2019.03.18

プラグイン未使用者必見!Adobe XDで使える便利プラグインをまとめてみた。
今回は便利なAdobe XDプラグインをまとめてみました。
プラグイン未使用で利用している方も多いかと思います。
ぜひとも便利なAdobe XDのプラグインをお試しください!
どこからプラグインをインストールするの?
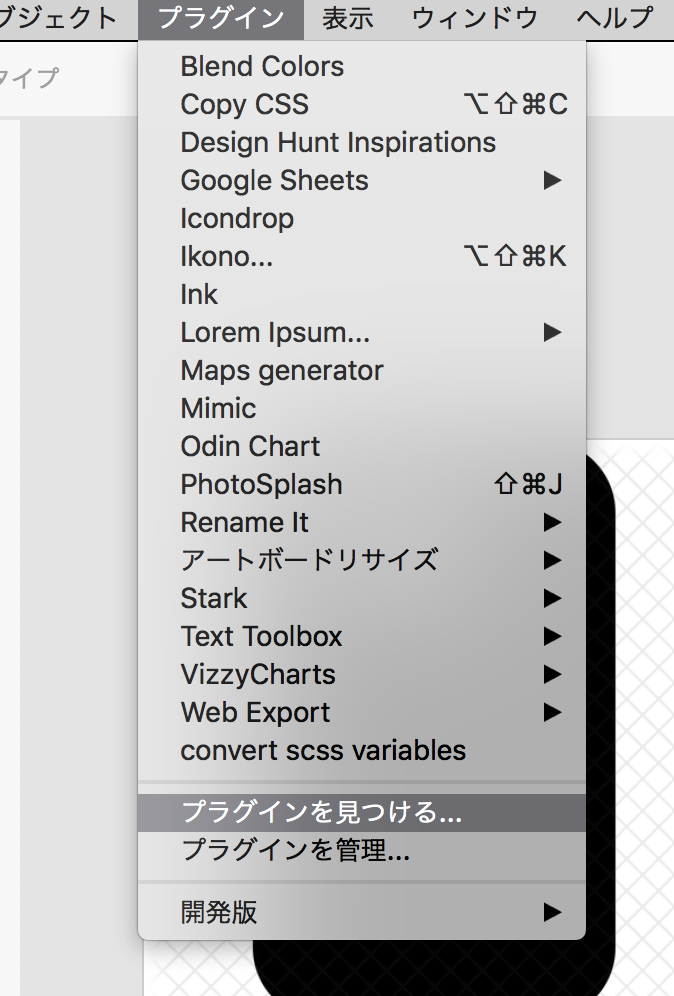
そもそも、どこからインストールするかわからない方は、下記のメニューからプラグイン画面を表示してみてください!

