2019.04.15

HTMLコーディングを加速させるZeplinを導入してみた!
某クライアントさまからZeplinのお話があり、試しに導入してみたところ
とても良かったので記事にしました。
最初にPhotoShop、AdobeXD、Sketch、Figmaに対応しています!
Zeplinってなに?
私のざくりとした認識では、ちゃんと動くDreamweaverのExtractです・・・。
使ったことがない方はよくわからないと思うので、ちゃんと説明しますと。
デザインデータをZeplinに送信し、HTMLコーディングがしやすいように変換してくれるサービスということになると思います。
また、リアルタイムにデザインデータが反映されるので、デザインデータ更新時の提出コストを削減できます!
特徴
- デザインをHTMLコーダーに渡さなくてもHTMLコーディングができる。(※1)
- 簡単にCSSやSCSSをコピーできる。テキストコピーもできて、要素のサイズや余白などの単位も瞬時にわかるため、HTMLコーディングが爆速になる。
- 動作が軽いのでストレスフリー。
- 簡単なコミュニケーションツールがついているので、デザイナーとディレクターやコーダーが繋がれる。
- MacとWindowsに対応。
- ブラウザからアプリケーションを操作できる。
- PhotoShop、AdobeXD、Sketch、Figmaなどに対応しており、簡単に導入できる。
- 別のユーザーを招待できる。
※1 書き出し画像をデザイナーが設定しなくてはいけないため、不慣れなうちはデザインデータも渡す必要があるかもしれない。
気になるお値段
無料でも1プロジェクトであれば利用可能。
1プロジェクトで複数のデザイン、アートボードをアップロードできるので、単なるHTMLコーディングの中間ファイルにするだけであれば
1プロジェクトで十分。
便利なスタイルガイド(カラーやフォントなどのCSS・SCSSのセット)を本格的に使いたいとなると、無料1プロジェクトは非現実的かも。
現時点での価格設定については、個人利用で有償版はちょっとつらいかも、また小規模オフィスでのビジネス版もちょっと高いかな・・・という印象です。
もう少しお安ければ大ヒットしそうなんですが・・・。
お値段について、詳しくは下記公式をご覧ください。
https://zeplin.io/pricing
手順:各デザインデータをアップしてみる
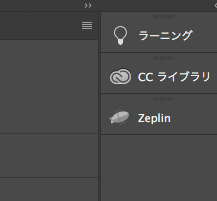
Photoshopの例ですが、Zeplinのプラグインをインストールすると下記のようなメニューが現れます。

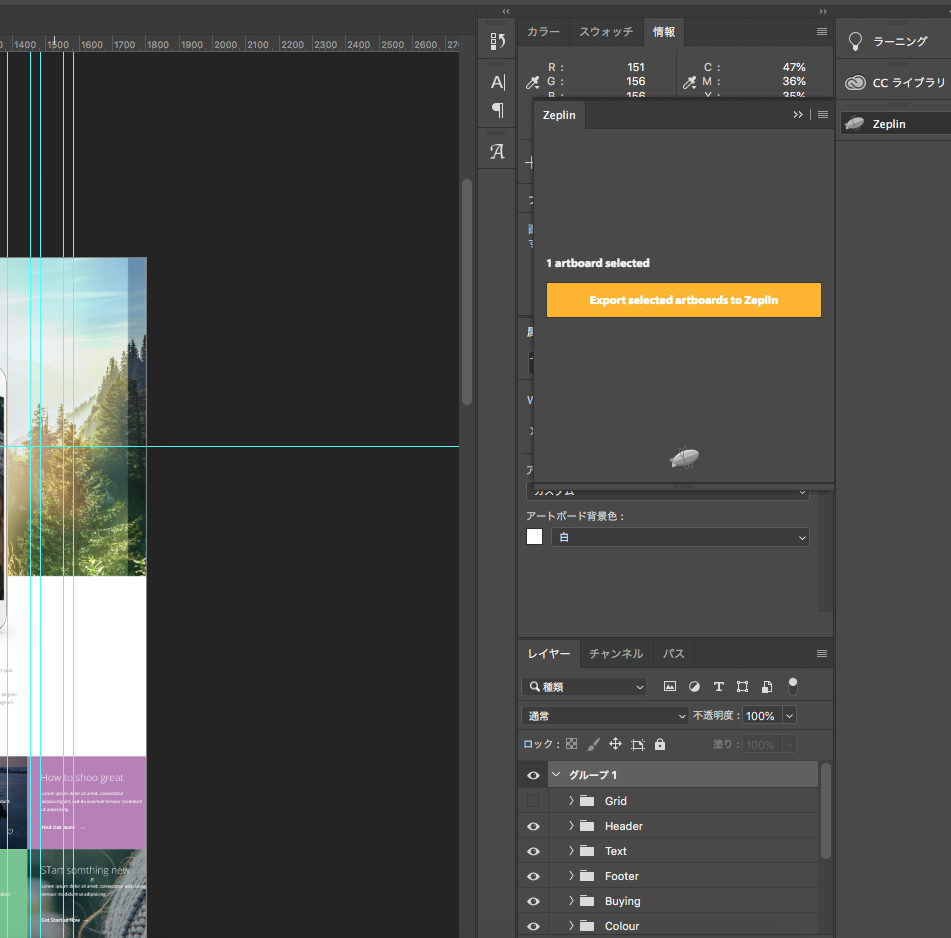
アートボードを選択して、Zeplinにエクスポートします。(アートボードが必須となります)

