2021.03.01

うちのペットの LINEスタンプをPhotoshopで作ってみた!
こんにちは。yamahanaです。
以前からうちの愛猫たちでLINEスタンプを作りたいと思っていたのですが、いっぱい画像を作るのが面倒だなと思い、中々重い腰が上がらず。。
ところが、意を決して作ってみると、意外とこれが簡単でした。
そこで今回はPhotoshopで簡単にLINEスタンプを作成するやりかたをご紹介したいと思います!
初心者の方でも簡単に作れますよ♪
まずはじめに
まずは画像が無いことには始まりません!
お好きなペットの写真を用意。
面白いテキストが合いそうな写真がいいですね。
今回はこちらの画像を使って作成したいと思います。
必要枚数は?
8枚・16枚・24枚・32枚・40枚のどれかを選択する形となりますので、
最低8枚のスタンプ画像を作ればOKです。
画像の大きさは?
・W320×H370pxが最大となります。偶数サイズ。
・今回はW320×H320pxで作成したいと思います。
・余白が10px必要。
・解像度72dpi以上、カラーモードRGB推奨。
・画像は1枚1MB以下
その他以下の画像が必要になります。
・メイン画像
W240×H240px
・トークルームタブ画像
W96×H74px
詳しくはガイドラインをチェック!
https://creator.line.me/ja/guideline/sticker/
画像の切り抜き
まずはペットの写真を切り抜きます。
①
選択範囲メニュー
↓
「被写体を選択」をクリック
新機能で大まかな選択範囲を作成してくれます。
②
選択範囲メニュー
↓
「選択とマスク」をクリック
選択範囲が一目で分かるように。
これだけだと猫の耳辺りの選択があまいので
少し修正をします。
③
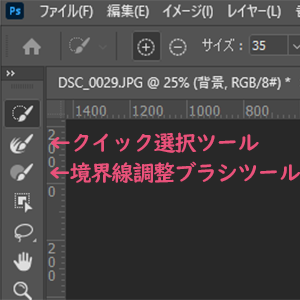
出力設定の出力先をレイヤーマスクにしてOKをクリッククイック選択ツールで選択範囲を修正
境界線調整ブラシツールで猫の毛のフサフサが出てない所を調整
④
出力設定の出力先をレイヤーマスクにしてOKをクリック
輪郭の設定等はお好みで。
画像が切り取れました。
LINEスタンプはスマホで小さく表示されるので、きれいに切り取らなくてもだいたいで大丈夫です。
⑤
LINEのデフォルト背景が暗めの水色なので背景色(#a0b5d9)を塗ります
↓
背景色に合わせ、写真明るくして、色味を調整しました。
猫の大きさを整えて、テキストの入るスペースを空けます。
10pxの余白より中に収めるように注意!
⑥
好きなテキストを挿入
⑦
テキストが見えにくいので
選択範囲レイヤー
↓
「レイヤースタイル」
↓
境界線をクリック境界線を白にし、お好きな太さを選択
⑧
背景を非表示にして書き出せば完成です!
画像を申請する
LINE Creators Marketにクリエイター登録して画像をアップロード
https://creator.line.me/ja/
審査を待ちます。
私はその日におりました。
LINE Creators Marketの詳しい入力方法はこちらをチェック
https://creator.line.me/ja/howto/
★スタンプ申請はLINE Creators Studioアプリをダウンロードして、アプリから登録も可能です。
おわりに
LINEスタンプは販売することも出来ますが、内輪だけで使用できる
「プライベート設定」もあります。
これを使えば自分と家族や友人だけでオリジナルLINEスタンプが使用できるようになりまよ♪
ぜひオリジナルスタンプを作って楽しんでみてください♪
以上、Maromaroのyamahanaでした。