2018.01.15

FireworksからPhotoshop CCに乗り換えるなら知っておきたい基本操作17選
慣れないツールはごく簡単な基本操作が分からなかったりしてイライラします。この記事ではいよいよFireworksをオサラバしてPhotoshopでWebコンテンツをデザインしようという方向けに、Photoshopでデザインする際に知っておくと格段に楽になる基本操作方法などをまとめました。
なおWindowsショートカットなどはユーザー向けに記述していますが、Macユーザーの方は「control」を「command」、「alt」を「option」に脳内変換してお読みください。
ツール切り替えショートカット
英字入力モードでボタンを単体で押すと、ツールを変更できます。
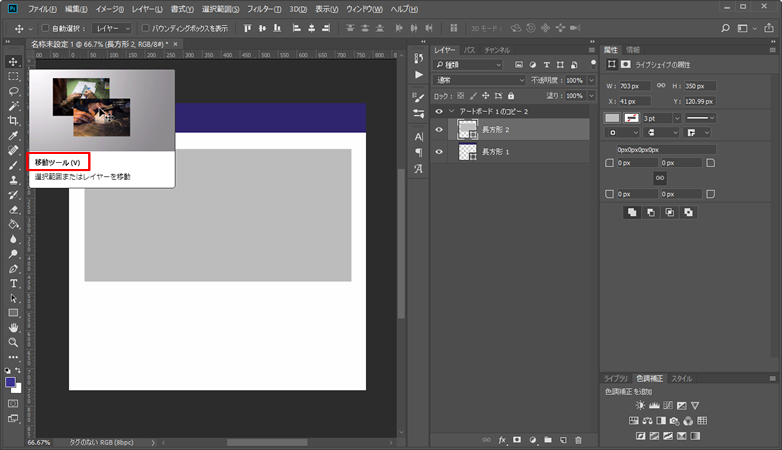
「v」 → 移動ツール
「a」 → 選択ツール
「t」 → 文字ツール
「p」 → ペンツール
ツールバー上でカーソルを停止するとホバーで出てくる説明で各ツールのショートカットが分かります。

この機能はFireworksでもありましたが、オブジェクトを移動する際に逐一移動ツールを使う必要があるPhotoshopでは使用頻度が高くなります。
要素の選択
移動ツールを使用し、controlを押しながらオブジェクトをクリック。
オプションツール左上の「自動選択」にチェックを入れるとcontrolを押す必要がなくなります。

移動ツール以外のツールの場合はレイヤーウィンドウで選択可能。ただし移動ツール以外では要素の移動はできません。他のAdobeソフトと異なっていて感覚的に扱いにくい点です。
オブジェクトの変形
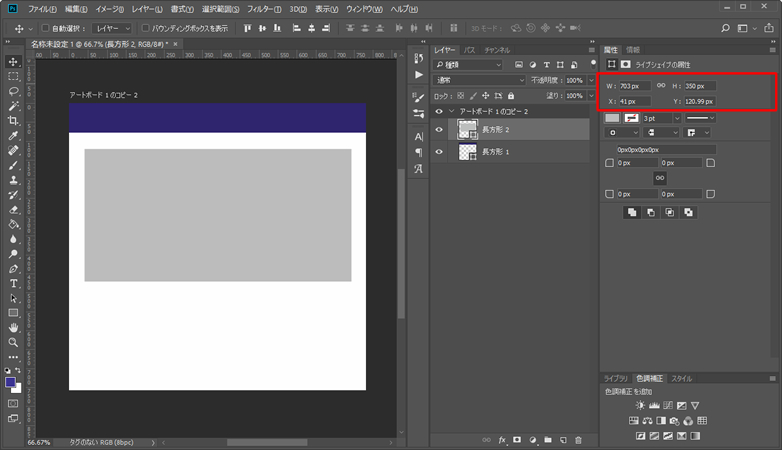
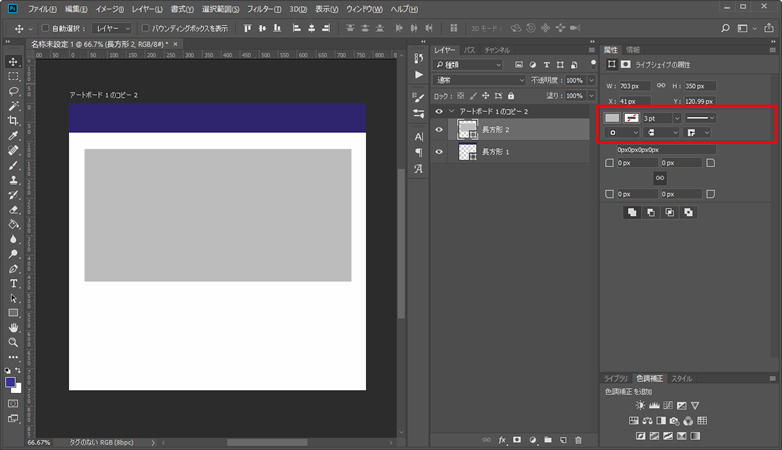
ライブシェイプの場合は「属性」ウィンドウで変更可能。