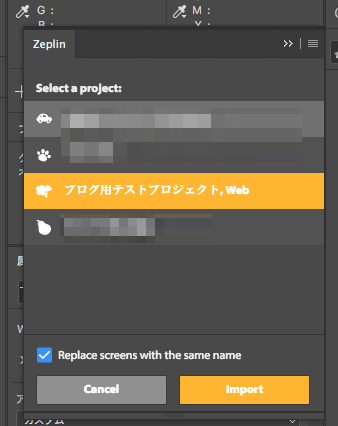
こんな風にプロジェクトの選択画面がでてくるので、プロジェクトを選択してインポートしましょう。(無料版では1つしか作れません)

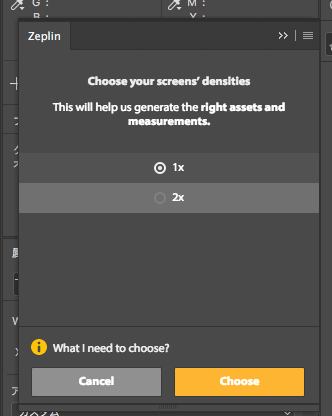
このように何倍か聞かれてくる場合があります。(アップロード後も変更可能)
これは、Retina対応のために2倍サイズで作られたデザインの場合に2xに設定をしておくことで、
自動的にサイズが半分になって計算されます。
どういいうことかと言いますと、デザイン上でフォントサイズが24pxで設定していた場合、Zeplin側では12pxで計算をしてくれます。(マージンなども同様)

