2015.05.24

私がDreamWeaverを使っている理由
Dreamweaverを初めて触ったのが20歳ぐらいの時(恐らくMXを使っていた・・・)当時はMacromediaの製品でした。 気がつけばAdobeの製品になっていましたね![]() 現在まで制作業務を続けていく中で、何度も別のソフトに乗り換えようかなという波がありましたが結局使い続けています。 Dreamweaverは正直コーディングに必要な仕組みは全て備わっていますし何も考えずに使えるのが良いかなと思います。 Sublime等も使ってみましたが、かゆい所に手が届かない印象だったしプラグインを入れないといけないというのがWin/Mac環境を使い分けている自分としては面倒くさかったという面も。 気軽にHTMLを修正する際には簡易なエディタを使い 通常コーディングはDreamweaverを利用するようにしています。
現在まで制作業務を続けていく中で、何度も別のソフトに乗り換えようかなという波がありましたが結局使い続けています。 Dreamweaverは正直コーディングに必要な仕組みは全て備わっていますし何も考えずに使えるのが良いかなと思います。 Sublime等も使ってみましたが、かゆい所に手が届かない印象だったしプラグインを入れないといけないというのがWin/Mac環境を使い分けている自分としては面倒くさかったという面も。 気軽にHTMLを修正する際には簡易なエディタを使い 通常コーディングはDreamweaverを利用するようにしています。
☆私の考えるメリット・デメリット
メリット
・HTMLコーディングに必要なものは全てそろっている(オールインワンでみんな安心) ・PHPコーディングとの相性も良い ・コードとデザインプレビューが一緒に見れるのが良い(あたりをつけてコーディングしていける) ・ソースフォーマットがなかなか快適(後でぽんと整形するようにしている) ・SSI等のインクルードも自動的に読み込まれてデザインプレビューできる ・ファイル 同期 PUT/GETがすごく便利 ・タグが壊れている場合等すぐに把握できる
デメリット
・動作がやや重い ・一部のCSS表現がデザインプレビューで反映されない ・同期しているはずなのにたまにファイルアップがされない事がある ・機能改善をアップデートに期待できないw(CS6で最近FTP接続できないサーバが増えてきたのですが、CCでは改善されていたり) ・プラグインがあまり充実していない(機能拡張があまり見込めない) ・お金がかかる
☆おすすめプラグイン
End_comment
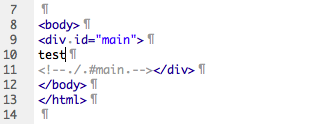
 閉じタグにコメントをいれる ※DreamweaverCCは.mxpではインストールできませんのでzxp形式に変換されているものを利用 mxp形式からzxp形式への変換も可能なようです。 私はショートカットに設定してCtrl+Enter or Command + Enter で利用しています。 URL:http://design.kayac.com/topics/2010/05/dreamweaver-extention.php
閉じタグにコメントをいれる ※DreamweaverCCは.mxpではインストールできませんのでzxp形式に変換されているものを利用 mxp形式からzxp形式への変換も可能なようです。 私はショートカットに設定してCtrl+Enter or Command + Enter で利用しています。 URL:http://design.kayac.com/topics/2010/05/dreamweaver-extention.php
Emmet
Zen-codingの進化版です。 単に私はDreamweaverでは使えないタグの内側、外側選択をショートカットに設定して利用しています(すごく便利) もちろん
bxz-
等を実行すると下記のようにもなりますし非常に便利!
-webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;
Emmetでやれる事は下記を確認してみてください。 http://docs.emmet.io/cheat-sheet/ ダウンロードするには下記からDreamweaver用をクリック。 githubのページに移動するのでDownload Emmet.zxpのリンクからダウンロード。 URL:http://emmet.io/download/ 株式会社MaromaroではDreamweaverを基本ソフトとして利用しています。 [amazonjs asin=”B00FONNRKS” locale=”JP” title=”Adobe Creative Cloud 3か月版 ダウンロードカード”]