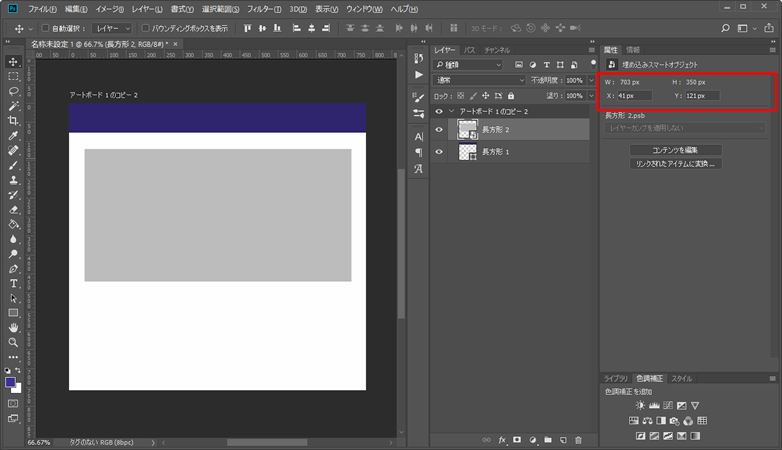
画像やスマートオブジェクトの場合は属性ウィンドウでは変更できません。

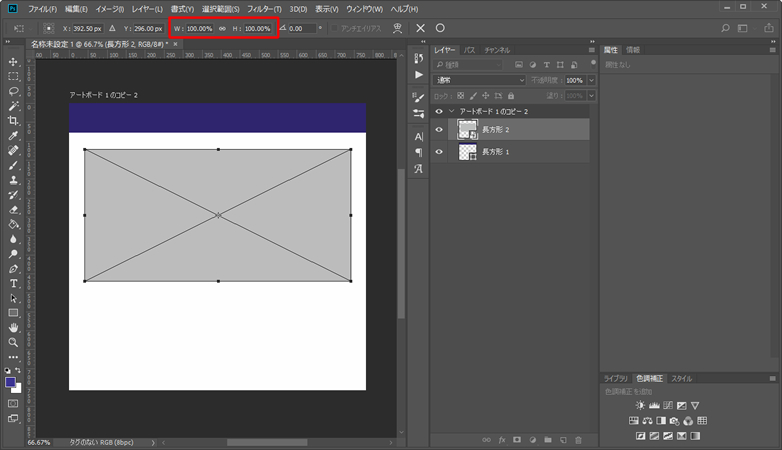
その場合は control + t でバウンディングボックスを表示。その状態でオプションウィンドウのサイズ欄の数値変更でサイズを変更可能。

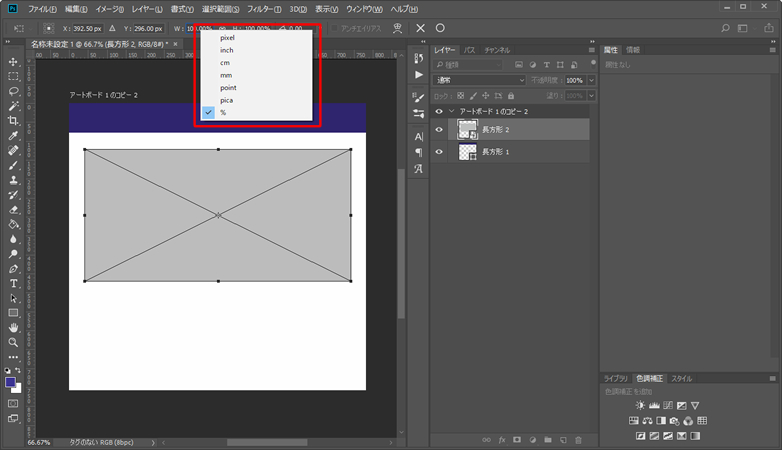
オプションウィンドウのサイズ欄の単位はデフォルトではパーセントですが、右クリックで変更可能。

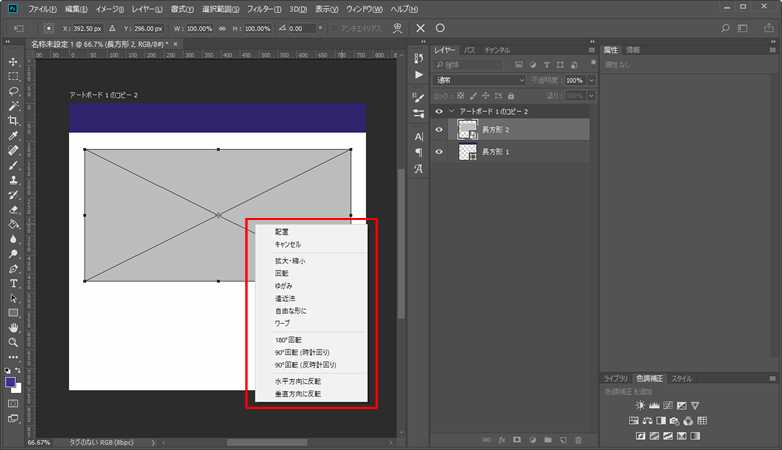
また control + t 状態でオブジェクトを右クリックすると、様々な変形が可能。

