2018.12.03

スマートオブジェクトの画像劣化検証
こんにちは。MaromaroのChieです。
PhotoshopでWebデザインを行う際に、直し(拡大縮小など)に強いデータにすべく、画像データはスマートオブジェクト化しているのですが、スマートオブジェクト化しても画像が劣化することがあります。
今回はこの劣化についてご紹介したいと思います。
スマートオブジェクトの特徴
Photoshopによる、スマートオブジェクト化の劣化の話の前に、まずはスマートオブジェクトについてご紹介します!
画像をスマートオブジェクト化する利点というと、何と言ってもデータを劣化させることなく変形が行えるので、修正や更新作業などの時に強いデータが制作できること。
スマートオブジェクト化しない場合は、ラスター画像を編集することになるため、縮小した場合、画像を構成するドット数が減ってしまい、元のドット情報が破棄されてしまいます。その場合、再度拡大した時には、元の情報がないため、画像が劣化してしまいます。
つまり、スマートオブジェクトは「ラスター画像」データの【元】を保持したデータ形式です。【元】のデータを保持しているため、編集によりドットの情報を失うことがないので、修正などに適したデータとなります。
また、同じイラストやボタンをデザイン内に複数配置する場合、必要なオブジェをスマートオブジェクト化しておけば、編集が必要になった際に、スマートオブジェクトを編集することで、デザイン内に配置された全ての画像が自動的に更新されて便利です。
スマートオブジェクトの設定方法
高画質のデータを使用するに越したことはないですが、Webで使用する場合はある程度加工した状態でのスマートオブジェクト化をオススメします。
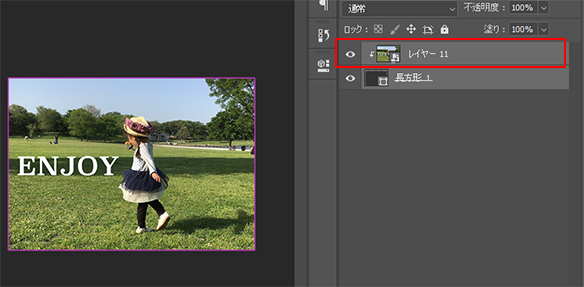
任意の段階まで加工したら、画像レイヤーを選択し、[右クリック]→[スマートオブジェクトに変換]で変換完了。
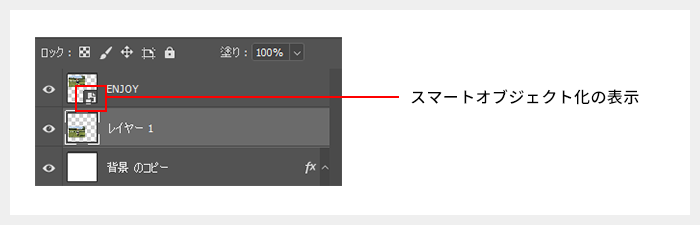
レイヤーがスマートオブジェクトに変換されると、レイヤーの表示も変わるのでわかりやすいです。
スマートオブジェクト化した画像を再度編集したい場合は、レイヤーをダブルクリックすることで別データとしてファイルが開くので、そのデータを編集して保存することで自動更新されます。
スマートオブジェクトの劣化の原因
さて、今回の本題「スマートオブジェクトの画像劣化」についてですが、スマートオブジェクト化したにも関わらず画像が劣化する原因は2つ。
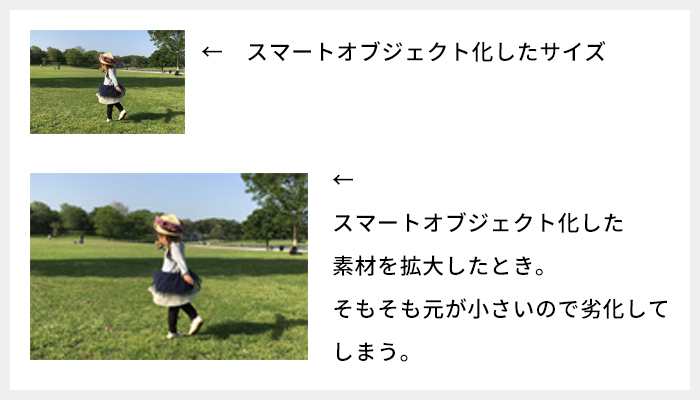
スマートオブジェクト化した画像よりも配置した画像を拡大している
スマートオブジェクト化した画像自体のサイズが配置したサイズよりも小さい場合は、小さい画像を拡大させているのと同じなので、画像が劣化します。
スマートオブジェクト化する際には、サイズに気を付けましょう。
スマートオブジェクト化の多重設定
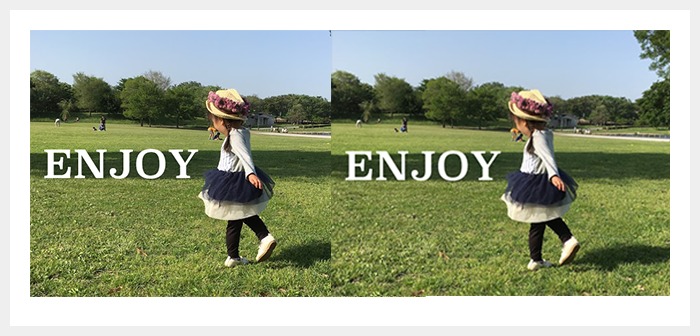
高画質なデータをスマートオブジェクト化したにも関わらず、画像が劣化してしまうことが今回社内で起きたため、検証してみた結果、下記のようなことが判明しました。
左右ともに、画像の解像度は同じサイズなはずなのに、右側は2重にスマートオブジェクトがかかっていることにより、画像が劣化しているのがわかります。
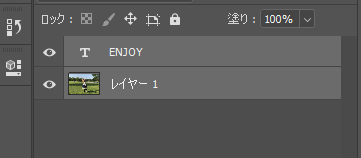
左のスマートオブジェクトは編集すると、下記のレイヤー構造となっています。
右のスマートオブジェクトは編集すると、下記のレイヤー構造となっていて、スマートオブジェクトの中にさらにスマートオブジェクトデータが入っているのがわかります。
データを見てみると、1階層目のスマートオブジェクトデータで解像度の高いスマートオブジェクト画像を縮小していました。
赤枠で囲ってある2階層目の解像度の高いスマートオブジェクトを編集してみると、解像度の高いデータが入っていました。
どうやら、配置しているスマートオブジェクトの解像度基準は1階層目に準ずるので、1階層名で縮小してしまうと、2階層目の解像度は保つことができないことが判明しました。
なので、もしも何重かのスマートオブジェクト化が必要な場合は、任意の解像度を保ったままスマートオブジェクト化する必要があります。
まとめ
スマートオブジェクト化する際は、下記を注意すれば、とっても便利なスマートオブジェクトデータを制作できるので、使い方に気を付けてナイスなスマートオブジェクトデータをつくってください!
・スマートオブジェクト化は解像度の低いもので設定すると配置の際に大きくしても画像が劣化する
・高解像度のデータをスマートオブジェクト化しても、何重ものスマートオブジェクト化を繰り返す途中で縮小してしまうと、画像が劣化してしまう