手順:Zeplinで確認をする
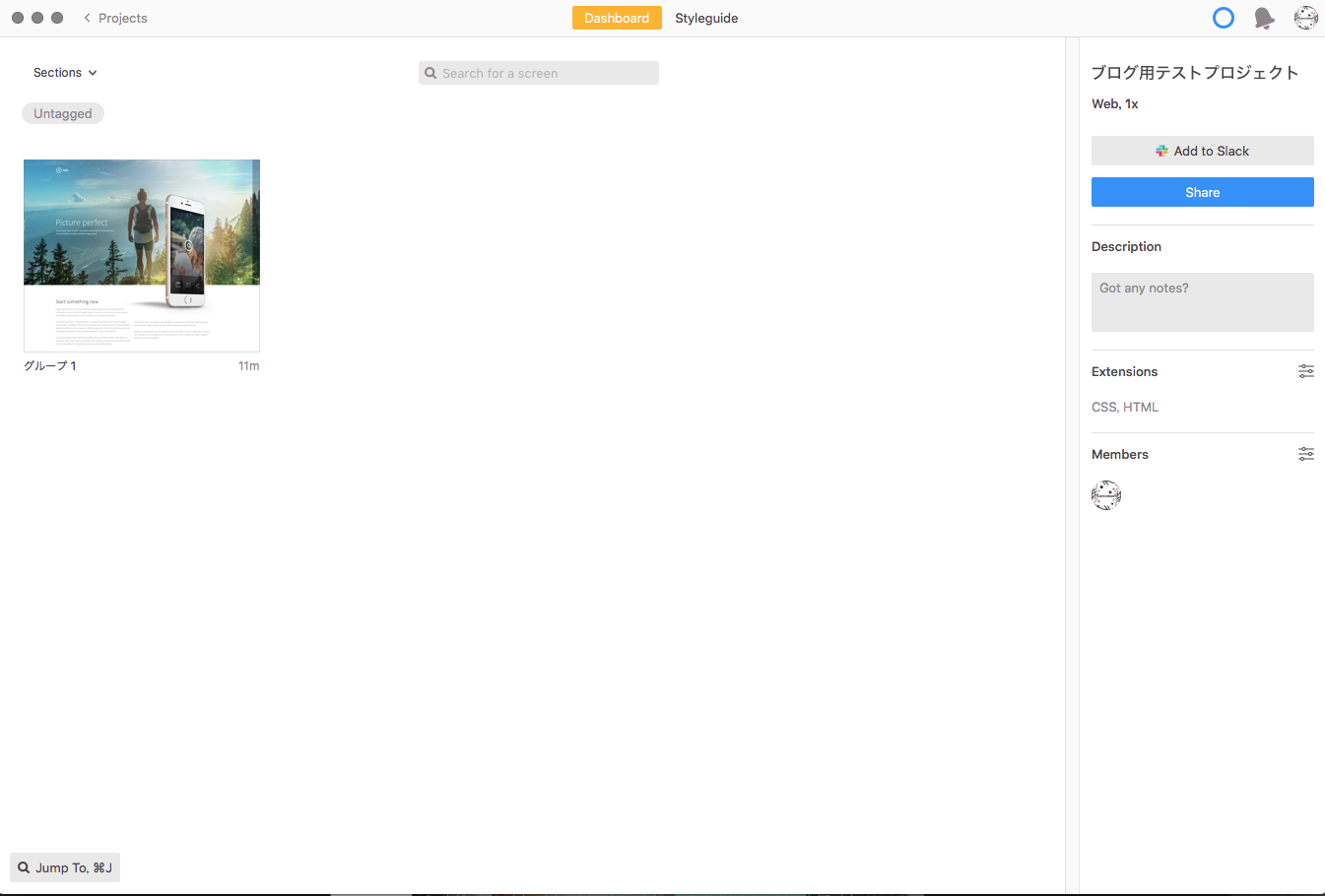
デザインデータをエクスポートすると、こんな風に追加されると思います。