シェイプの塗りと線を変更
ライブシェイプの場合は「属性」ウィンドウで変更可能。

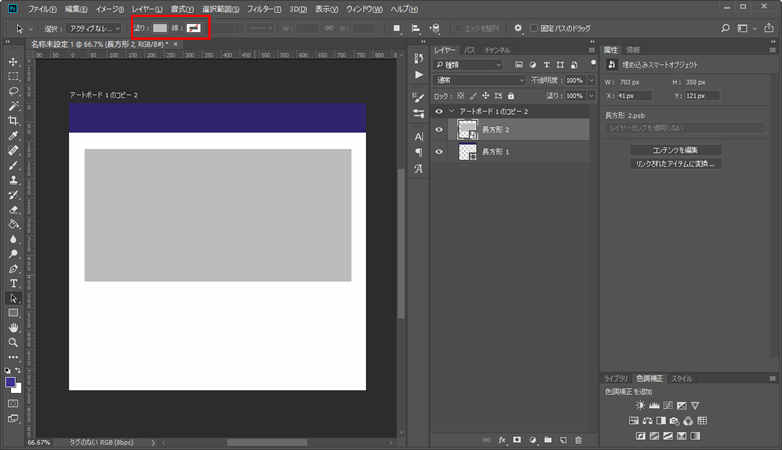
スマートオブジェクトの場合は、選択ツールにするとオプションウィンドウに塗りと線、線の太さを変更する欄が表示され変更可能に。

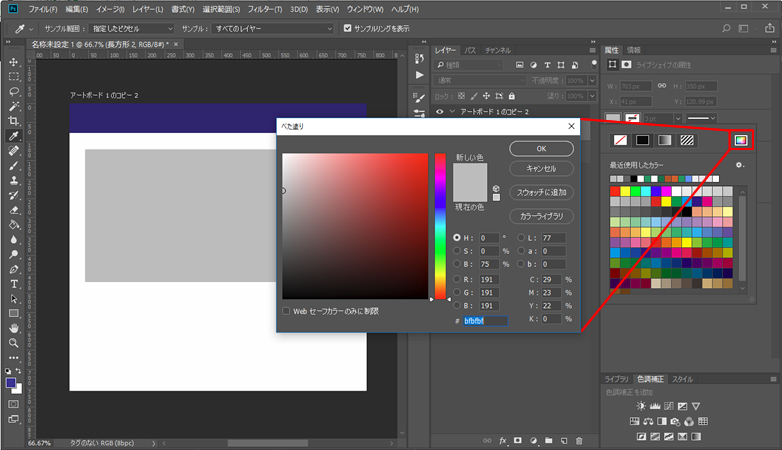
ちなみに色を数値入力したりピッカーから選択したい場合は、カラーウィンドウの右上のボタンで出ます。

