2017.03.28

簡単設定!人気SNSのデフォルトボタンをまとめてみました!
こんにちは!Maromaroのchieです。
さて今回は、「使い方あってる?人気SNSのロゴについてまとめてみました!」の記事に引き続き、人気SNSのデフォルトボタンについてまとめてみました。
まとめ系のサイトは結構多くあるにはあるのですが、私が欲しかった情報はどんな種類のデフォルトボタンがあるのか?
ということで、ちょうど調べる機会もあったのでまとめてみました。
どこのSNSでもデフォルトボタンを使用するには、公式の構成ツールを使用するのが一番簡単!
SNSのロゴの規約もそうですが、ボタンにも規約があったりして作るのが大変~!なんてことを解消してくれるのがSNS公式のデフォルトボタン。
構成ツールで必要なことを選択し、生成されたコードをHTMLに貼付けるだけです。
プレビューも表示されるのでとってもわかりやすいですね。
Facebookの「いいね!」、「シェア」ボタン(ウェブ用)
アクションタイプ[like]の場合は「いいね」ボタン
アクションタイプ[recommend]の場合は「おすすめ」ボタン
ボタンのサイズ
「いいね」ボタンだけを表示したい場合は、レイアウトを「button」にし、シェアボタンを追加のチェックを外せばシンプルな「いいね」ボタンだけになりますよ!
Twitterの「リンクを共有する」、「フォローする」、「ハッシュタグ」、「@ツイート」ボタン
ボタンの種類
ボタンのサイズ
(大) があります。
よく聞かれるのがTwitterボタンのシェア数表示についてなのですが、デフォルトでのシェア数の表示は廃止されてしまいました。
LINE
LINEの「LINEで送る」ボタン
ボタンの種類
LINEはシンプルな設定のみで、サイズの選択もツールではないので、変えたい場合は自分で数値を設定する必要があります。
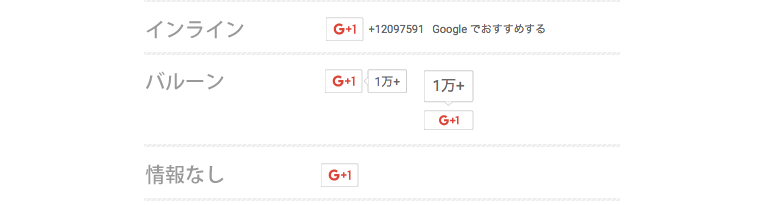
Google+
「Google+」ボタン
ボタンの種類
ボタンのサイズ
Google+はボタンのサイズが豊富です!
はてなブックマーク
ボタンの種類
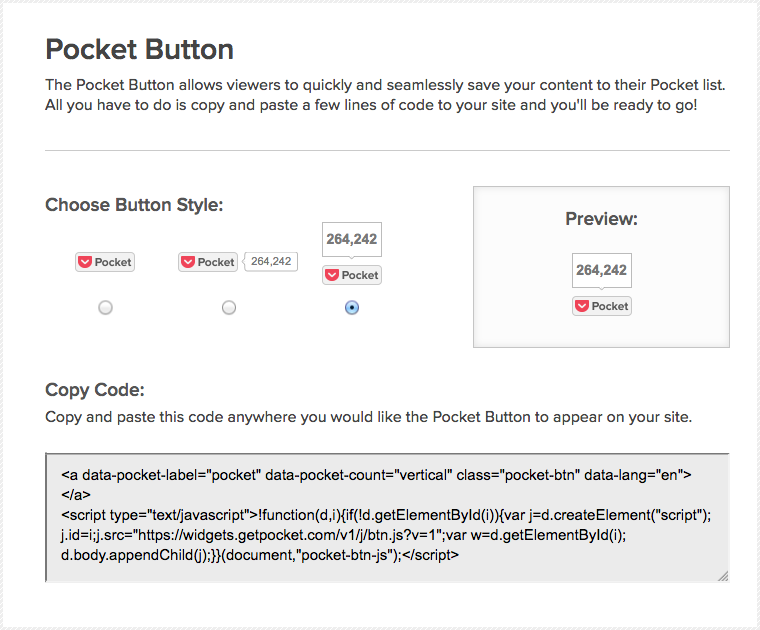
「Pocket」ボタン
ボタンの種類
まとめ
各サービスによって、ボタンの種類やサイズもいろいろですが、基本的には選択して生成されたコードをHTMLに貼付ければ良いだけなので、簡単にボタンを設定できますね!
SNSボタンについては、カスタマイズされている方も多くいますが、まずはデフォルトボタンで気軽に設定してみるのもオススメです!