2015.07.10

Firefoxで使っている便利なあれこれ
こんにちは。三浦です。
近々正式リリースされるWindows10にEdgeという新ブラウザが搭載されるということで戦々恐々ですが、皆さんはブラウザーって何を使っていますか?
同業者の皆さんからは「全部だよ!今IE7のバグ潰してるとこだよ!」なんて言われてしまいそうです。
僕もブラウザーチェックなどではIE、chromeも併用していますが、制作用のメインブラウザはFirefoxです。
今となってはchromeなんかとくらべても大差ないので好き好きだろうなとは思いますが、僕がFirefoxを使用している理由を今回はお話しようと思います。
アドオンが便利
ちょっと前まではFirefoxのアドオンの方が種類が多くて一歩リードしていた感はあったのですがいまとなってはchromeもFirefoxも特に差はないように思います。
せっかくなのでFirefoxで僕がよく使用するアドオンを紹介します。
Firebug
やっぱり便利です。chrome、IEなどでも開発者ツールは使用するのですが個人的にFirebugが好きです。
cssをブラウザ上で確認する際に↑キーで数値を調整できたり細かいUIが気に入ってます。
慣れもあるのでしょうが。。。。
Chromeでも同じものがあったのですが動作が微妙だったので専らFirefox版です。
MeasureIt
webページ上でドラッグした場所の距離を測ることができます。
地味に便利です。
Chromeでも同じものがあったのですが動作が微妙だったので専らFirefox版です。
FireShot
数あるスクリーンショット系アドオン(拡張機能)の中で自分が使用したものの中でナンバーワンだと思います。
ファイル形式を選べる、クリップボードにコピーも選択できる、「外部エディタで開く」でアプリに一発で送れる、軽い、アドオン単体での編集機能が強力、などなど…
以前はFirefox版しかなかったのですが、現在はchrome用のFireShotも出ているようなので是非使ってみてください。
アドオンだとその他にPushbullet、FireMobileSimulator、Pocketなども使用しています。
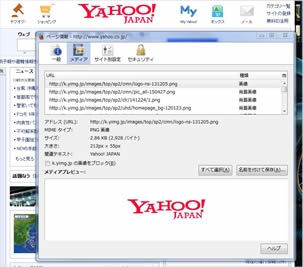
「画像の情報を表示」が便利
webページの画像の上で右クリックから「画像の情報を表示」が使えます。
これを使用するとそのページに存在する画像のalt情報やパスなどをチェックできます。
画像は上から順番に表示されていくのでコーディング後のaltチェックに便利です。
まとめ
今回何が言いたかったのかと言うと、「画像の情報を表示」が便利ということです!
これも便利だよ!っていう機能などがあったら是非教えてください!
便利な機能などを駆使してお仕事を捗らせましょう!では!