写真のマスク
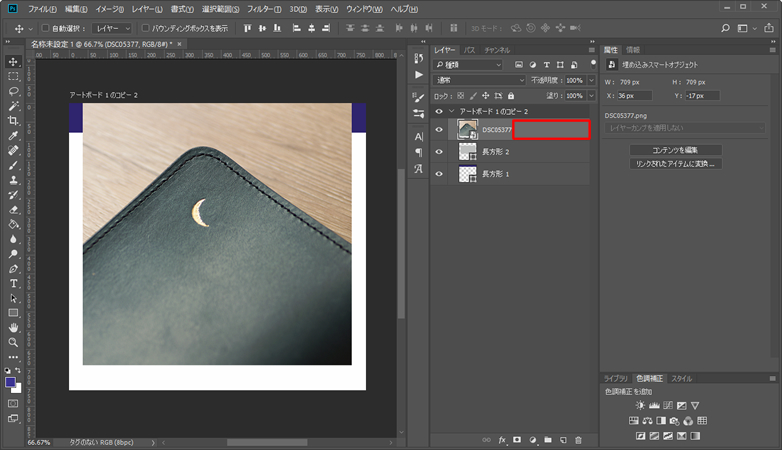
レイヤーを右クリックして、

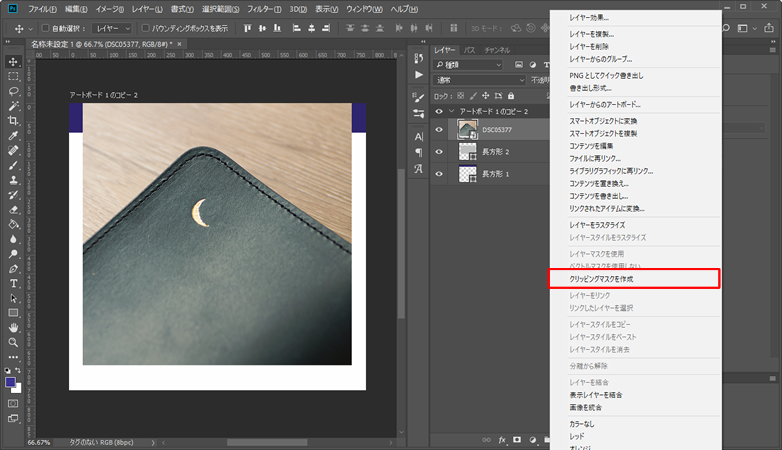
「クリッピングマスク」を選択。

選択したレイヤーが、直下にあるレイヤーでマスクされる。

背景(余りの部分)が透明のマスク
ただし上記の方法だと、対象のオブジェクトがマスクレイヤーより小さい場合はレイヤーの色が背景に出てしまいます。

背景色を透明にしてもマスクしているオブジェクトごと消滅してしまいます。

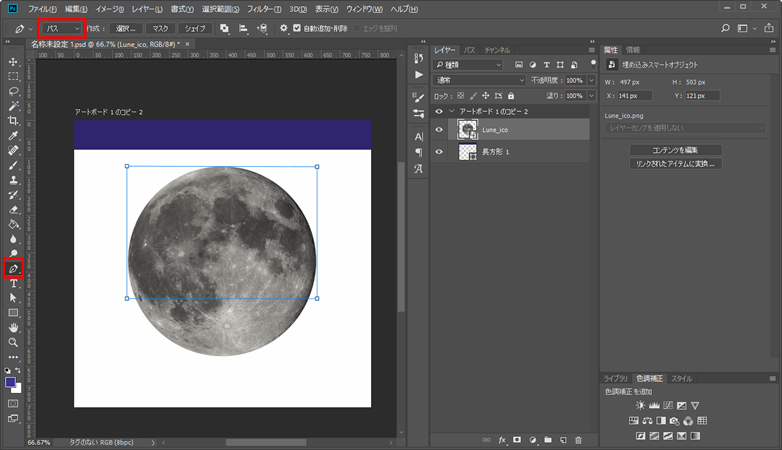
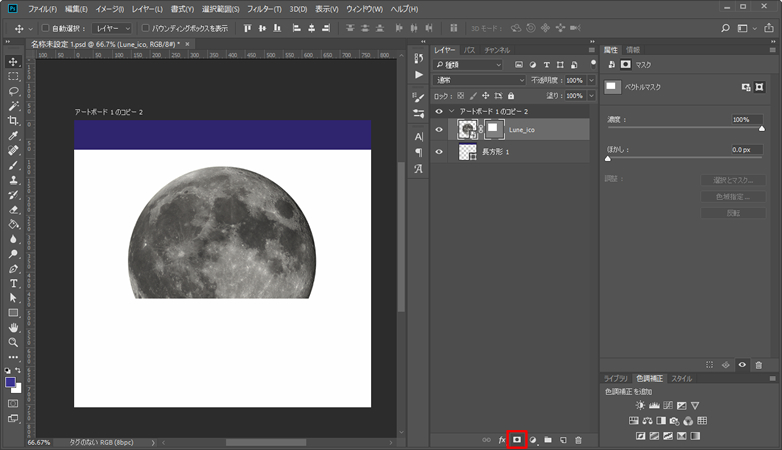
背景を透明にする場合はレイヤーマスクを使用します。まずペンツールでトリミングしたい形のパスを描画。この際オプションウィンドウのプルダウンが「パス」になっていることを確認。
図形描画ツールでパスを作成するのでも可。