アートボード単位で閲覧が可能です。
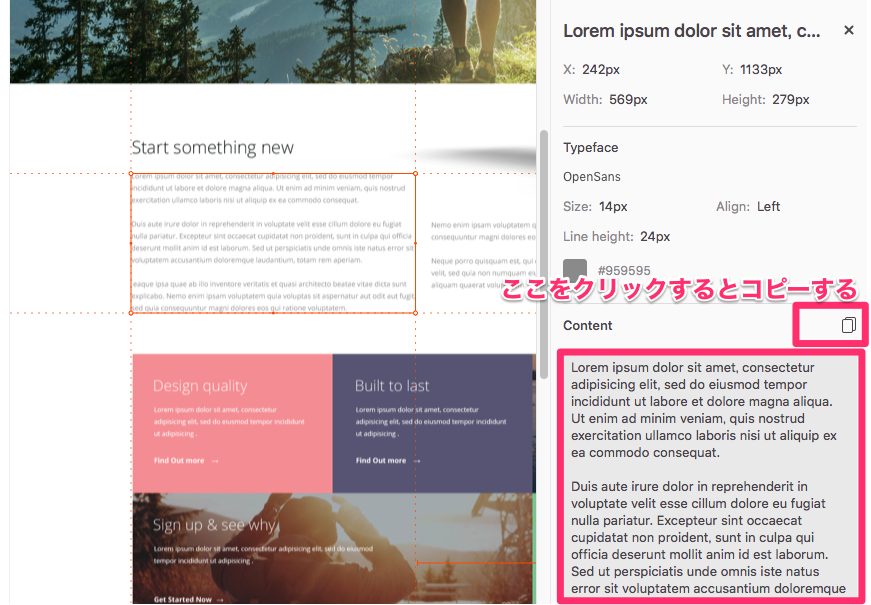
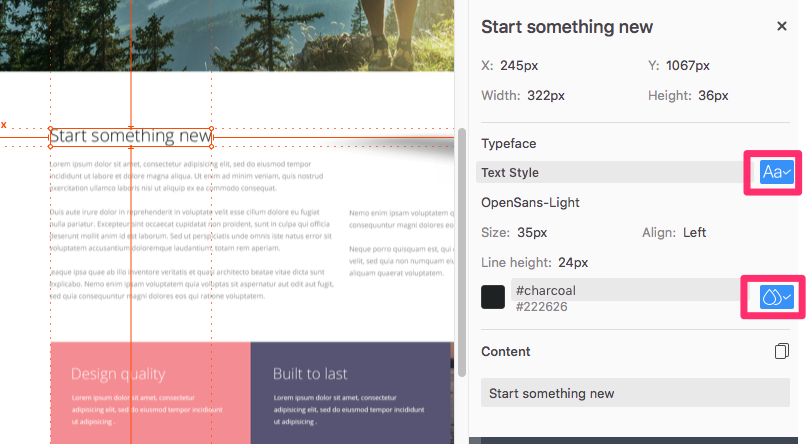
ためしにテキストを選択してみましょう。
選択したテキストのフォントサイズ情報や、コンテンツテキストのコピーが可能です。

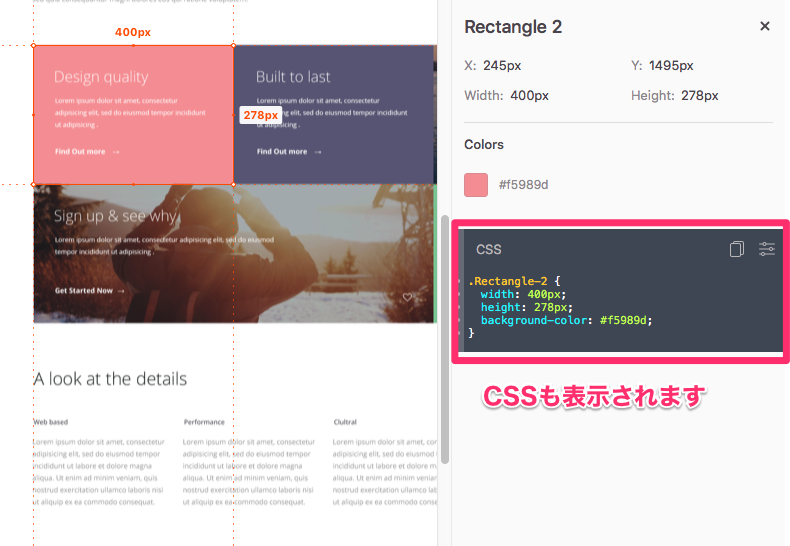
別のところも選択してみましょう。CSSも表示可能です。
プラグインをインストールすればSCSSも表示されます。

