2019.01.21

デザインの学習で最初に読むべき本は1冊だけ。4つの基本原則を定義した神本『ノンデザイナーズ・デザインブック』
『ノンデザイナーズ・デザインブック』Robin Williams
この世にはたくさんのデザイン教本があります。デザインはノウハウが複雑で、初心者にとって教本で学習するのは必須です。
私も学生時代から多くの本を読んできましたが、はっきり言ってこの世の90%のデザイン教本は不要です。なぜなら、この本を読んだらそれで十分だからです。

[amazonjs asin=”4839955557″ locale=”JP” title=”ノンデザイナーズ・デザインブック 第4版”]
この本の優れている点は2つあります。ひとつは多くのデザイナーが行なっているデザイン処理のエッセンスを、4つの基本原則としてシンプルにまとめている点。もうひとつはそれらの非常にわかりやすい実例が載っていることです。現在販売されている第4版では日本語版の実例が追加されており、さらにわかりやすくなっています。
ノンデザイナーズとあるとおり、デザイナーではない人向けの内容なのですが、かといって内容がただ優しいわけではありません。デザインをするときに絶対知っておかなければならない超重要なことが書いてあるタイプの入門書です。
なので、現在デザイナーなのだけどもういちど技術を体系的に見直したい人、デザインについて人に教えたり指示する必要がある人にも実に役に立つ内容です。
さあ、今すぐポチりましょう!それでこの記事は終わりです。
というのはあまりに粗末なので、この本の中でもっとも重要な特徴である「デザインの4つの基本原則」について、事例を使って簡単に説明しましょう。
なおあらかじめ断っておきますが、この記事は『ノンデザイナーズ・デザインブック』をポチった方はもう読まなくても良いです。書籍の方には、より正確で詳細で具体的な内容が載っています。
デザインの4つの基本原則
デザインの4つの基本原則は以下の通りです。
近接
関連する項目をグルーピングする。情報が組織化され、混乱を減らすことができる。
整列
すべての要素に視覚的な関連を持たせる。整列することですっきりと洗練された見え方になる。
コントラスト
同一でない要素は、はっきりと異ならせる必要がある。情報の明確化にもなる。
反復
視覚的要素を全体を通して繰り返す。一体性を強化できる。
この4つの原則は密接に関係しあっています。順番もなければ、どれか一つしか使わないということもありません。
これだけだと少しわかりにくいので、これより例を使って説明します。

これは誰が見ても、デザインがされていない、もしくはひどく下手なものだとわかります。もしわからなくても心配しないでください。このブログ、さらにはこの本を読むとよくわかるようになります。
この名刺をこれから4原則を用いてデザインしていきます。
近接
近接というとちょっと耳慣れない言葉ですが、要は「グルーピング」ということです。
近くにあるものは関係性があるように見えるという性質を利用するというテクニックです。
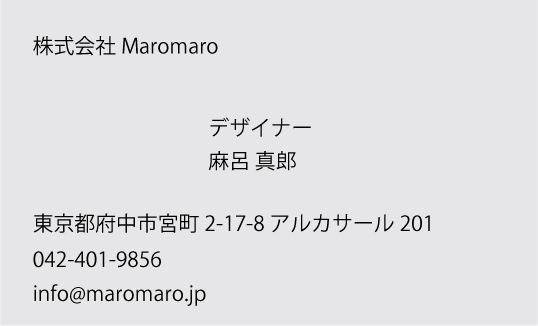
上の名刺の情報をグルーピングしてみます。

こうなりました。「肩書」と「名前」、「住所」と「電話番号」と「メールアドレス」という、近い役割のものの配置を近づけました。
これにより、視線をせわしなく動かさなくても、見る人は情報を得ることができます。これが「近接」です。
整列
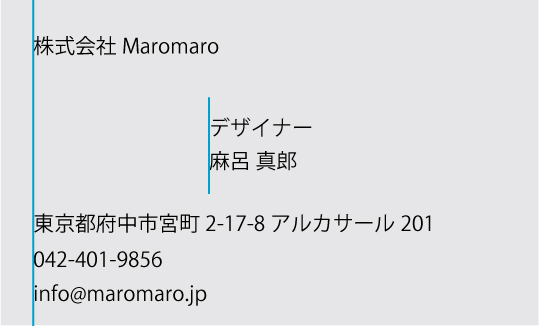
整列とは、読んで字のごとくそろえることです。全体を通して要素の位置を揃えます。先ほどグルーピングした情報をさらに整列します。

