2018.04.16

WordPressで静的HTMLを生成する「Simply Static」
どうも、佐々木です。
最近Wordpressで静的HTMLを生成する。
という話を立て続けにご依頼されるようになりました。
そもそも、リアルタイム、動的に更新できるのが強みな気もしていますが、セキュリティ観点やサーバ事情などから、Wordpressを導入できない場合もあるようです。
そこで、Wordpressのプラグイン「Simply Static」を使った静的HTMLの生成方法をご紹介します。
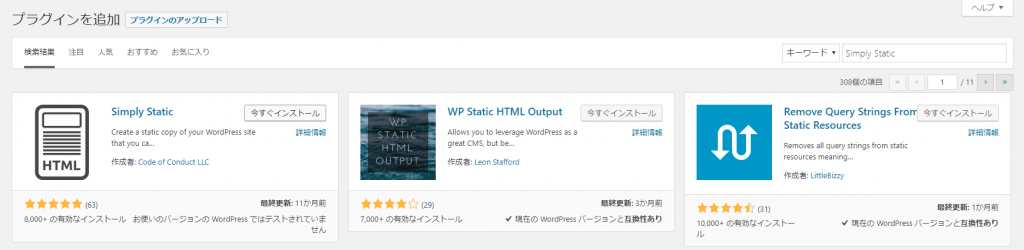
まずは、プラグインをインストールする
プラグイン > 新規追加
「Simply Static」と検索し、インストール・有効にしましょう。

状況に応じて設定する
Simply Static > 設定
パスの書き出し方法
「http://hogehoge.com/path/」などのように指定する場合は「絶対 URL を使用する」にチェックをしましょう。
相対パス「/path/」などを指定する場合には「相対 URL を使用する」にチェック。
ローカル環境で閲覧する場合には「オフラインで使用するために保存」をチェックすればOKです。
出力の選択
生成したHTMLをそのまま同サーバに書き出す場合には、配送方法「ローカルディレクトリ」を選択し、
「ローカルディレクトリ」に絶対パスを指定しましょう。
Simply Static用にテンプレートや、ページ内のリンクを変更
ここがどハマりポイントです。
例えば、「http://www.hogehoge.com/path/list」、「http://www.hogehoge.com/path/list/」などの「/」のありなしがあり、リダイレクトなどをしてしまうと、アーカイブ一覧、カテゴリー一覧ページなどが生成時にリダイレクトだけのファイルが出来あがってしまいます!
生成結果がうまくいかなければ、全てのリンクを確認しましょう。
ひとつでも誤りがあるとうまくいきません。
静的HTMLを生成する
最後に
Simply Static > 生成
ページから、生成ボタンを押下すれば生成が開始されます。
少し時間がかかるかもしれませんが、うまくいけば静的HTMLが書き出されます!
簡単にいきましたでしょうか?
恐らく何かうまく動かなくなる箇所があるかも・・・・
念のため、全てのリンクをチェックすると安全です。
以上、いかがでしたでしょうか。
静的HTMLといえばMovableTypeですが、昨今ではWordpressの方が人気がありますよね。
Wordpressの知識で静的HTMLの生成ができるというのが魅力ですね。
静的なページのみを取り扱うのであれば、Wordpressでの構築もアリだと思います。
以上、佐々木でした!