2018.04.02

写真の一部を動かす「シネマグラフ」をPhotoshopCCでつくる!
こんにちは。Maromaroのchieです。
数年前からサイトに動画を大きく埋め込むデザインが流行っていましたが、それとはちょっと違う「シネマグラフ」という言葉を聞いたことがありますか?
「ああ!あれね~」という方と、「シネマ?なんだろう?」と二手に分かれるかと思います。
今回は、そんな「シネマグラフ」について書きたいと思います。
シネマグラフとは?
さて、シネマグラフとはなんだと思いますか?
言葉は聞いたことがなくても、実は意外と目にしているかもしれませんので、まずは実際に見てもらいたいと思います。
これがシネマグラフです!
一見、ただの動画のようにも見えますが動画ではなく、かつただのGIFアニメーションでもないのです。
シネマグラフは、画像の一部分だけが動き、それ以外の部分は静止画のGIFアニメーションとなります。
シネマグラフのつくり方
一見難しそうなシネマグラフですが、実は意外と簡単!
必要なものは2点だけ!
・動画
・動画が編集できるソフト
編集ソフトといっても、Photoshopがあればそれで十分!動画専用のソフトは不要です。
Photoshopの基礎知識さえあれば、簡単なのでぜひ挑戦してみてください。
1.Photohsopに動画を読み込む
Photoshopに動画を読み込めること自体、知らない方も多いのではないかと思いますが、実は読み込めるんです!
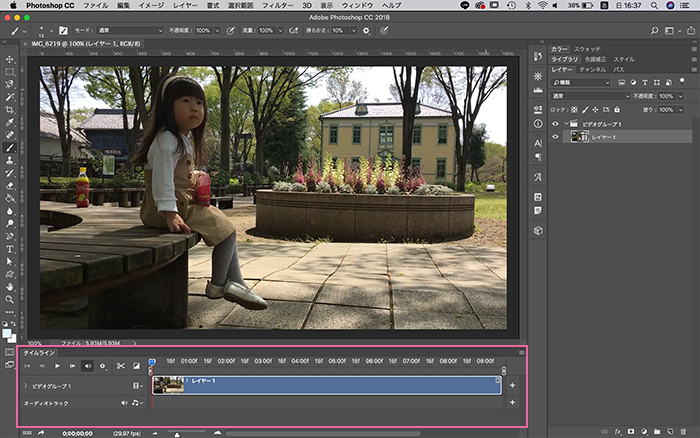
