2015.07.20

Webデザインのトレンドまとめ!
こんにちは、chieです。
関東は梅雨も空けて、いよいよ本格的な夏の到来ですね!
さて、今回はデザインの表現についてお話したいと思います。
Webデザインのトレンド
表現できる方法が増えたことと、PCだけでなく違うデバイスでの利用も増え、
流行の形も様々になってきましたね。
特によく耳にするのが
・レスポンシブデザイン
・リキッドデザイン(レイアウト)
・パララックス
・シングルページ
・フラットデザイン
・マテリアルデザイン
・グリッドデザイン
その他にも
・大きなタイポグラフィーを使用したデザイン
・動画を大きく使ったページ
・マイクロデザイン
・ゴーストボタン
などなど、本当に表現方法がいっぱいです!
名前を聞いただけではあまり想像がつかないようなワードなので、
簡単にまとめてみました。
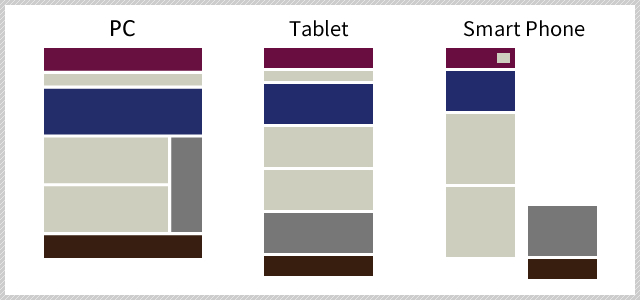
レスポンシブデザイン
PC、スマホ、タブレットなど異なるデバイスサイズに合わせて、
レイアウトを自動的に変更するWebページ。
1ソース管理なので、更新の際は1つのファイルの更新のみで済む、またSEOにも最適。
ただし、1ソース管理のため様々なデバイスサイズに対応させることを考慮すると、デザイン時点での細かい設計が重要となるため、デザイン、コーディングと構築工数が掛かるのと、スマホでは負荷が重い場合も。
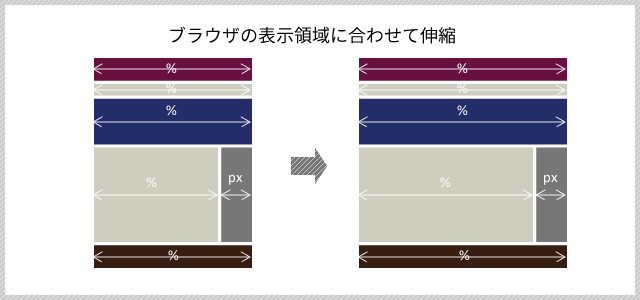
リキッドデザイン(レイアウト)
レスポンシブデザインと混同されやすいですが、
リキッドデザインはブラウザの表示領域に合わせて、画像やレイアウトが伸縮するWebページ。
可変することでいろいろなデバイス、解像度に合わせることができます。
ただし、無制限に可変にしてしまうと、1画面に1枚の画像しか表示されないなどもあり得るので、可変する箇所については見やすさを考慮したほうが良い。
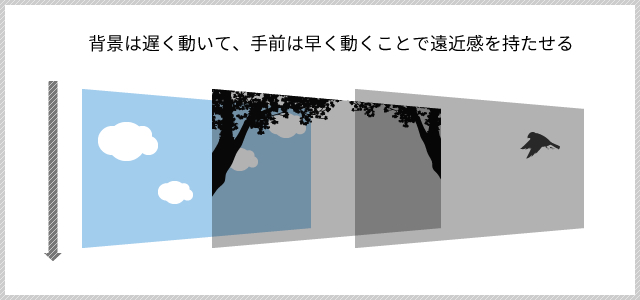
パララックス
パララックス=視差効果
背景やテキストなどのコンテンツをスクロールすることにより別々に動かして、遠近感を持たせたWebページ。