対象のレイヤーを選択した状態で、controlを押しながら「レイヤーマスクを追加」ボタンをクリック。余剰分が透過されたマスクができます。

画像単体の色補正
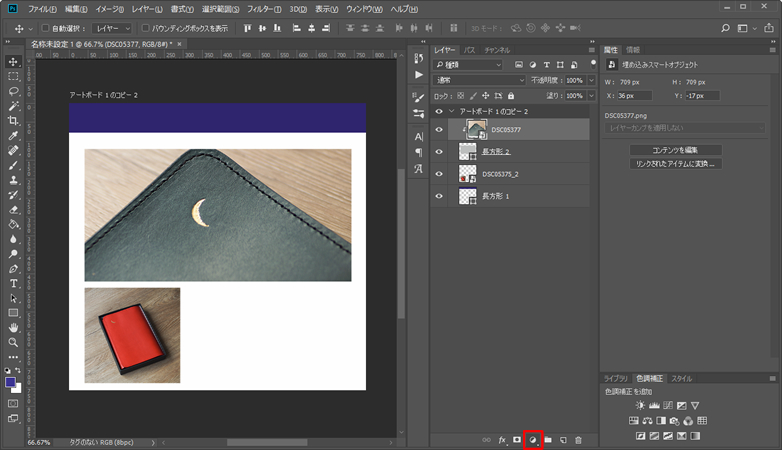
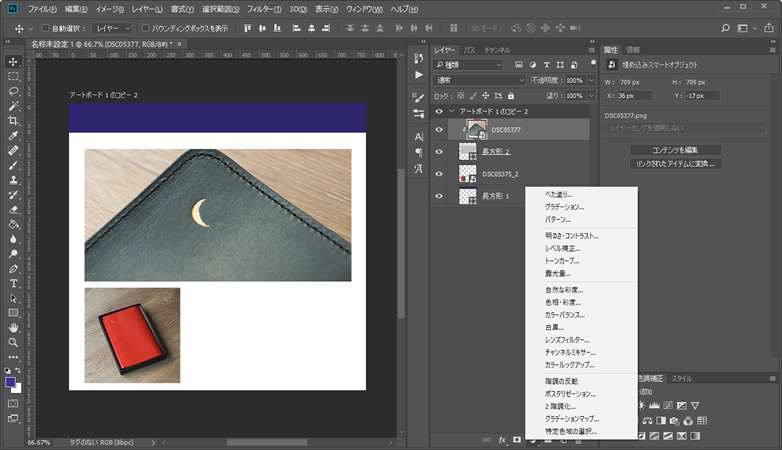
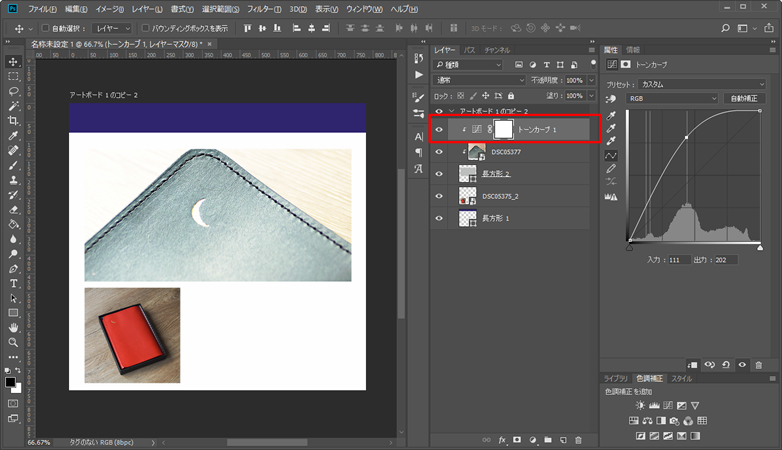
レイヤーウィンドウ下部にある調整レイヤーから選択。


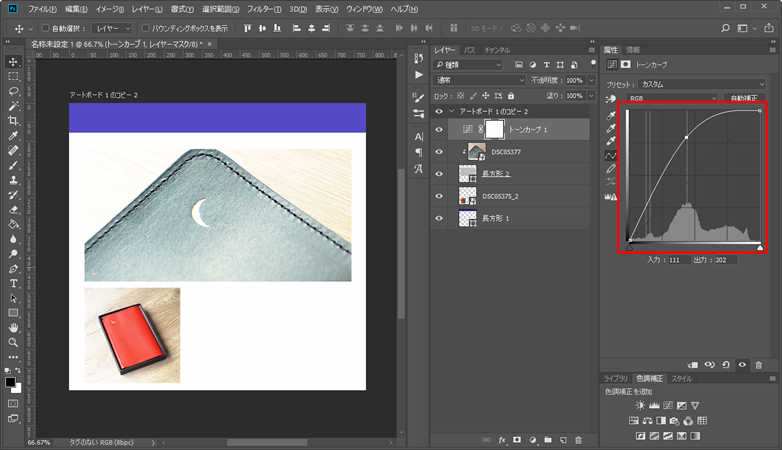
補正レイヤーを選択すると属性ウィンドウに入力エリアが表示されるのでこちらで補正。

