2020.04.27

直しに強いWEBデザイン! 〜Photoshopで「リンクを配置」を活用しよう〜
こんにちは、futaです。
Photoshopに別ファイルデータを貼り付ける際、画像が劣化しないようスマートオブジェクト化する事を、制作時の基本としているデザイナーは多いと思いますが、「埋め込み」と「リンク」の使い分けって、できていますか?
紙媒体の制作では、IllustratorやInDsignで画像を配置する時、「リンク」で配置することは作業中においてはまず鉄則のような感じですが、WEB制作でPhotoshopがメインの現場では、「リンク」は比較的新しい機能なので、浸透していない事もあるかもしれません。
今回は、複数ページのWebデザインカンプをPhotoshopで制作する時に便利な、「リンクを配置」を使って、後から修正・更新が効率的にできるデータの作り方を紹介します。
Photoshopの「リンクを配置」とは
PSDの外部にあるファイルを、スマートオブジェクトとして配置する機能です。PSDファイル自体には外部ファイルの情報を保存(埋め込み)せず、参照表示になるので、PSDファイルの容量は増えません。
Illustratorでは基本で使う配置方法ですが、Photoshopでは2014年のバージョンアップまで長らく「リンクを配置」は出来ませんでした。自動で「埋め込み」処理となり、PSD上に情報を丸ごと取り込むので、デザインを進めていく段階で外部ファイルをスマートオブジェクトで配置する度にPSDファイルの容量が大きくなり、挙動が重くなっていくのは避けられませんでした。もちろん、Illustratorでも「埋め込み」を選んだ場合は同じことが言えます。
リンク配置のメリット、デメリット
メリット
- 外部ファイルを埋め込まないので作業PSDファイルの容量には影響が無く、重くならず作業もサクサク進みます。
- リンクした外部ファイルを修正しても再配置する必要が無く、全ての配置した同じレイヤーに一斉に修正が反映されます。
- アセットを共有しながら複数のデザイナーがデザインカンプを作成・展開をしていく時にも便利です。
デメリット
- 常に作業PSDファイルとリンクした外部ファイルをセットで管理する必要があります。
- データ引き渡し時等、注意しないとリンク切れが起こり、デザイン再現に支障をきたす可能性があります。
どんな時に使うと良い?
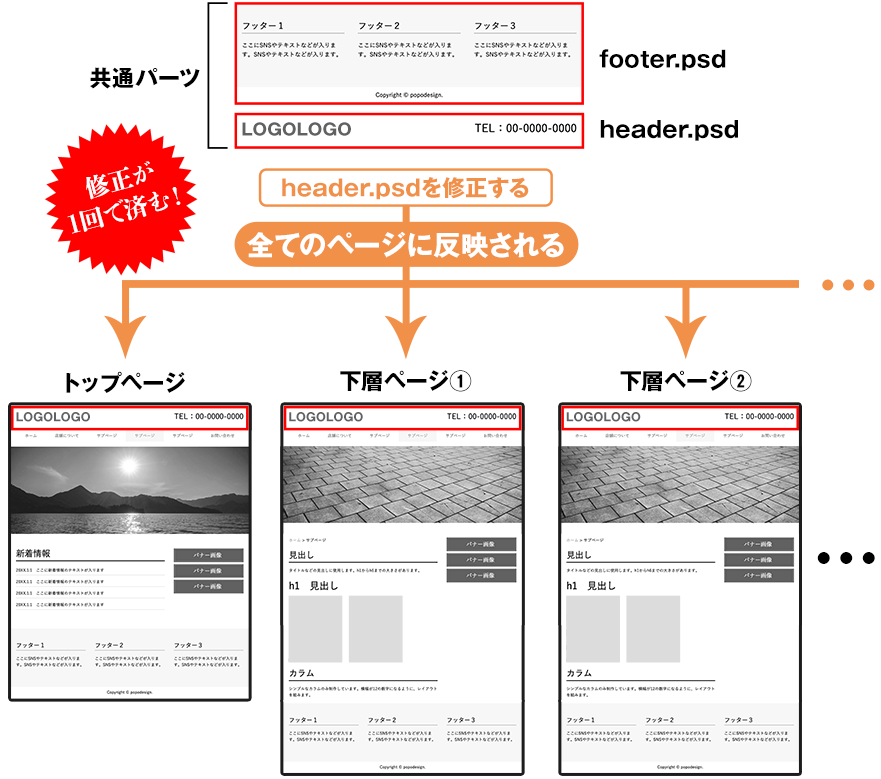
Photoshopでは、複数のファイルや複数のアートボード上に、共通で使う同じパーツがある場合は、「リンクを配置」をすると便利です。
例えば、複数ページのWebサイトのデザインカンプを制作する時、ヘッダーやフッター、サイドバーやバナー等、各ページで共通のパーツがあると思います。
最初はレイヤーグループをコピーたりラスタライズしたりして、共通パーツを新規ページに次々展開していったとします。
複数ページ制作した後に、この共通パーツの箇所に修正が入った場合、全ページに修正を反映させるのは、またレイヤーをコピーして全ページに貼り付けて…というのは大変手間です。
そのような時に、共通パーツのPSDを作り「リンクを配置」で配置しておくと、共通パーツのファイルを修正するだけで、全てのファイルに修正を反映させることができます。