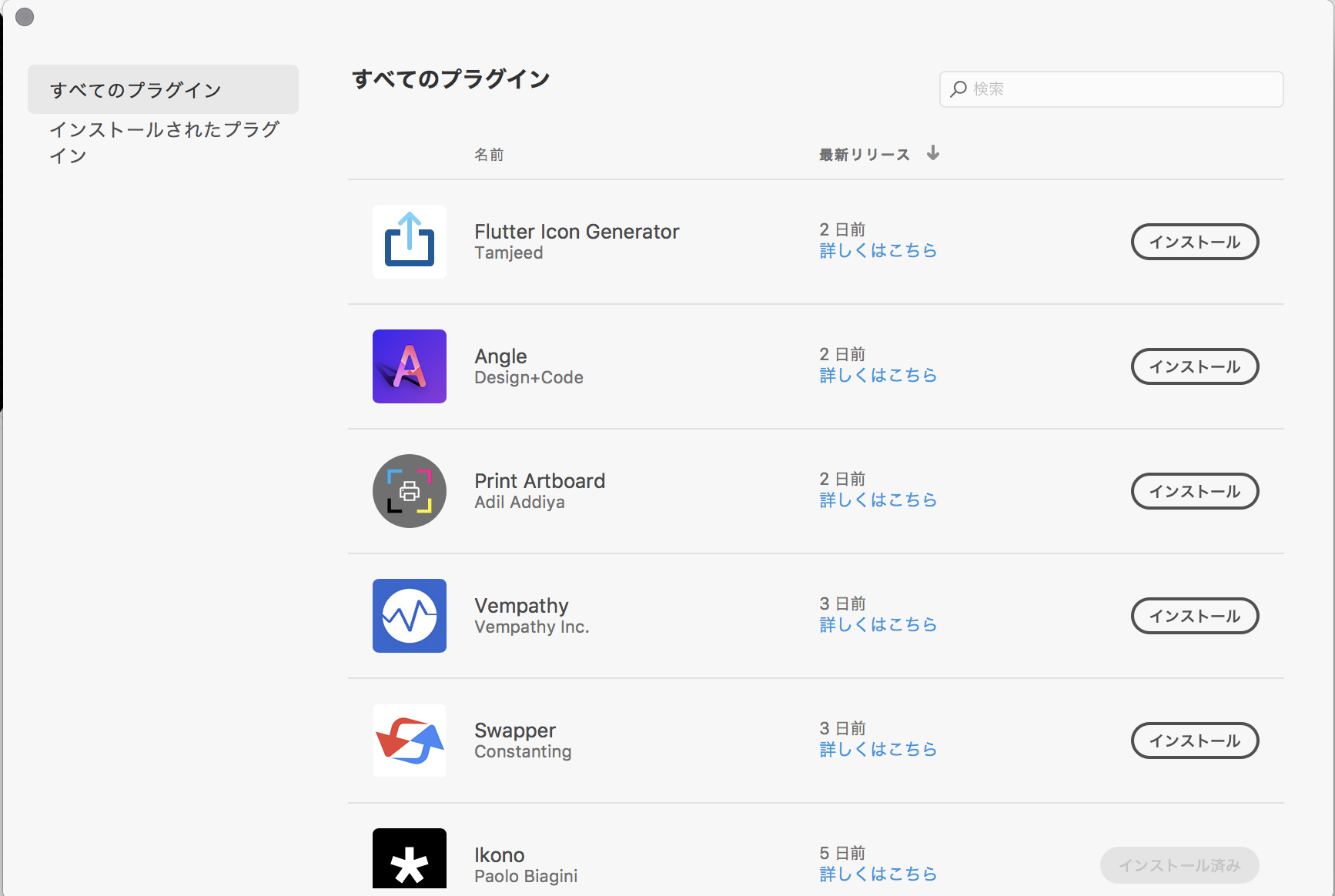
下記のような画面が表示されます

アイコンを簡単につかえるプラグイン
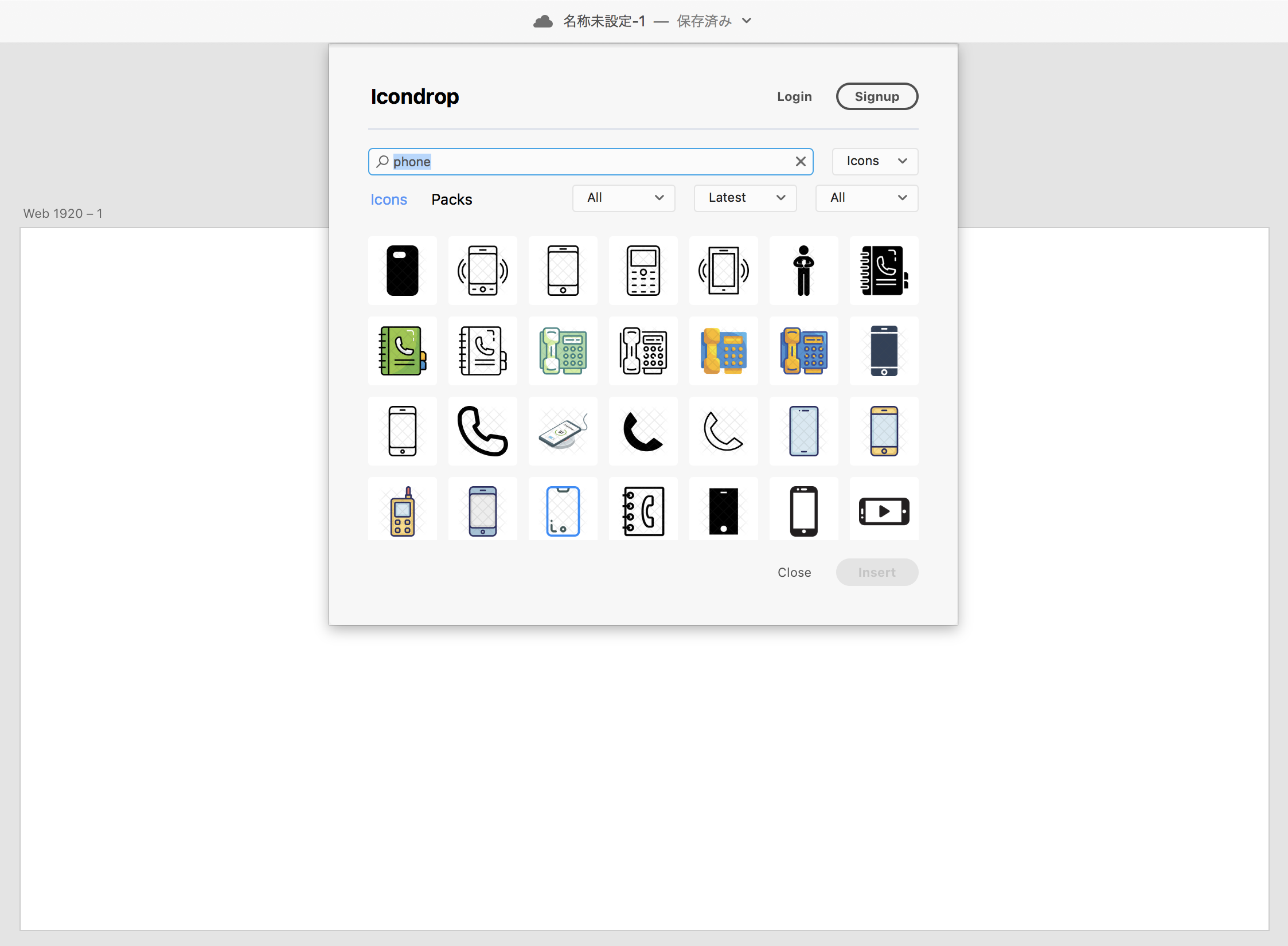
Icondrop
下記のような画面が表示され簡単にアイコンを検索・挿入することが可能です!
いちいちブラウザから持ってくる必要がないので、良いですね。