上から下に流していくので、ストーリー性のあるページが作れます。
動かし過ぎたりすることで、情報が伝えにくくなる可能性もある。
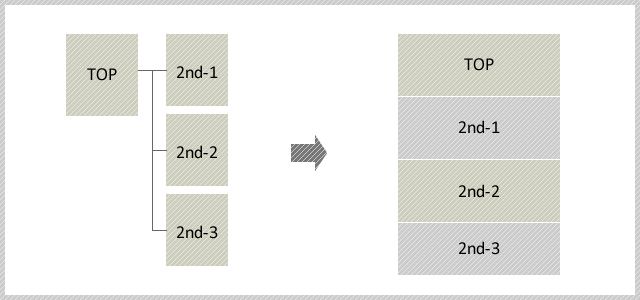
シングルページ
1ページで完結しているWebページ。
従来の複数ページサイトと違い、スクロールのみで全ての情報を見ることができるので、見せたい情報だけをシンプルに見せることが可能。
パララックス効果を追加することで、より効果的に。
1ページのため、情報をいかに簡潔にまたユーザーの見たい情報の選別が重要となる。
他サイトとデザインが酷似してしまう。
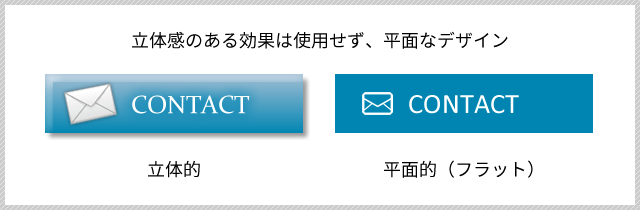
フラットデザイン
無駄な要素を削除し、シンプルなデザインで伝わりやすくしたWebページ。
ドロップシャドウや立体感のある効果は使用せず、CSSで生成できるオブジェクトが多いので、ページが軽い。
平面的なので、ボタンやリンクが認識しずらい点がある。
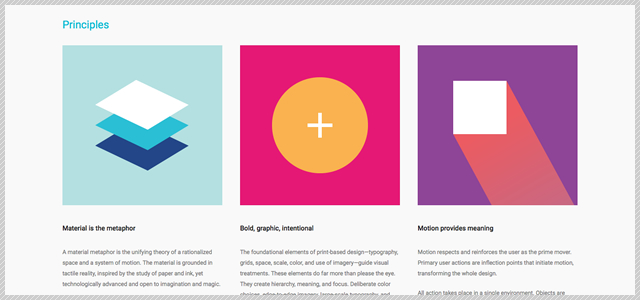
マテリアルデザイン
フラットデザインと違い、「光源、影、奥行」の概念を持つWebページです。
例えば、ボタンに影を付けるときに、実際の物質と同じように、リアルな光源、影をもったボタンや、ボタンアクションも質量を感じられるようなものだったりなど、より自然な動きを意識したものです。
Googleからマテリアルデザインのガイドライン
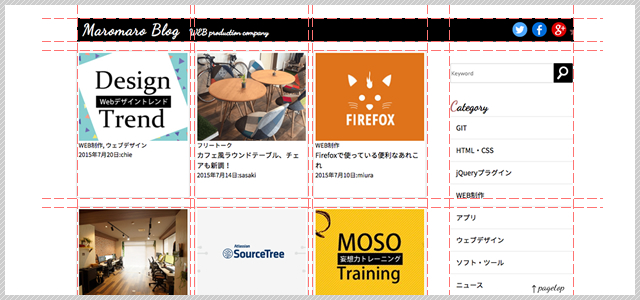
グリッドデザイン
グリッドデザインはデザインレイアウトの際のガイドラインとなるもので、
デザインパーツをグリッドラインに揃えてレイアウトすることですっきりとした安定感のあるデザインになります。
グリッドラインに沿いつつもあえて崩すことで、
オリジナルティあるデザインにすることも可能。
まとめ
Webは生ものだ!と言われていますが、本当にそうですね!
どんどん新しいトレンドに移り変わるので、常に新しいことにアンテナを張って吸収していきたいですね!
次回は過去のデザインの流行についてもまとめてみたいなと思います!