スッキリしましたね。分かりやすいようにガイドを引いてみましょう。

整列させることで、整然とした印象を与えます。整列していないものを再び見てみると、雑然としていて頼りない印象がありますね。
コントラスト
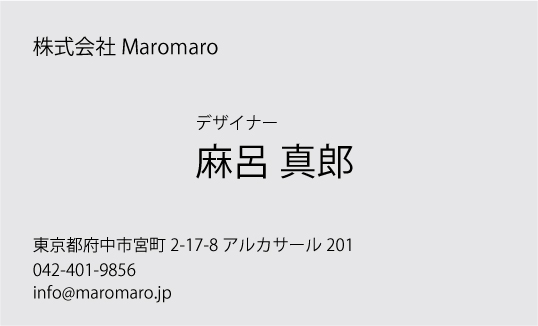
異なる情報は、異なっていることを明確に伝えるために大きく異ならせます。たとえば「デザイナー 麻呂真郎」という表記は「肩書」と「名前」という異なる情報が並んでいますが、同じフォントサイズであることで「デザイナー」も名前の一部のように見えなくありません。そこで大きくフォントサイズをかえます。

「デザイナー」と「麻呂真郎」が別の情報であることがはっきりと分かります。さらにはパッと見た時に名前が目に入ってきて、とても印象がつよくなります。
このとき重要なのは、中途半端に変えないことです。フォントサイズの差が1ポイントしかない要素や、目を凝らさないと違いの分からない色を使ってはいけません。
情報には強弱をつける必要があるのです。そしてこのとき大切なのは、情報の優先順位をはっきりさせておくということです。
それにしてもかなり名刺らしくなってきましたね。
反復
何を繰り返すのか一瞬分かりにくいですが、デザイン内で使用されている要素やモチーフを繰り返し使うということです。繰り返し使用し、ユーザーの目に触れる回数を増やせば印象が強くなります。

会社名を赤くし、同じ色を名前でも繰り返し使用しました。
この処理は色を付けたことで、「コントラスト」の効果も出ています。
4つの基本原則をさらに適応
ここまででも初めの状態からかなりまともになりましたが、さらに4原則を駆使して手直ししてゆきます。
整列をより徹底的に行ってみましょう。

すべての要素を左揃えにしました。また、目立ちにくいですが上下の余白と、名前の上下の余白も同じ距離にしています。
ガイドを引いてみましょう。

このようにして、すべての要素を視覚的に関連付けていきます。
さらに、住所などの部分に反復するアイコンを付けてみましょう。

赤い色も増え、印象がつよくなりました。
グルーピングを徹底し、会社名も情報としてひとまとめにしてみましょう。

変えるなら思いっきり変えるというコントラストのルールにものっとって、中途半端なフォントサイズだった会社名は住所などと同じにしています。
仕上げに、アイコンと同じようなボーダーを装飾として右側に配置してみましょう。

よりアイコンが強調され、必然性が感じられます。全体的な一体感が出ました。整列に従って名刺の左右の余白も同等にしてあります。
最初のデザインと見比べてみましょう


あきらかに、下の名刺の方が「デザイン」されています。しかし今見てきたように、これは何も特別なことはしていません。まったく悩んでいません。ただ、4つの基本原則を順守し、適応しただけです。これが、基本原則の力です。
4原則の先へ
デザインのテクニックはこれだけではありません。『ノンデザイナーズ・デザインブック』においても、4原則以外に色やフォントなどについての章が用意されています。デザインする際の原則はもう少しあり、そしてさらに上級なテクニックとなると膨大な数があるものです。
しかし大切なことは、どんなに技術や知識を身に着けても、これらの4原則を順守しなければそのデザインは破綻するということです。あえて原則を破るというテクニックもありますが、それはそこに原則があることを知っているうえで、明らかに原則を破っていることが分かるようにする必要があります。さもなくば、冒頭に登場した「ひどい名刺」のような印象を与えることになります。
デザインとは視覚的なコミュニケーションです。デザインの破綻とは、コミュニケーションが失敗するということです。「ひどい名刺」を使っていると、その人がデザイナーであることが見落とされてしまったり、頼りなげなためにビジネスが失敗してしまうでしょう。伝えたいことが伝わらない。それがデザインの破綻であり、それを防ぐのが4つの原則なのです。
[amazonjs asin=”4839955557″ locale=”JP” title=”ノンデザイナーズ・デザインブック 第4版”]
もしあなたがデザイナーではないのなら、この本を読み、4原則の詳細を知ればひとまずは十分です。この理論はWordやPowerPointで作成する資料、ひいては手書きの資料でも、活用することが可能です。資料のクオリティがぐっと上がることでしょう。
しかし、もしその先の領域に関心があるのなら、それがはじめて残りの10%の教本を開くときです。