2015.09.14

初心者のための注意点!~デザイン編~
こんにちは!
Maromaroの阿川です。新人です。
WEB業界に足を踏み入れて早5ヶ月と2週間と1日…いろいろなことを学んできております。
今回はバリバリ初心者の私が注意している点を書いていこうかなと思います。自分の振り返りと同じようなところに詰まってしまっている人向けです!
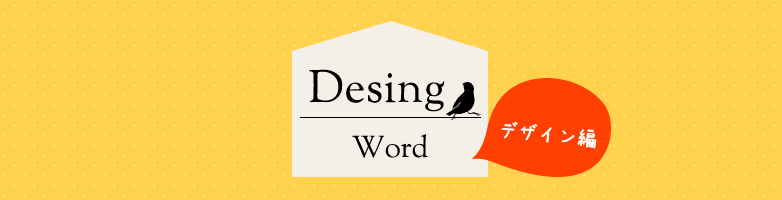
まずはデザイン編ということでこのトップにある画像を使って解説したいと思います。
・Fireworksを開こう!
・どれが一番?要素の優先順位
・フォントについて
・色について
・配置について~空きとは何ぞや~
・まとめ
Fireworksを開こう!
Fireworksって聞いたことありますか?私は学生時代Adobeのマスターコレクションを購入しました。その際になんだこれ?と思ったソフトのひとつです。
Pngの拡張子の画像を押してしまうと勝手に立ち上がって「ああああああ…」となったことが多々あります。
このFireworksというソフト、WEBデザインのためにあるソフトでIllustratorとPhotoshopの重要な箇所が一緒になった感じのもの…というふんわりした印象で使用しています。
画面はこんな感じです。下のプロパティの箇所で幅、高さ、色などを調整できます。またテクスチャを入れてみたり、シャドウ等の効果を入れてみたり…
写真の加工やイラストを描くといったことは簡単にしかできないんですけど、WEBに特化しているということで、ページ機能(ひとつのPngの中で複数のページを管理できる)、CSSでの指定のコードが書いてある…などの便利機能があります。慣れるとPhotoshopよりさくさくWEBページのデザインができます。一度触ってみることをオススメします!
どれが一番?要素の優先順位
私が始めにやったのはバナーのデザインでした。いろんなバナーサイトを見ながらどうしたらいいのかと悪戦苦闘したものです。今でもしてますが。
さて、バナーって何でしょう?看板のようなものですよね?宣伝のために使うものですよね?バナーを作る側は何を目立たせるべきなのでしょうか。
店名なのかブランド名なのかはたまた商品名なのかそれぞれ求められているものは違います。
まずは優先順位…というか何が言いたいのかの順番をつけたいと思います。
今回要素がとても少ないのでやりやすいですね!目立たせる要素が決まったらフォントに注目してみます。
フォントについて
大まかにゴシック体、明朝体にわかれますよね。目立つのはどっち!?といわれても一概に言えませんが。
フォントの中で大事なのは質・大きさ・太さだと思っています。
この要素を意識して作ってみたのが下記です。
左上が小塚ゴシック、その隣が小塚明朝、左下がWord等で使われているMS明朝、そして最後がフォーク体です。フォントによるイメージって大事ですね。イメージを崩さないように文字の調整をします。
今回はかわいらしさとおしゃれ感を出したかったのでフォーク体を選択します。
フォント間の空きにも注意です。フォント同士が離れて見えたり逆にくっついて見えないようにするのも大切なデザインですね!
またWEBに関してのことですが、DTP(印刷物系)とは違いフォントのサイズ感がかなり違います。A4の紙とブラウザではサイズがまったく異なるんですね。
なので私はWEBで文字を読ませたいときの基本は12pxとして考えてデザインしています。12pxを基準にして大きいか小さいかを決めています。
色について
何かを作るときメインの色を決めたり、またはすでに決まっていたりします。
問題はそれからどうやって色を発展させていくかです。綺麗な色のバランスは70%がメインの色、25%がサブカラー、5%がアクセントカラーといわれています。
それ以外にも色の作り方ってたくさんあるんですが、ここを基準に考えると色の割合が決めやすいと思います。
色の選び方は同じ色使いをしていくか、補色と呼ばれる正反対の色を使うのか、または相性のいい色を選択するのかさまざまです。
これもそのイメージによって決まっていきます。
今回はチョコミントのようなデザインにしたかったので青緑メインに茶色と薄い黄色、アクセントでサーモンピンクを使用しています。
あとわんこと吹き出しを追加します。
しゃべっているように見せるとか、一工夫も加えることが大切です。
配置について~空きとは何ぞや~
これは今でも悩む箇所でもあり、その答えをどのデザイナーも求めている箇所でもあると思います。「空きなんて何が大事なの?」「写真とか絵があればいいんでしょ?」という方は下の写真をごらんください。
見やすいのはどちらでしょう?
一目瞭然というか、画像が詰まっているだけなんですけど。\キュッ/っと。
左側が明らかに見にくいですよね。わかりやすい例といえばwordとかレポート印刷するときの余白でしょうか…周りが狭いとかなり詰まって見えて読みにくいと思います。
意外と日々使っている単純な箇所にも空きって考えられているんですよね。見易さと空きは切っても切り離せない関係なんですね!
さて、話はWEBの方へ戻りますが、この空きというのがかなりの曲者でして。空きすぎると間延びして見え、狭すぎると窮屈になってしまうというわがままさんなのです。
上下左右の空き感も大切です。
【コーディングを考えたデザインとは?】
空きの話はこの記事にもありますが揃えたほうが見た目も美しく、コーディングするときもスタイルの指定が楽でいいのです。
近頃私は空きは20pxか30pxを基本に大体10単位で空きを作るようにしています。多少なれてきたとはいえまだまだ注意が必要な要素です。
空きがありすぎるときの装飾として今回はキラキラを追加しました。
それで出来上がったのがトップの画像になるわけです。
まとめ
・要素の何が一番か見極めること
・フォントの選択と大きさに注意すること
・メインカラーと他の色の使い方に注意すること
・要素同士の空き関係を考えること
ざっくりと書いていきましたがまだまだ私も初心者です。
これがいいデザイン!と私自身一概には言えないんですが、少しでも自分も見てる側も良いものと感じることができるものを作れるようにがんばっています。
WEBデザインに興味がある!だけどどうするんだろうという人に届けば幸いです。
それではまた!