2019.07.29

スマホメニューのレイアウトまとめ
こんにちは!Maromaroのchieです!
今回は、スマホメニューのレイアウトについてご紹介。
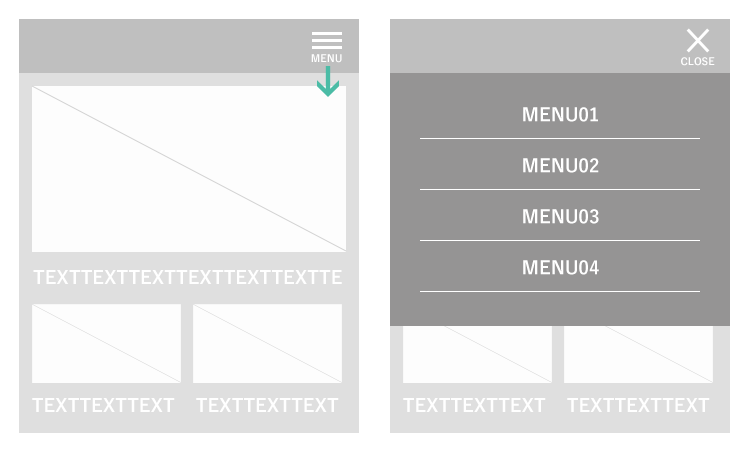
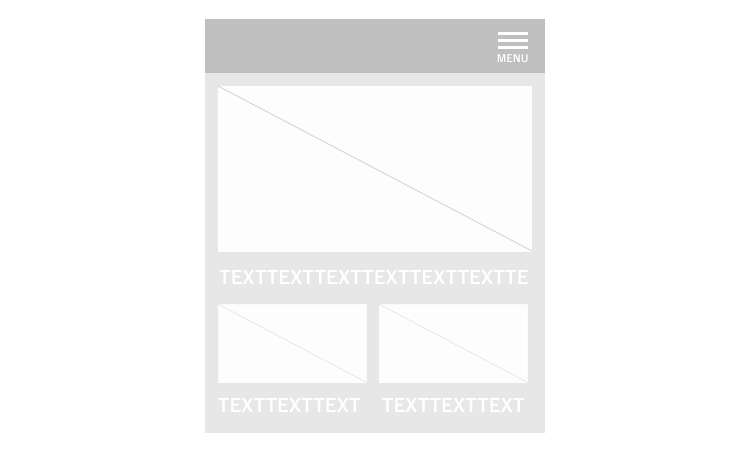
ドロワーメニュー

スマホメニューの代表的なメニューではありますが、出てきた頃はユーザビリティ的なことから、MENUの文字を入れなければメニューとして認識されないこともしばしばありました。
レスポンシブサイトが普及したこともあり、ここ数年ではPCサイトでもドロワーメニューが採用されることも多いです。
アイコンの見た目から、バーガーメニュー、ハンバーガーメニューと呼ばれたりもします。
ドロップダウンメニュー
上から下にスライドするタイプのメニュー
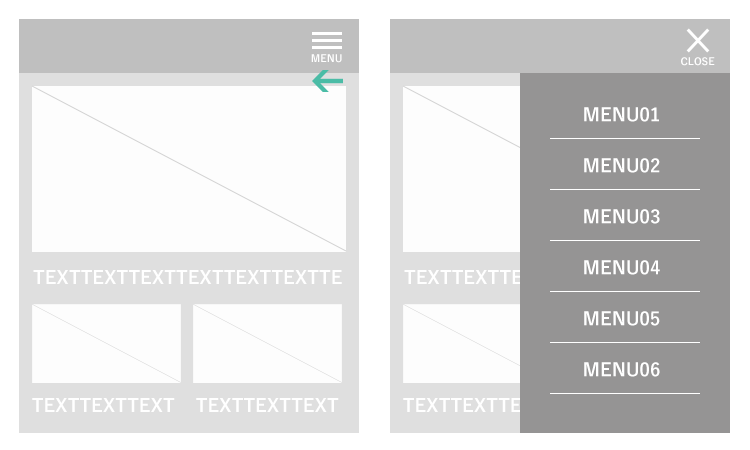
スライドメニュー
横からスライドするタイプのメニュー
ドロワーメニューのメリット
メニューをオーバーレイさせて表示したり、Webサイトごとスライドしてメニューを表示することで、表示領域が少ないスマホに有効的な表現方法
ドロワーメニューのデメリット
クリックしなければメニューの内容がわからないため、ページ遷移までの動作が1つ多くなる
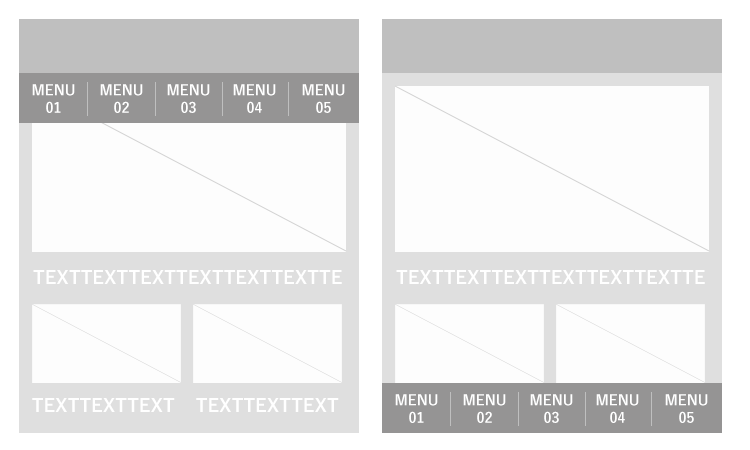
ヘッダー・フッターメニュー
画面の上部や下部に固定することで、スクロールしても常にメニューが表示されている