「ファイル」→「開く」で用意した動画ファイルを開くと、カンバスに動画画像が表示されます。
下部には【タイムライン】パネルが表示されます。
2.動画ファイルの複製
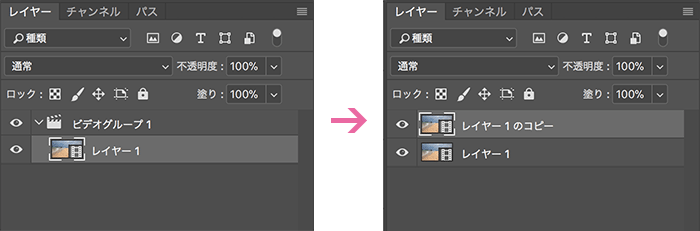
動画を読み込むとレイヤーにビデオグループフォルダができます。
そのフォルダ内にある動画をファイルを複製します。
複製したら、元のファイルと共にビデオグループフォルダ外に移動し、ビデオグループフォルダは不要なので削除してください。(残しておいても問題はないです)
3.ビデオレイヤーを静止画に変換
ビデオレイヤーを静止画に変換し、シネマグラフ化への準備を行います。
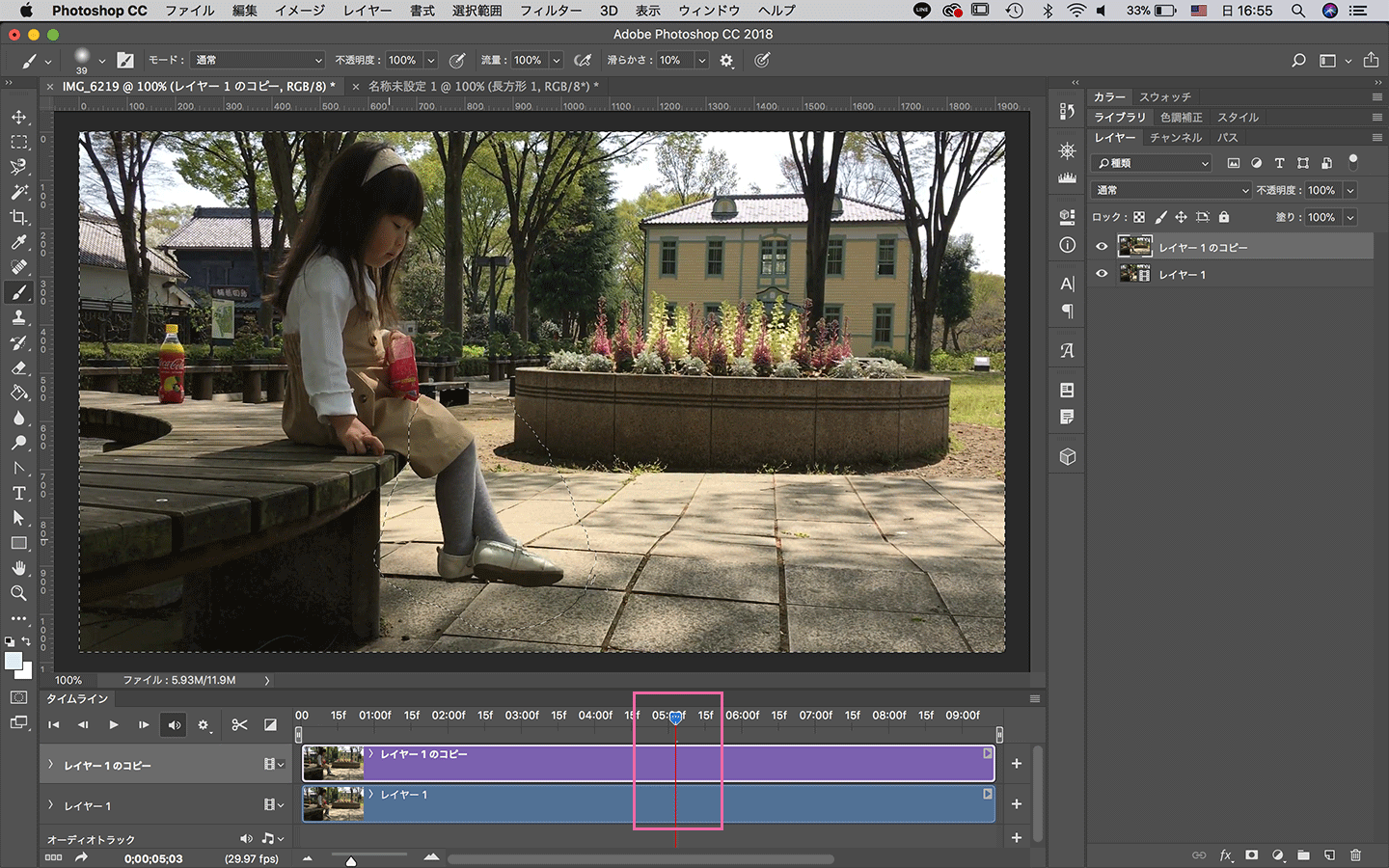
【タイムラインパネル】内の「時間インジケーター」をドラッグして、静止画にするフレームまで移動します。
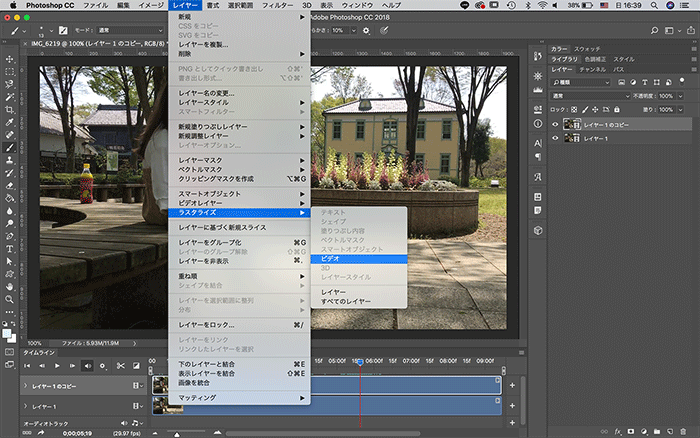
【レイヤー】パネルの「レイヤー 1 のコピー」を選択した状態で、「レイヤー」→「ラスタライズ」→「ビデオ」をクリックすると、「レイヤー 1 のコピー」が静止画に変換されました。
4.動画部分と静止画の部分の設定
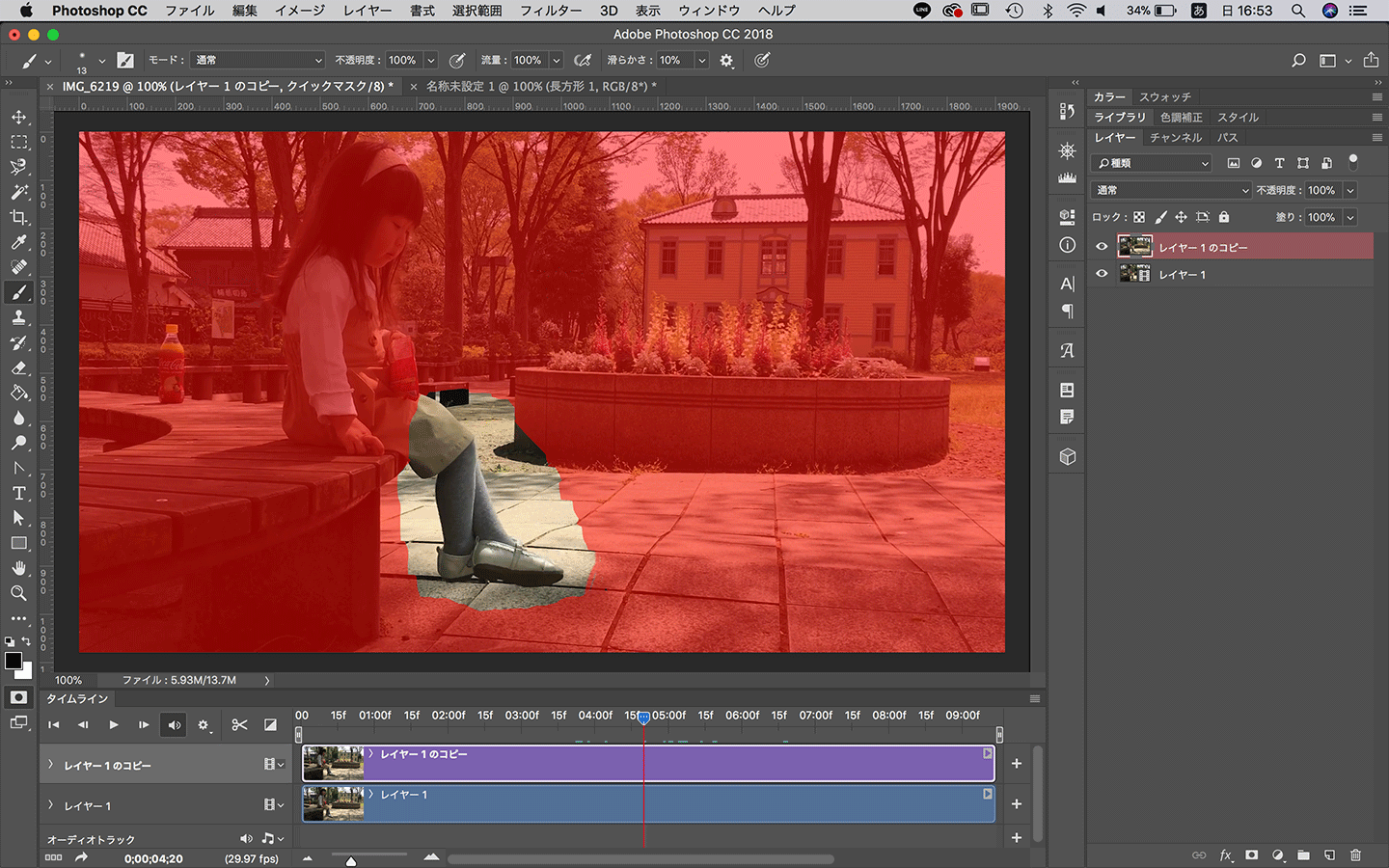
作成した静止画から、動画となる部分を選択範囲で囲います。
動きが大きい動画については、選択範囲は大きめにとって作成してください。
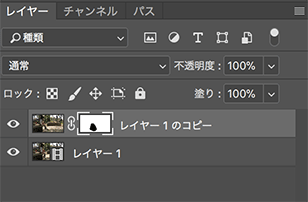
