPDFをいちいち画像化してリンクにするのはとても手間ですし、WordpressでCMS化したサイトをクライアントが更新しているような場合だと、そもそもクライアント側ではその作業が不可能なことも多いです。
MaromaroでもWordpressの案件は多いため、そのようなケースにはよく遭遇します。
そんな時にうってつけの、天からの助けとも言える便利なプラグインが「PDF Image Generator」です。
PDF Image Generator : PDFのサムネイル画像を自動で作成して表示するプラグイン | weblog by web.contempo.jp
PDF Image Generatorの使い方
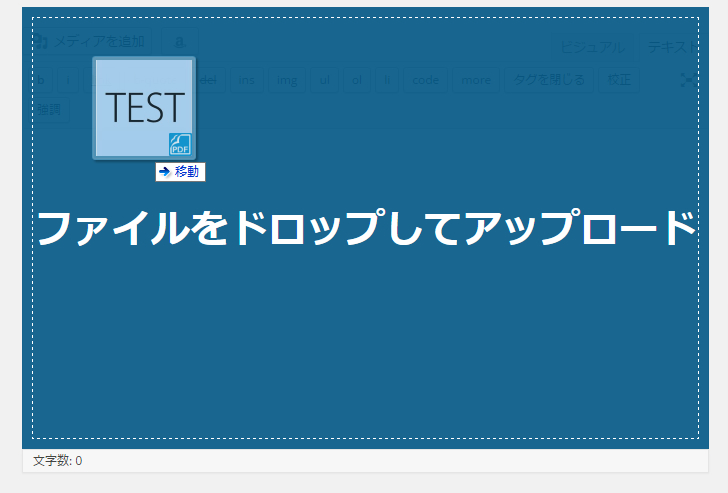
このプラグインを有効化すると、コンテンツエディター内に

「メディア」からPDFを放り込むだけで、
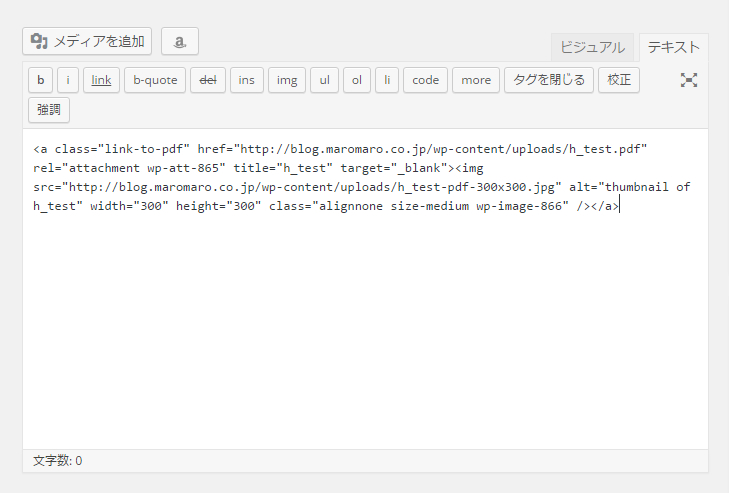
自動的にPDFの一枚目を画像化し、画像リンクとして配置してくれます。
ら、楽すぎる…
PDFの掲載が多いサイトだとこの機能のためだけにWordpressを導入してもいいんじゃないかってくらい楽です!
カスタムフィールドで投稿する場合
また、PDF投稿用のカスタムフィールドを使用する場合でも適応できます。
カスタムフィールドでメディアを選択し、返り値を「ID」に設定します。
テンプレートには、制作者のサイトにあるコードの「$pdf_id」に、カスタムフィールドの値を代入します。
<?php $pdf_id = $post->メタキー;//ここにカスタムフィールドの値を記入
$thumbnail_id = get_post_meta( $pdf_id, '_thumbnail_id', true );
if ($thumbnail_id) {
$thumb_src = wp_get_attachment_image_src ( $thumbnail_id, 'medium' );//出力されるPDFのサイズはここで変更
$attach_title = get_the_title( $pdf_id );
echo '<a class="pdf-link image-link" href="'.wp_get_attachment_url( $pdf_id ).'" title="'.esc_html( $attach_title ).'" target="_blank"><img src="'. $thumb_src[0] .'" width="'. $thumb_src[1] .'" height="'. $thumb_src[2] .'"/></a>'."\n";//htmlはここで書き換え可能
} ?>
もし出力される画像のサイズを変更したい場合は、4行目の「medium」の値を変更します。
実際に出力されるhtmlは6行目にありますので、独自のクラスやhtmlを追加したい場合はそちらに記述します。
これで、カスタムフィールドでPDFを指定するとサムネイル付きのリンクが吐き出されます。
素晴らしい!
また、細かい機能や注意点などについては以下の制作者のサイトでご確認ください。制作者は日本人な点も助かりますね。
http://web.contempo.jp/weblog/tips/p1522
ちなみにこちらのプラグイン、「案件で必要があったから作った」とのこと。Web制作会社にあるべき素晴らしいスピリットです。
MaromaroでもいずれWordpressプラグインの開発をしてみたいものです。
では!