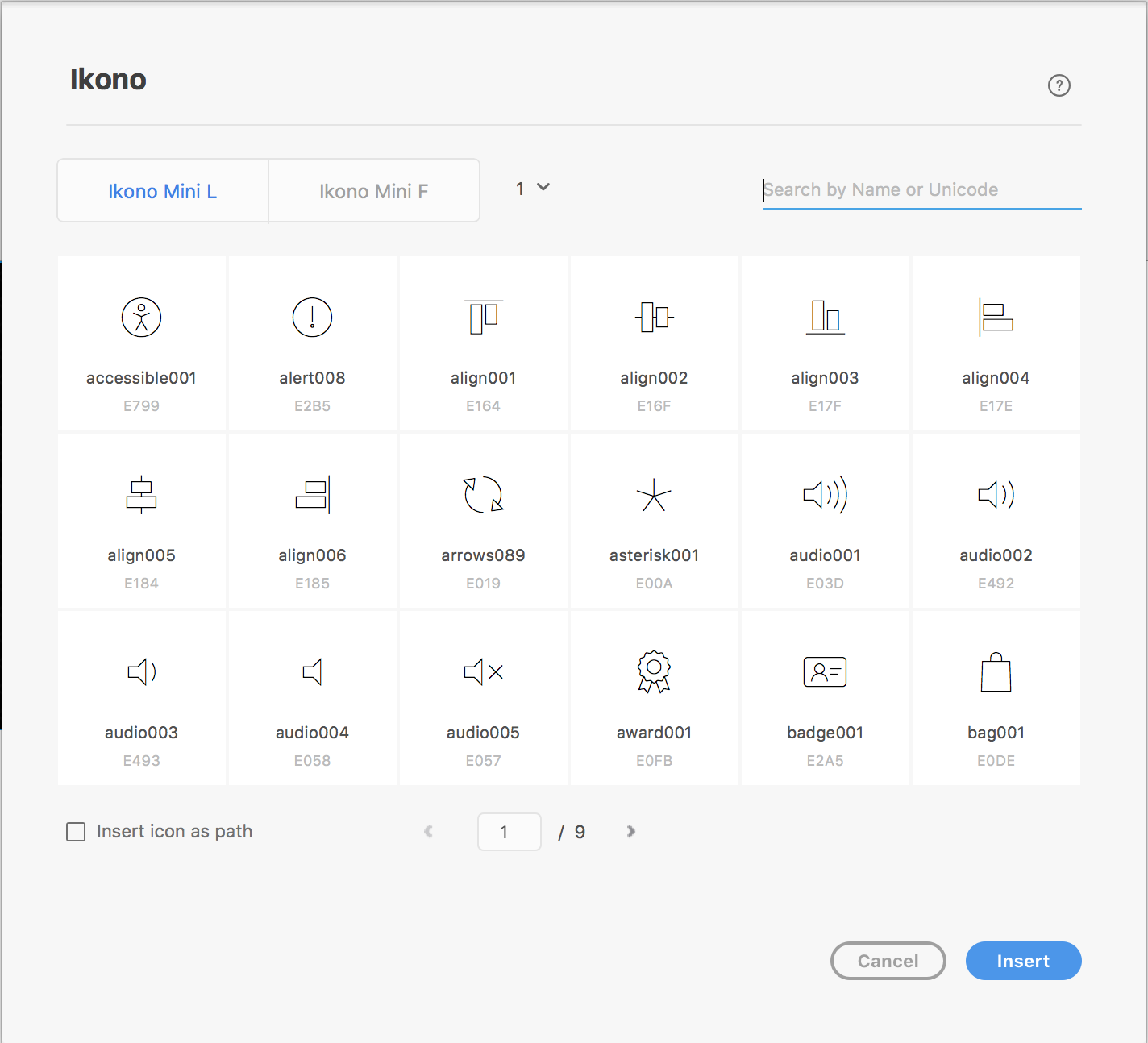
Ikono
こちらも同様アイコンを簡単に検索・挿入することが可能です。

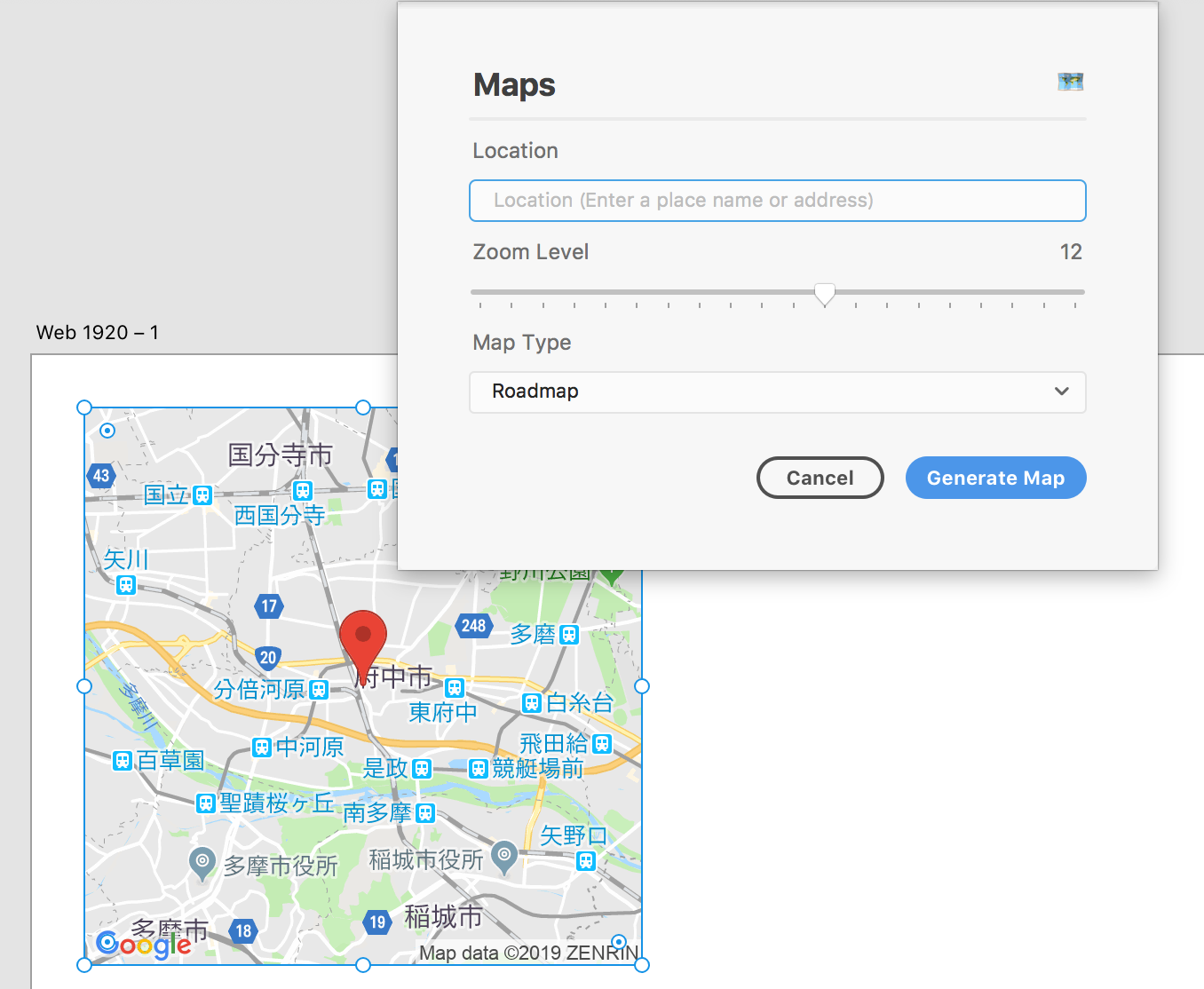
Google Mapを挿入できる「Maps Generator」
Googleマップを簡単に挿入できるプラグインです。
なかなか重宝します。
ズームやマップの種類なども選択が可能です。