ヘッダー・フッターメニューのメリット
メニュー項目が表示さているので、メニュー内容を把握しやすいく、ワンクリックで画面遷移ができる
とくにフッターメニューは、指の動作が少なくクリックできる
ヘッダー・フッターメニューのデメリット
横並びのメニューのため、あまり多くのコンテンツを並べられない
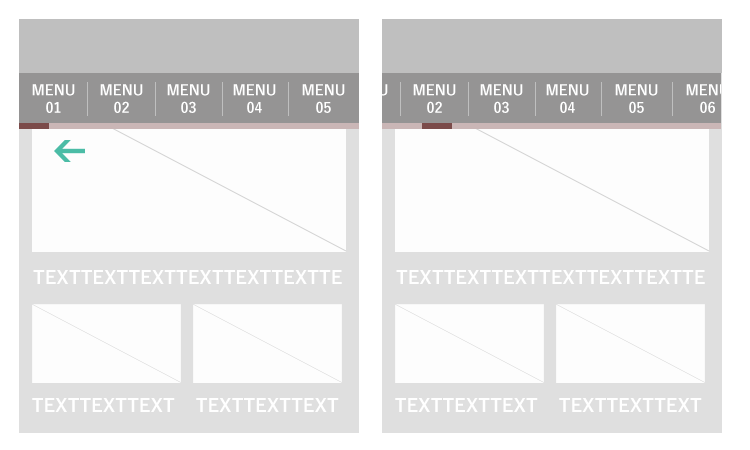
タブメニュー
アプリなどで多く見られる、横にスクロールできるタイプのメニュー

タブメニューのメリット
メニュー項目が表示さているので、メニュー内容を把握しやすいく
ヘッダーメニュータイプと違い、メニュー数に縛られることもない
タブメニューのデメリット
横にスクロールしないと見えないメニューができてしまう
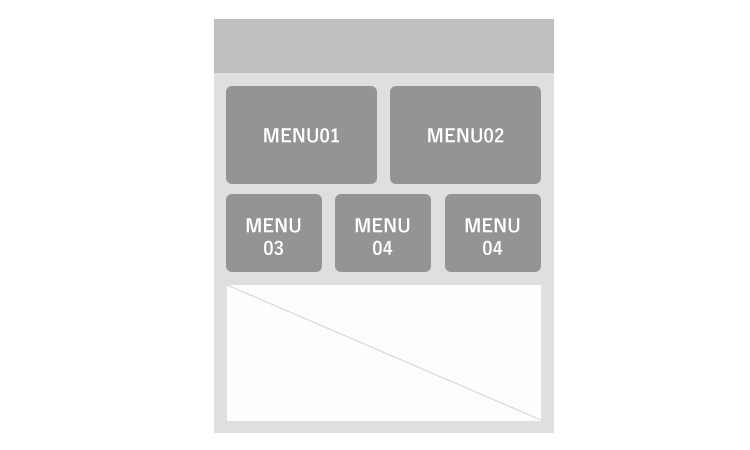
スプリングボード
スプリングボードのメリット
ボタンが大きく、老若男女問わず使いやすいインターフェース
スプリングボードのデメリット
コンテンツ領域にボタンを配置するため、コンテンツ数が多いとボタンだけで画面がいっぱになってしまう
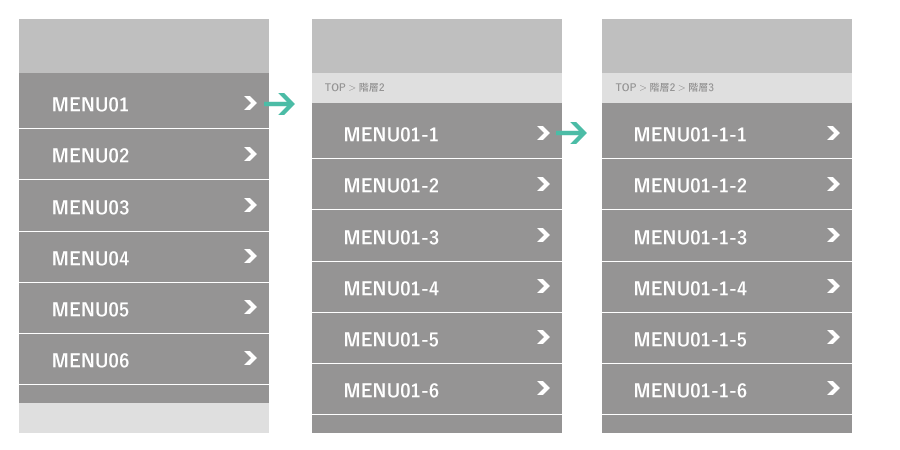
ドリルダウン
ドリルダウンのメリット
コンテンツが階層別になっているサイトに最適なメニュー
複雑な検索をせずとも、目的のコンテンツにたどり着ける
ドリルダウンのデメリット
階層が深いほど、クリック回数が増えるため、離脱率が高くなる可能性がある
情報量が多い場合は有効だが、少ない場合には向かない
まとめ
ドロワーメニュー+●●メニューなど、最近では組み合わせて使用することも多いので、
用途応じていろいろと使い分けることで、使いやすいサイトを設計してみてください!