ただし上記の様に、補正レイヤーは下層のレイヤーすべてに補正が及んでしまうので注意。
そんな時は補正対象レイヤーで補正レイヤーをクリッピングマスクすると解決。

オブジェクトの作成
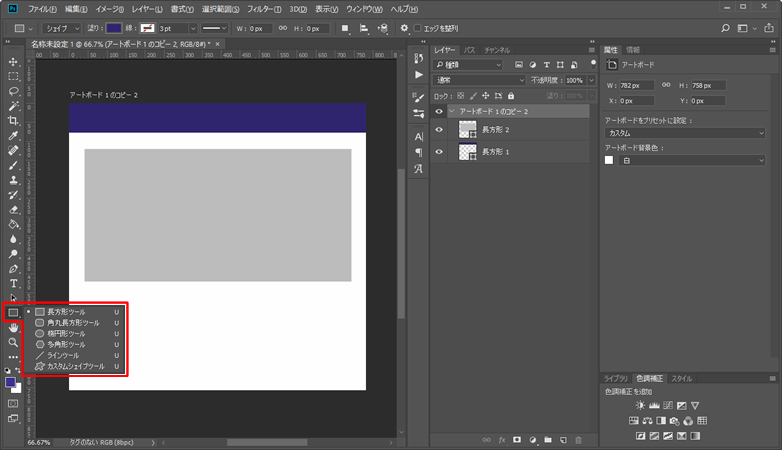
長方形ツールなどの図形描画ツールで作成可能

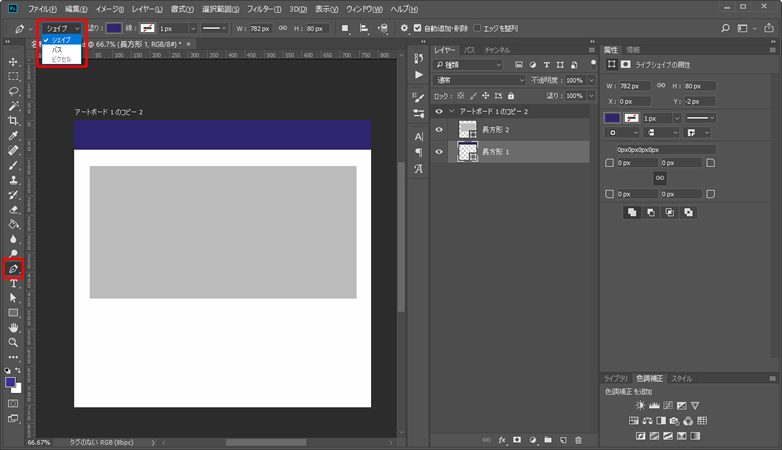
または、ペンツールにてオプションウィンドウから「シェイプ」を選択し、

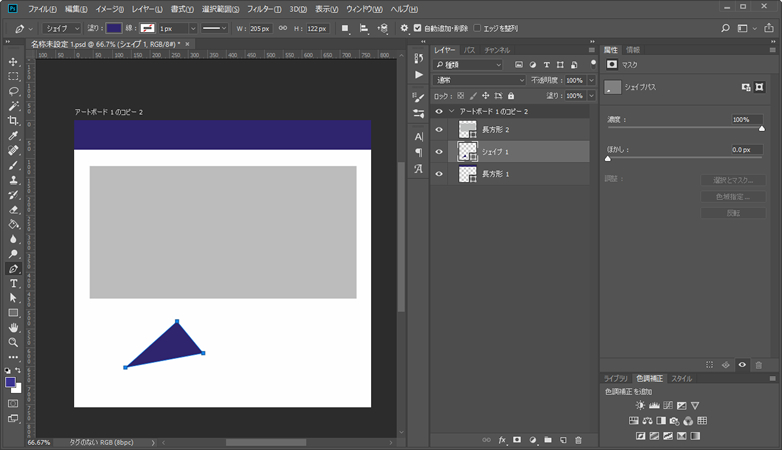
描画して作成。

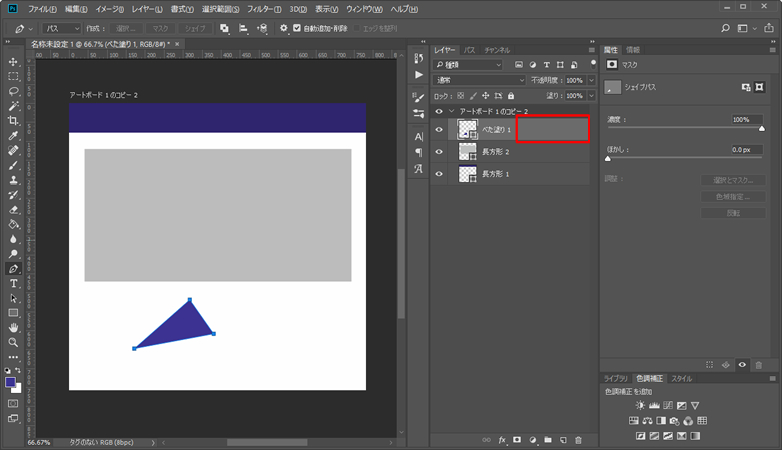
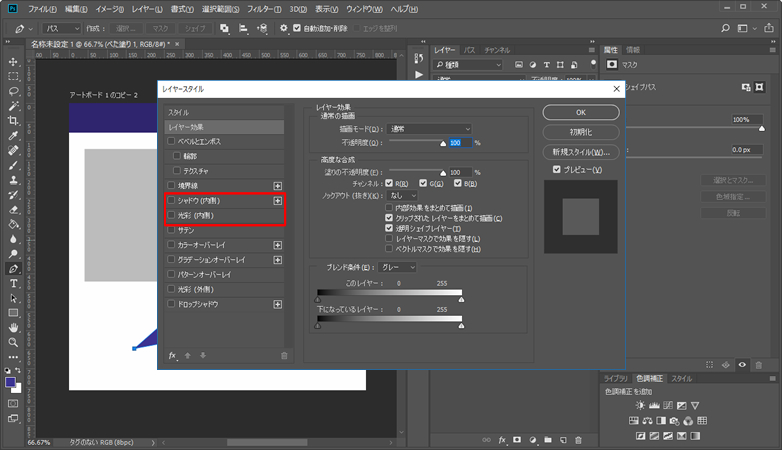
ドロップシャドウ、光彩
レイヤーの右余白をダブルクリックしてレイヤースタイルを表示。