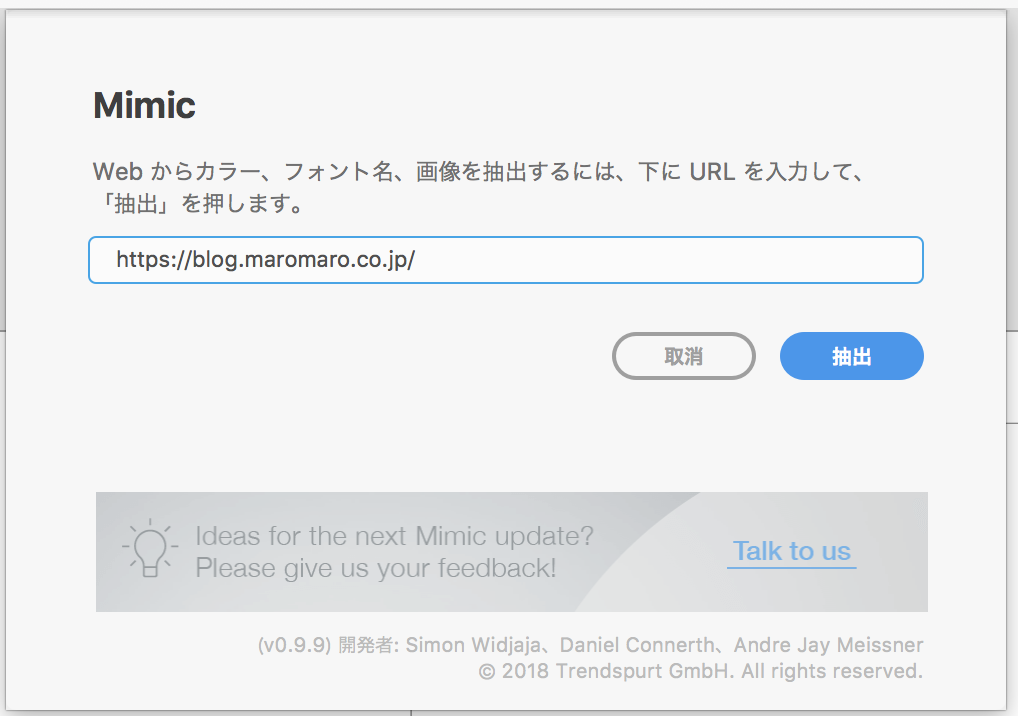
該当URLの色情報、文字スタイル、画像などを抽出してくれる「Mimic」
個人的にこれが一番素晴らしいと思っています。
Webサイトを作る際に、参考にするサイトというのが出てくるかと思いますが、
このプラグインMimicを使うことで、簡単に参考サイトの情報を抽出可能です。
例えば弊社ブログをいれてみると・・・

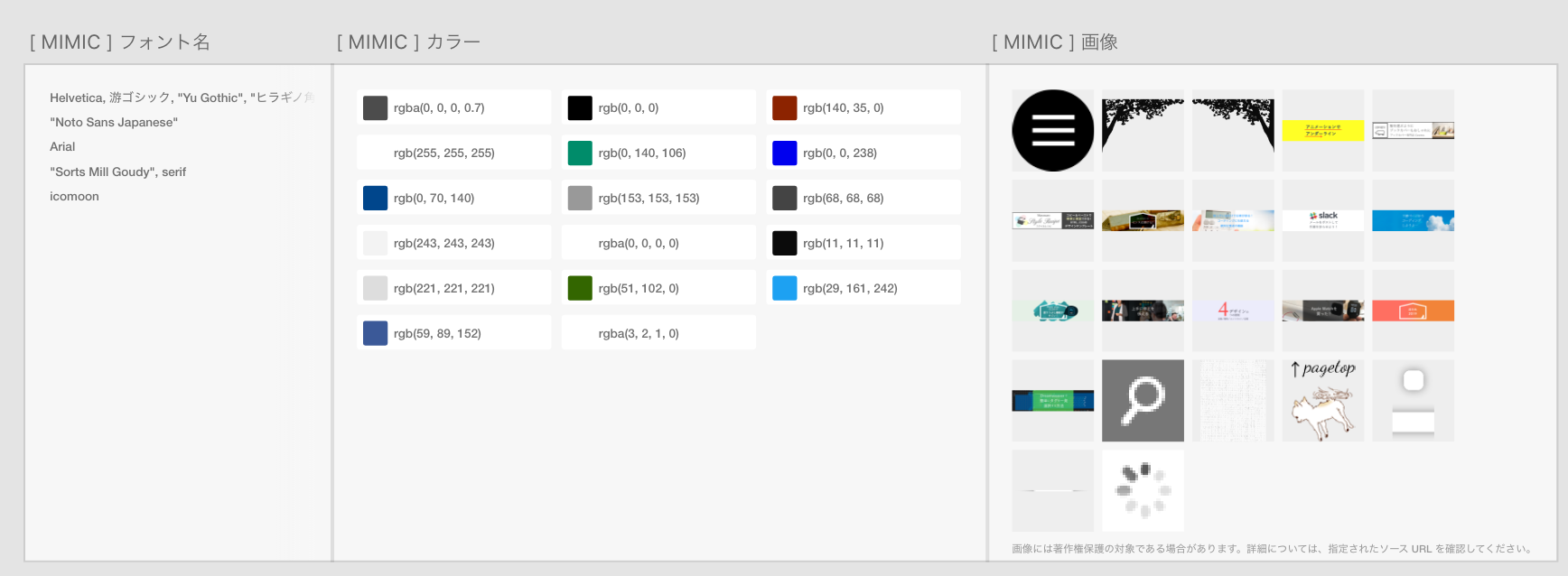
下記のように抽出がされます! なんて便利!