「リンクを配置」のやり方
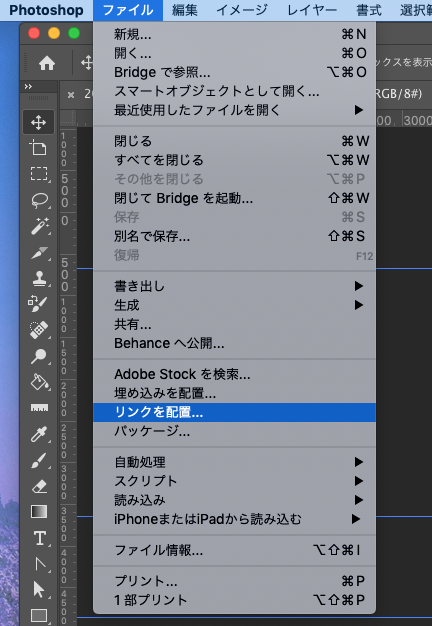
Photoshopの[ファイル]メニュー → [リンクを配置]でリンクとなる対象ファイルを配置します。psb、psdどちらも使えます。加えてai、svg、jpg、png等も問題無いです。

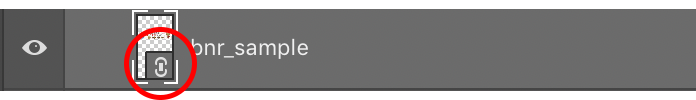
「リンクを配置」で配置したレイヤーには、レイヤーサムネイルに鎖のマークがつきます。

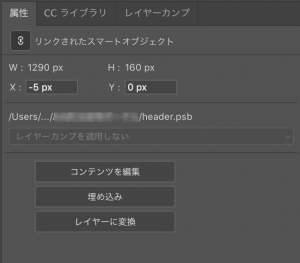
また、配置されたオブジェクトの属性を見ても確認ができます。

「リンクされたスマートオブジェクト」と表示されていればOKです。リンクの保存先も確認できます。
共通パーツの作り方
トップページのデザインカンプから、共通パーツ(例:ヘッダーとフッター)を抜き出し下層ページに展開する場合は、対象のレイヤーグループをコピーして、[新規ドキュメント]ダイアログの[最近使用したもの]からクリップボード(コピー元のサイズで新規作成できる)を選択し、[作成]ボタンを押します。
コピーしたレイヤーグループを新規ファイルにペーストして、新規保存(psdかpsb)をします。新規下層ページに「リンクを配置」で呼び出して配置していきましょう。これでもう、たくさんの下層ページが出来てからヘッダーやフッターに修正指示が来ても怖くありません!一発で直せますから!
「リンクを配置」の注意点
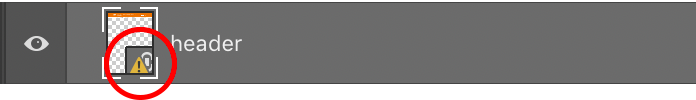
リンクで配置したレイヤーの更新が反映されないときは、該当のレイヤーサムネールに、黄色三角で「!」マークが付いているか確認してください。
レイヤーパネル上で、未反映のオブジェクトを右クリック → [変更されたコンテンツを更新]を選択します。デザインが最新の状態に更新されます。

また、「リンクを配置」で配置したオブジェクトのレイヤーサムネールに、赤丸で「?」マークが付いている場合、ファイル名が変わってしまったか、移動してしまったことが考えられます(リンク切れ)。
再度リンクするには、リンク切れのオブジェクトを右クリックし、[ファイルに再リンク]を選択し、ファイルを指定してください。
リンクされたスマートオブジェクトを編集することで、紐付けされたファイルすべてに反映されるので、バナーやボタンを多用する場合にもリンク配置は有効です。あとからリンクか埋め込みか、切り替える事もできるので、焦らず状況に応じて、使い分けましょう。
「リンクを配置」で共通パーツを配置しておくと、複数ページにわたるデザインでの修正作業がかなり効率が良くなるので、まだやっていない方はぜひお試しください!









