2019.04.01

オススメのフォントを簡単に知りたい!Photoshopのマッチフォントは画像でもマッチするのか検証!
こんにちは。MaromaroのChieです。
Webデザインを考えているとき、フォントで悩むことありませんか?
デザインの方向性によって、フォントを明朝系にするのか、はたまたゴシック系にするかまではイメージがつかめても、さらにどのフォントにするかで悩むことも多いと思います。
さっと簡単にオススメなフォントが出てきたらよいな~と思い、思い出したのが、Photoshopの「マッチフォント」機能。Photoshop CC 2019では「マッチフォント」に日本語フォントのサポートが追加され期待大なこの機能!
本来の使い方は、画像に使用されている欧文フォント、日本語フォントと類似のフォントを探してくれるのが「マッチフォント」機能なのですが、フォントでなくても画像自体にマッチしたフォントを見つけてくれるんでは?という期待を持ちつつ、今回は、そのPhotoshopの「マッチフォント」機能を使って、どれほどオススメなフォントをマッチさせてくれるのかを検証してみたいと思います!
マッチフォントの使い方
こちらの使い方はいたって簡単です!使い方ではマッチフォント機能本来の使い方にてご説明!
1.画像を表示する
テキストが入った画像をPhotoshopに取り込む
2.テキストを選択する
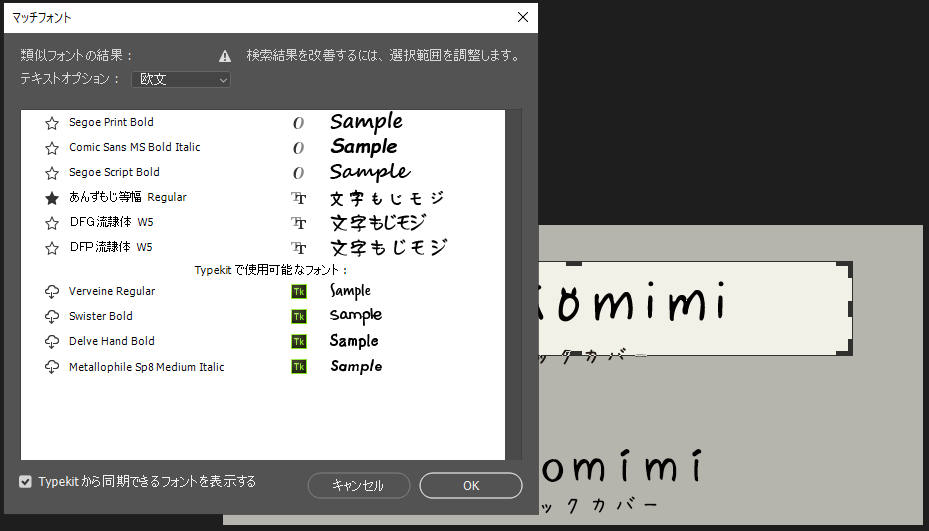
[書式]→[マッチフォント]で画像内のテキストを選択範囲で選択。
設定領域に含まれるをテキストを自動検出して、コンピューターまたは Typekit内から類似のフォントを検出。
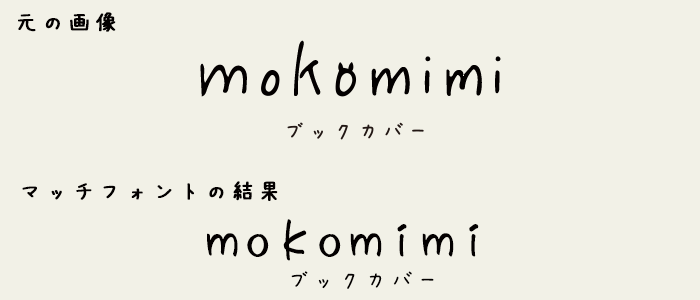
上は私が手書きで書いた「mokomimi」というロゴで、ブックカバーの文字はフリーフォントです。
手書き部分は似たような手書きのフォントが候補に出てきましたが、フリーフォントの部分は見事同じフォントを探しあててくれました。
本来はこのように画像に使用している類似フォントを探してくれる機能ですが、今回はこれを画像自体で行ってみました。
マッチフォントによるオススメのフォント検証
ということで今回検証したいのは、本来の機能の「類似フォントを見つけ出す」ことではなく、背景の画像に対して、Photoshopマッチフォント機能を使用したら、テイストにあったフォントを検出してくれるかどうかを検証したいと思います!
いくつかのテイストの背景を用意し、フォントは初期メイリオで設定しています。
因みに明朝系を出したい場合は、あらかじめ適当な明朝フォントを入れておくと、明朝系フォントをオススメしてくれますよ。
キッズ向け
キッズ向けなテイストにあった、ポップなかわいい系のフォントですね。
けっこうマッチしてるオススメフォントが出てきたと思います!
日本語では太目のゴシック系がいくつかオススメのフォントとして出てきました。
欧文では動物の絵文字が多くでていましたが、コミック系のフォントちらほら。
かわいい系
かわいい系はマッチがちょっと難しそうですね。かわいいの定義がたくさんあるためなのか、マッチしたフォントがあまり出てきませんでした。
日本語も欧文も特殊なフォントはデザインに採用したこのフォント1つのみで、あとは游明朝などの明朝系でした。
ファンシー系
パステル調のファンシーなテイストにあった、オシャレでありつつ親しみやすいフォントですね。
欧文ではセリフ体や筆記体系のフォントがいくつオススメのフォントとして出てきました。
スタイリッシュ系
画像としての情報が少なすぎるせいか、あまりフォント自体もパっとしたものが出てきませんでした。
セリフ体にしても、もう少しハネの強いそれこそ筆記体系のものが良かったのですが出てこなかったので、スタイリッシュ系なフォントは自力で決めたほうがよさそうです。
和風系
わー!なんじゃこれってのができあがり、もはや掲載するのもはばかれるデザインとなってしまいましたが・・・
確かに日本語は和文系フォントですが、デザインのイメージに合わせるなら、細字の明朝系のフォントのほうが合いそうですね。
和風系についても画像からではフォントをマッチさせることは難しかったようです。
まとめ
マッチフォントいかがでしたか?
やってみてわかったのが、画像自体にかなり特徴的なイメージがないとあまりフォントがマッチしないということ。
キッズ向け、かわいい系、ファンシー系の3つは割とイメージに合いそうなフォントがいくつかオススメででてきましたが、スタイリッシュ系と和系は全滅感がかなり強いです。
やはり本来の使い方とは違うため、テイストによっては参考にはできても、やはり自分で決めるのが一番ですね!
因みに本来のフォントを探す機能としては、かなり優秀ですよ。