シャドウ、光彩など適応したい効果にチェックを入れ、各ウィンドウで詳細を設定。

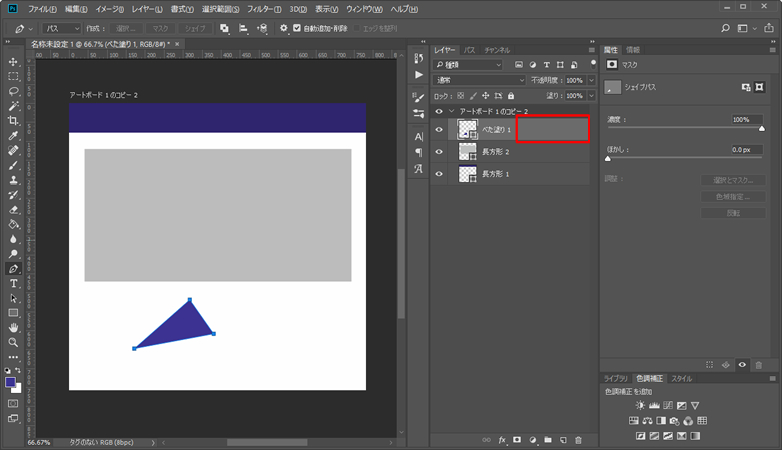
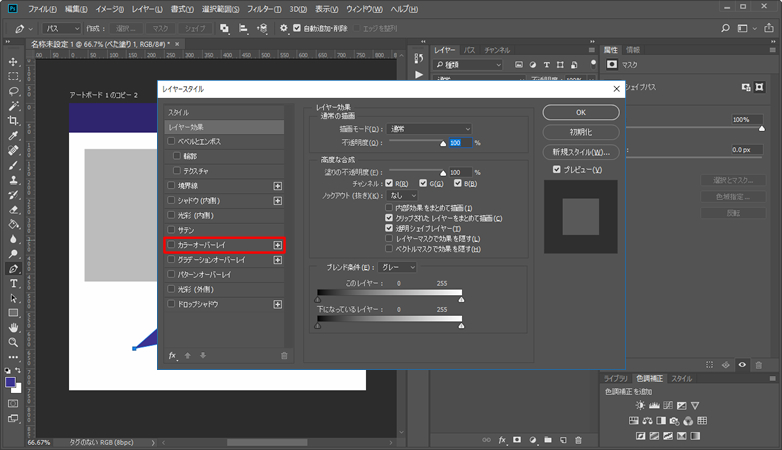
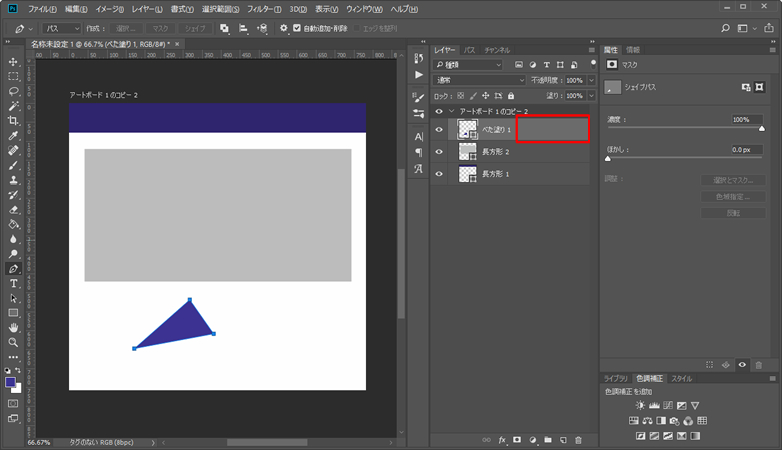
要素を色で塗りつぶす
レイヤーの右余白をダブルクリックしてレイヤースタイルを表示。