オブジェクト選択時に表示される下記の部分をクリックして青色にすると、プロジェクト単位で使えるスタイルガイドに追加されます。

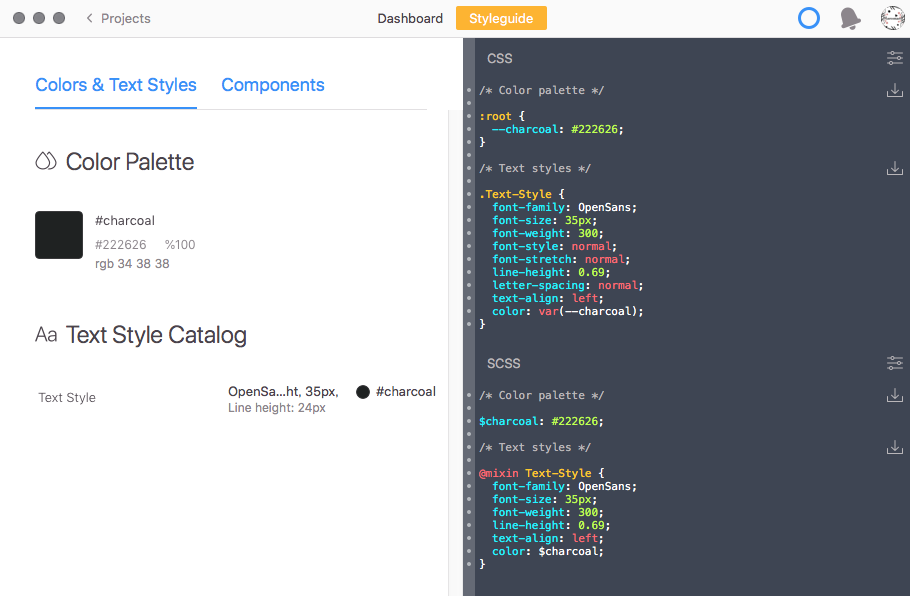
スタイルガイドは上部にある「Styleguide」を選択して下記のようなに表示されます。
キャプチャでは「SCSS」が表示されていますが、メニューバーにある「Extentions」からSCSSプラグインをプロジェクトに追加することで表示が可能です。(プロジェクト単位なのが若干面倒)
また、クラス名は打ち替え可能です。

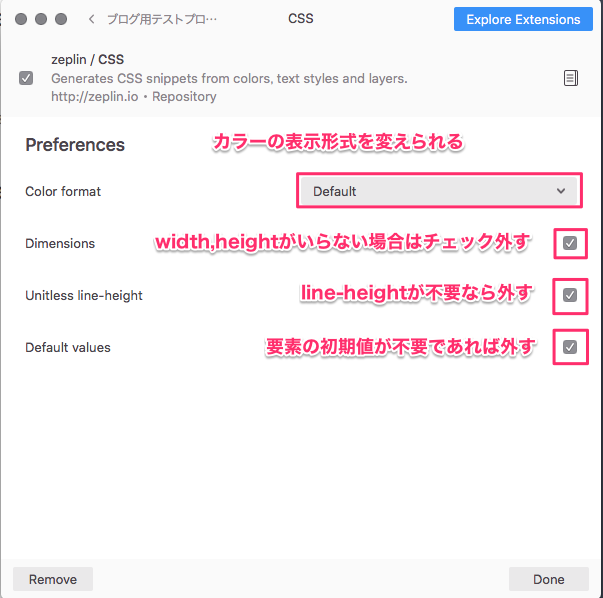
CSSなどの表示方法もある程度調整が可能です。

ちょっとデザイナーの負担が上がるかも? 画像切り出し(アセット書き出し)の設定
この設定をしないとアセットが書き出せません。
デザイナー側にHTMLコーディングの知識がないと少し辛いかもしれません。

