2021.12.20

Google Chromeにもスクリーンショットが実装された!!
こんにちは!
MaromaroのShigeです。
やっと実装されました!
Chromeのスクリーンショット機能
Google Chromeのスクリーンショット機能!!
FirefoxにもEdgeにも、それどころかマイナーなにもOperaやVivaldiでもできるスクリーンショット
とうとうChromeにも実装ですね。(Experiments版:試験段階の実装)
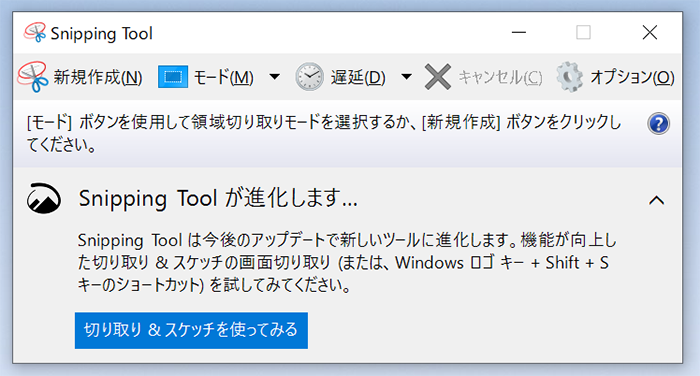
これまで僕は、windowsの「Snipping Tool」を使っていました。
デスクトップにまでシュートカットを置いて使ってましたよ。
あとはchrome拡張機能とかも試したかな~
さて、Google Chromeのスクリーンショットを早速使ってみましょう。
1、Chromeのアドレスバーに【chrome://flags】と入れてEnter!
Chromeのブラウザを開いて、アドレスバーに【chrome://flags】と入れてEnterします。
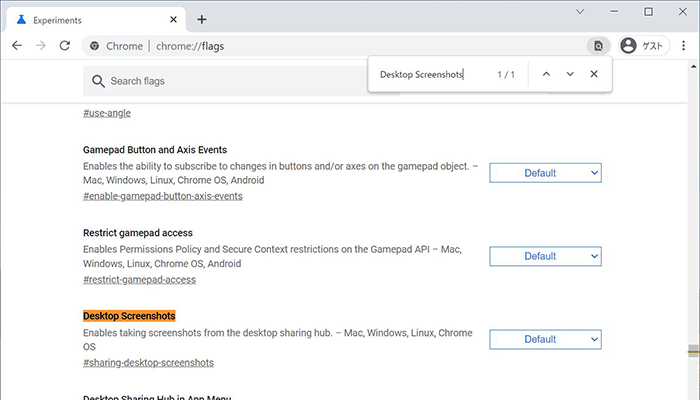
2、すると「Experiments」という画面がでます。
Experiments:実験という意味ですね。
どこかの記事にも試験段階の実装と書いてありましたし。
実験中の機能もたくさんあるみたいですね。
今度時間があるときに色々見てみよう。。
さて、この画面で「Desktop Screenshots」を検索してみましょう。
右上の3つの点のところから「検索」を選んで「Desktop Screenshots」を張り付ける。
「Desktop Screenshots」が見つかったら、右の青いプルダウンで【Default】を【Enabled】に変更してみてください。
そして右下に出てくるブルーのボタン「Relaunch」をクリック
※Chromeが再起動されますのでご注意
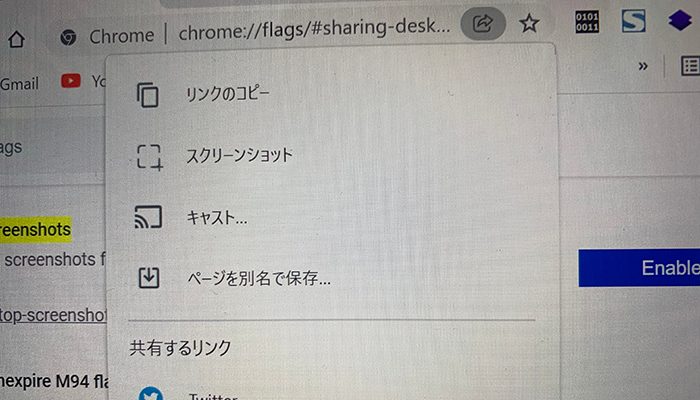
3、するとどうでしょう!
アドレスバーの右端にある「このページを共有」ボタンを押すと、スクリーンショットの文字が出てきました!!
▼スクリーンショットが実装された状態【Enabled】
4、早速使ってみましょう
Maromaroのホームページを開いて、下の方のブログのところで、「このページを共有」ボタンからスクリーンショットをクリック。
マウスをグレーになった画面に持っていき、キャプチャーしたい範囲を選択。
すると、モーダルウィンドウっぽいのが出てきますので、そこで「ダウンロード」