HTMLコーダー必須?CSSをコピーできる「CSS Copy」
XDで作ったテキストやオブジェクト情報をCSSとしてコピーできるプラグインです。

ショートカットが設定されているので、コピーをすると。
下記のようにCSSコードが吐き出されます。
width: 654px; height: 419px; font-family: "Hiragino Kaku Gothic ProN"; font-weight: normal; font-size: 20px; text-align: left; color: #707070;
図形などにも対応をしてるので、下記のようにradiudなども含めたCSSが取得可能です。
width: 578px; height: 374px; border-radius: 10px; background: #fff; border: 1px solid #707070;
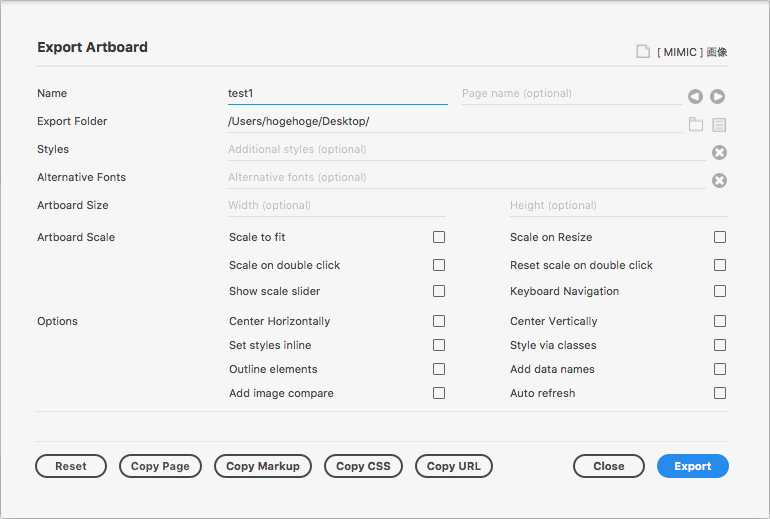
こちらもHTMLコーダー必須?「Web Export」
アートボードなどをHTMLとして出力可能です。
マークアップだけのコピーなどにも対応しています。

アートボードのサイズをコンテンツに合わせる「アートボードリサイズ」
コンテンツの内容に応じて、アートボードをピタッと合わせてくれます。
下記のように、すっかすかのアートボードを選択し・・・・「アートボードをコンテンツに合わせる」を実行すると!

下記のようになります!

ダミーの文言を挿入できる「Lorem Ipsum」
下記のようなダミーダミーしたテキストを・・・

下記のように変更することが可能です。
日本語に対応していないようなので、かっこよさ重視に・・・・w

あると便利なAdobe XDプラグイン、随時プラグインが増えているようですので、ますます便利になりそうです。
以上、今回は絞り込んでご紹介しましたが、色々と探してみるのも面白いです!