アセットを設定すると下記のように表示されて書き出しが可能です。

ちょっと便利な機能たち
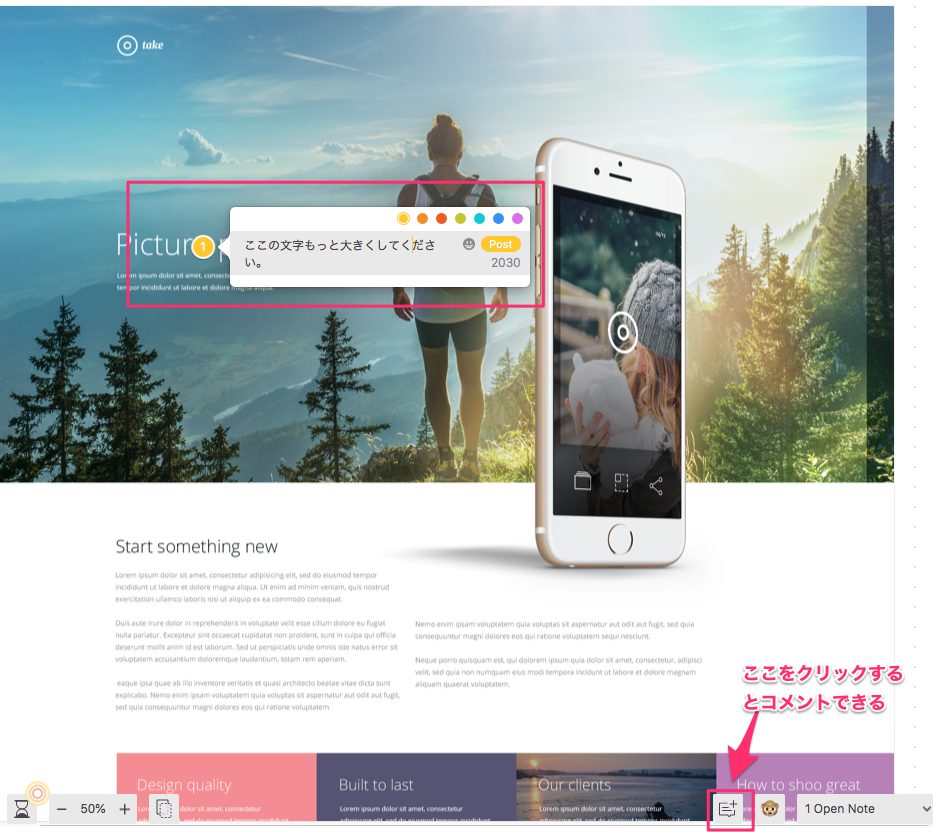
まず、コメントのやりとりができます!
スレッド形式なので、指摘部分ごとにやりとりが可能。

Slack連携ができる。
Slackが使えるサービスはなんだか今風な雰囲気がしますよね・・・(笑)。

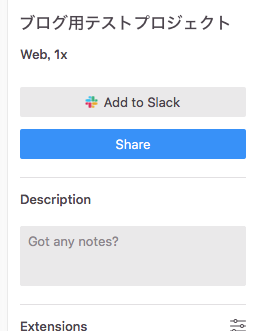
ちょっと伝えにくいのですが・・・半透明モードもあります。
おそらくHTMLコーディングしたデータと見比べる際に使う機能と思います。
透明度や拡大率も調整可能です。

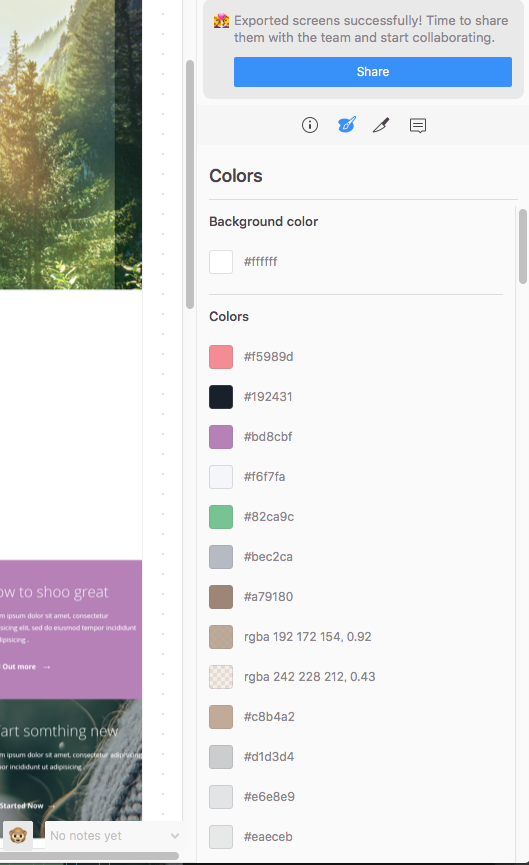
アートボードで使われているカラーの一覧が表示できる。
この部分もクリックすることでスタイルガイドに追加可能です。

Zeplinまとめ
1ページ単位などの小規模での利用の場合は、デザイナーが利用せずとも、HTMLコーダーだけが使ってもメリットがあると思います。
大規模になるほど、チームでのZeplinの利用価値が上がるのではないかな・・・と思います。
学習コストもあまりないと思いますので、導入できる現場であれば積極的に利用していくのが良さそうです!
以上、佐々木でしたー!