2016.09.20

基礎知識!ZとFの法則
こんにちは!Maromaroのchieです。
少しづつ暑さも和らいで、秋っぽくなってきましたね。
秋と言えば昔は、「東京ゲームショーの季節だ!」と毎年楽しみにしてましたのを思い出します。
東京ゲームショーは今年も大変の賑わいを見せ、なかでも注目なのはVR系のゲーム!
VRがもっと復旧すると、もしかしたらWEBサイトも実際お店に行ってるような感覚で見れるようになるかもですね。
さて今回は、初心者WEBデザイナーさんに是非とも覚えておいて欲しい基礎知識『Z』と『F』について。
ZとFって?
結論から言うと、『Z』と『F』は広告やWEBにおける人の目線のことです。
人の目線には決まった動きがあると言われており、それが『Zの法則』と『Fの法則』。
普段何気なく見ているチラシやWEBサイト。
チラシを見た瞬間、ページに入った瞬間、自然と左上に視線がいっていませんか?
広告業界、WEB業界では当たり前の法則ではありますが、割と知らなかったりする法則だったりもします。
グーテンベルク・ダイヤグラム
『Zの法則』と『Fの法則』の前にプチ知識として、『グーテンベルク・ダイヤグラム』について。
グーテンベルク・ダイヤグラムとは「均等に配置された情報を見る時、視線は左上から右下に流れていく」というパターンのことで、活版印刷技術の発明者として活躍したヨハネス・グーテンベルグの名をもった視覚誘導です。
横書きが主流である欧米文書で主に使われています。
グーテンベルク・ダイヤグラムはWEBよりも印刷物に当てはまるパターンのため、WEBには主に『Zの法則』と『Fの法則』を用いることが多いのです。
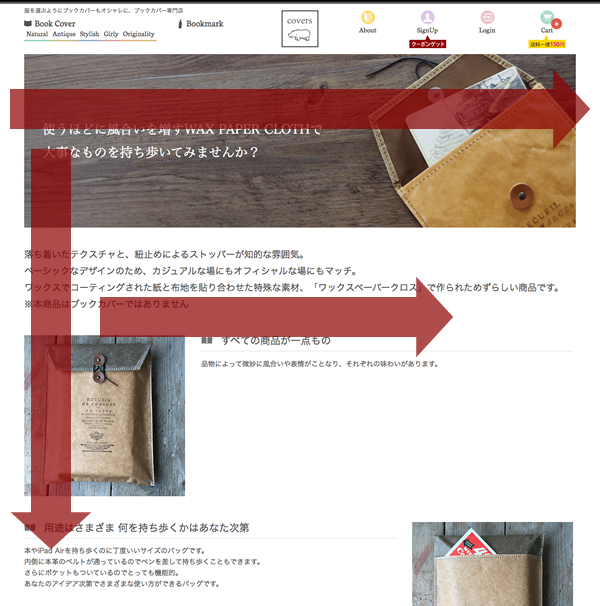
Zの法則
Zの法則とはユーザーの視線が、左上→右上→左下、右下 とアルファベットの『Z』のように動くことから『Zの法則』と呼ばれています。
チラシなどにこの手法は多く使用されています。
Fの法則
Fの法則とはユーザーの視線が、左上→右上→少し下に下がって左→右→下 とアルファベットの『F』のように動くことから『Fの法則』と呼ばれています。
『Fの法則』については、ユーザビリティ研究の第一人者ヤコブ・ニールセン博士の調査で明らかになっています。
ZとFの違いって?
一見、あまり変わりの無い法則に見えますが、ちょっとした行動の違いがあります。
Zの法則
初見ユーザーに見られる行動。
まずはざっとページの全体を見るため、このような目線になること多い。
トップページなどはこの『Zの法則』を用いたレイアウトが多い。
Fの法則
リピーターに多く見られる行動。
上から順にじっくりと上部を閲覧してから、下部に移動することが多い。
WEBの調査によって明らかになったパターンのため、WEBサイトの取り込みへの信頼が高い。
商品ページや記事ページに『Fの法則』を用いたレイアウトが多い。
まとめ
WEBデザインは、時代や目的などにもより視線誘導は変わってくるかもしれませんが、基礎知識として『Zの法則』と『Fの法則』は覚えておいて損はありません!
一番見せたいことは上部に配置する!これ重要です。
視線誘導の法則を意識することで、レイアウトのヒントに繋がるといいですね!
定番レイアウトについてはこちらの記事がおすすめ!