2017.08.07

デザインビギナー向け!Webデザインのアイデアで困ったら試してみよう!
こんにちはMaromaroのChieです。
さて、今回はWebデザインの際に「行き詰った!!困った~」というときに、私が実践している方法をご紹介します!
いきなり全体のデザインに悩んだら
いざデザインを始めようとしたものの、イマイチ閃かないことありませんか?
そんなときは・・・
連想する
以前、妄想力トレーニングについて書いたことがあるのですが、デザインするサイトについてまずは自分なりに、デザインに関連することを連想してみるのも良い手です。
詳しくはこちらの記事を見てくださいね!
関連サイトをたくさん見る
悩んでるデザインに関連しそうなホームページをひたすら閲覧!
ただ、これいつまでも見てしまうと結果としてゲシュタルト崩壊する可能性があるので、例えば「30分だけ」と決めましょう。
Webデザインのまとめサイトなんかも参考になるので普段からふら~っと見ておくのもいいですよ。
作ってみたもののなんだか寂しい?
全体のデザインをつくってみたものの、あれ?なんだか寂しい。物足りない。
色?フォント?形?
考えられる要因はいくつかあると思いますが、何か一つ変えるだけでも違ったりするので、考え込む前にとにかく手を動かすのが重要です!
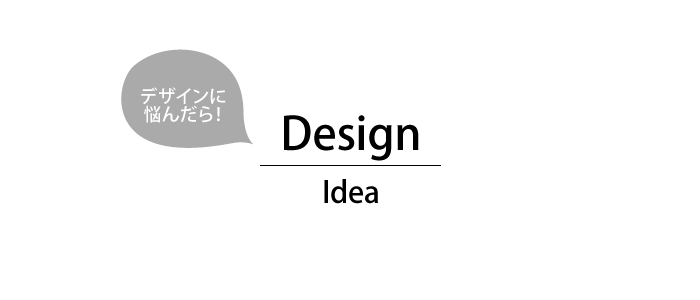
なんだか物足りない例
ちょっと極端な例ではありますが、今回のアイキャッチを例にします。
もはやデザインというよりも、ワイヤーフレーム段階ですが・・・
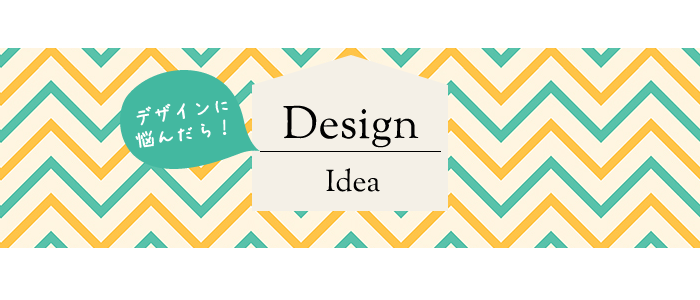
背景色やテクスチャを入れてみる
白の背景ならば、テクスチャや背景色をつけてみる。
なんだかこれだけでもかなりイメージは変わりましたね!
ただ、このままでは背景のインパクトに文字やパーツが負けてしまっています。
メリハリをつけてみる
背景、文字、パーツなどにメリハリをつけてみる。
吹き出しが馴染んでしまってメリハリがなかったので、色を付けてみました。
併せて文字のサイズと太さを調整。
メリハリは付いたのですが、イマイチデザイン性に欠けるのが気になります。
フォントを変えてみる
フォントを変えるだけでもイメージはがらりと変わります。
吹き出しとメインキャッチのフォントを変更してみました。
吹き出しは親しみやすいように手書き風のフォントに変更し、メインキャッチは全体のポップのイメージとはあえて合わせずにセリフ系のフォントでオシャレな雰囲気に。
だいぶイメージが変わりましたが、あともう少しスパイスが欲しいですね。
崩してみる
整然としている配置をあえて崩してみます。
吹き出しの角度を変えて、動きのあるイメージに。
メインキャッチの背景も四角から、上部を三角に変えてみました。
その他のアイデア
・文字のジャンプ率を上げてみる
・アイコンを追加してみる
・写真のサイズを大きくしてみる
・文字をパスツールに沿って波模様にしてみる
・枠をつける
などなど
私のブログアイキャッチにはいつも小鳥のシルエットが入るので、小鳥のワンポイントを付けたら完成です!
自分専用のネタ帳を用意しておく
過去に自分が作ったパーツや素材を一覧で見れるようにしておくと作業効率UPにもつながりますし、そこから新たなアイデアが生まれたりするのでおススメです。
私はボタンのパーツや装飾のパーツを一覧に並べてデザインの際に役立ててます。
まとめ
デザインのアイデアを生みだすのって一見とても大変そうではありますが、今まで自分が見聞きしてきた情報の集合体だったり、アレンジだったりするので良いアイデアはどんどん吸収して、そして自分なりのアイデアに変換していきましょう!
それでもうまくいかないときは?
一旦そのデザインは止めて違うことや休憩をとって、一度リフレッシュしてみてくださいね。
その間に、突然閃くこともありますよ。
レイアウトに悩んだ時はこちらの記事も是非。