カラーオーバーレイにチェックを入れ、ウィンドウで詳細を設定。

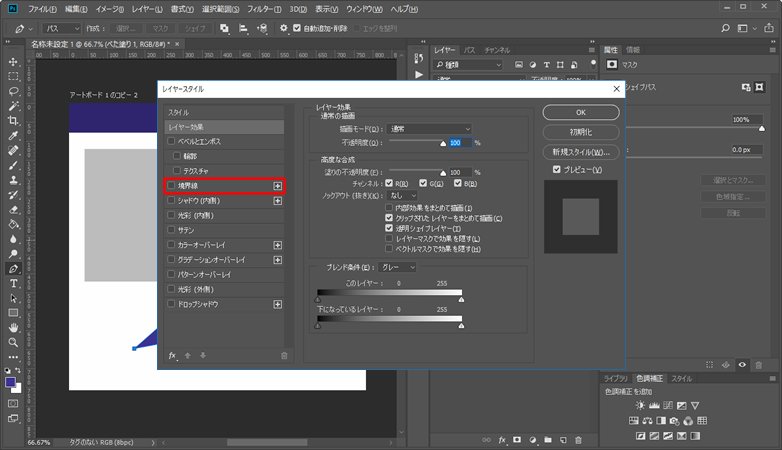
オブジェクトに境界線を追加

レイヤーの右余白をダブルクリックしてレイヤースタイルを表示。

境界線にチェックを入れ、ウィンドウで詳細を設定。
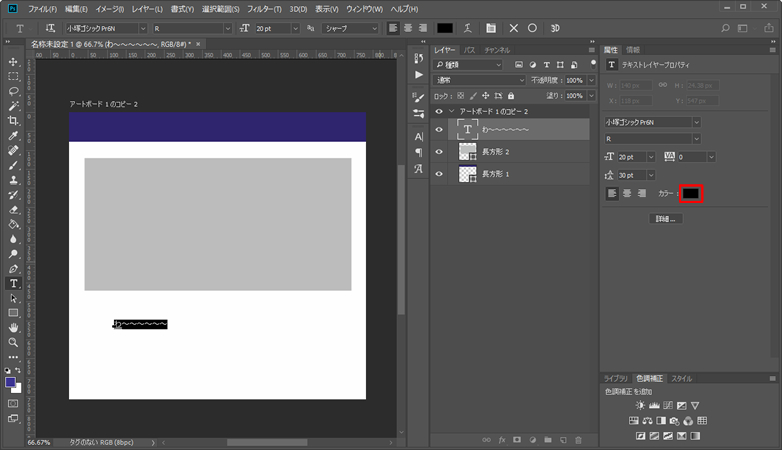
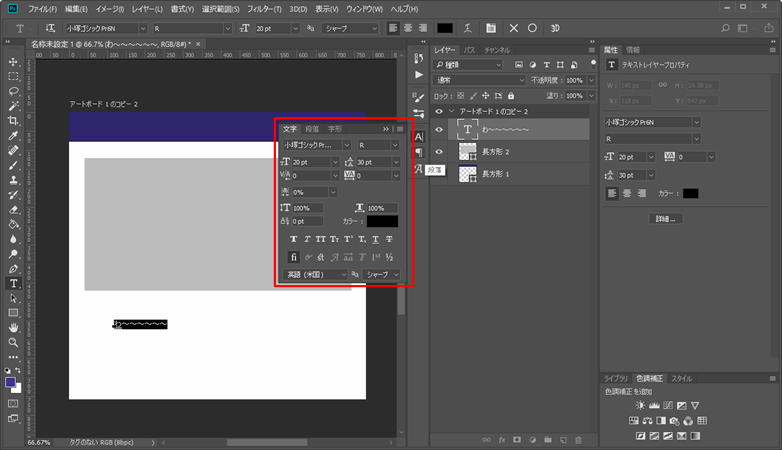
文字の色
テキストを選択した状態で属性ウィンドウで変更。

またはテキストウィンドウでも変更可。

要素を左右中央揃え
そのオブジェクトだけを選択して上の欄からセンタリングを選択。

選択解除
control + d
点線で選択されるやつの解除。

Photoshopでは control + a を押すと、レイヤーやオブジェクトが全選択されるのではなく、キャンバス全体が選択ツールによって選択された状態になります。選択の概念が少し違うのです。これを解除できます。
レイヤーを前面or背面に移動
前面 control + ]

背面 control + [

Illustratorと同じです。覚え方は、日本語配列のキーだと「[」が上に、「]」が下にありますが、レイヤー的に”上”に移動したい場合は”下側”の「]」、”下”に移動したい場合は”上側”の「[」と覚えましょう。あべこべなのです。
取消
control + z
これは普通です。
一段階戻る
control + alt + z
更に過去のアクションを取り消します。fireworksやIllustratorでは control + z 連打で済みますが、alt が必要になります。
一段階進む
control + shift + z
取り消したアクションを復活させます。これもちょっと違います。
ちなみにPhotoshopでは取消を行ってもレイヤー表示非表示は取り消されません。Fireworksでは取消でレイヤーの表示やページの移動も巻き戻っていたんですよね。これはFireworksの不便な仕様でしたね。
書出し
アセット書き出しが便利です。過去に書いたこちらの記事をご覧ください。
そもそもPhotoshopとは?
Photoshopはその名が示す通り、元は写真の補正ソフトです。写真をレタッチしたり、色を調整したりするソフトです。なのでPhotoshopはオブジェクトを作成したり、要素をXY平面移動させるというのが不得手です。写真の補正には本来必要のない機能ですからね。そのために、オブジェクトの作成や要素の移動の操作感が悪く、その点は、FirewoksやIllustratorには劣ってしまいます。そのあたりは慣れるしかないのでしょう。
なぜWebデザインするのにIllustratorではなくPhotoshopが特化してきたのかというと、Illustratorはパスデータで作業がなされるので最終的にビットマップデータでアウトプットが必要なWebデザインには適さなかったのでしょう。そこで、Illustratorの操作感を持ちつつもビットマップデータで作業できるFirewoksが登場したのですが、残念ながら消えてしまいました。コーディングの技術も高まり、デザインが完成した段階でコーディングも完了しているような状況になりつつある中で、デザインソフトでは写真やアイコン等の個別の要素を作るだけでよい、ページの一枚絵は不要、という未来をAdobeは想定しているような気がします。