選択範囲を決めたら、選択範囲を反転させた状態で、マスクをかけます。
5.動画の長さの調整
シネマグラフとして、違和感の無いループ再生にするために、ループの設定と長さの調整を行います。
ループは【タイムラインパネル】の歯車マークから設定できます。
ループを設定したら、まずは【タイムラインパネル】の再生(>)ボタンをクリックし、マスクをかけた部分のみ動画として再生されていることを確認します。
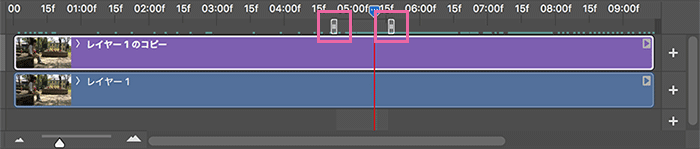
これで、シネマグラフとしてはほぼ完成ですが、ループの開始と終了に違和感がある場合は、【タイムラインパネル】の「ワークエリアの開始と終了」のつまみを左右に動かし違和感の無いよう調整してください。
因みにPhotoshopなので、動画の調整以外の調整も可能なので、いろいろ試してみてもおもしろいシネマグラフができますよ!
6.Web用に書き出し
シネマグラフが完成したら、Web用に書き出しです。
「ファイル」→「書き出し」→「Web用に保存」で書き出し形式を「gif」にして書き出します。
これで、作成したシネマグラフはGIFアニメーションファイルとして保存されます。
まとめ
今回作成したシネマグラフですが、元の動画は8MBもあるファイルでしたが、シネマグラフ化し、GIFアニメーションファイルとして書き出しデータは818k程度のサイズになりました。
動画を載せるよりも圧倒的にファイルが軽くなり、かつ静止画よりも訴求力が高いので、使い方によってはとっても良い宣伝効果が持てると思います。