2020.04.20

本当に現場で使える!Webデザイナーに必要なPCのスペックを考えてみた。
こんにちは、sachikaです。
先日、10年間愛用したノートPCがとうとう使い物にならなくなりました(;ω;)
けれど今は全国的に外出自粛…
強制的に引きこもり生活なのに、PCが無いなんて…耐えられませんっ!!
ということで、なんと新しいPCを購入しちゃいました。
前置きはさておき、PCを買う時に悩むのが「自分の使い方に相応しいスペック」ですよね。
まずはOS、それからCPUにメモリにストレージ…
ぶっちゃけよく分からない!!
というか、WebデザイナーってどんなPCを買ったら良いの!?
そんなPCのことについてよく知らない、Webデザイナー駆け出しの悩めるあなたのために、今回「Webデザイナーに本当に必要なPCのスペックは何か?」を念頭に置いて選んだ筆者のおすすめスペックをご紹介したいと思います。
※ここでの「Webデザイナー」の定義は「Photoshop、Dreamweaver、IllustratorなどのAdobeソフトを使って作業をする人」とします。
OS
まずはOSですがこれはもう好みとしか言いようが無いです…が、Linuxだけは選ばないのが吉かと。
(Linux上で仮想マシン立ち上げてその中にWindowsをインストールするという特殊な使い方を予定している人は別ですが。)
ただし、私はWindowsをオススメします。
なぜならば、Windowsはユーザー数が多く沢山のフリーソフトが開発されているので、画像圧縮ソフトなど便利なツールを手に入れやすいから。
それから、お客さんも圧倒的にWindowsユーザーが多いので、資料がほぼOffice系のソフトで送られてくる…
出来上がったWebページの閲覧も、IEでやっている…
ということで、最初からOfficeが入っていて、IEも使えるWindowsが良いと思います。
Webデザイナーがインストールしているソフトウェアのシステム要件
OSが決まったらお次はその他のスペックですが、今回は「WebデザイナーがPCを買う」というテーマですので、とりあえずインストールする必要がありそうなソフトウェアと必要スペックを一覧化してみました。
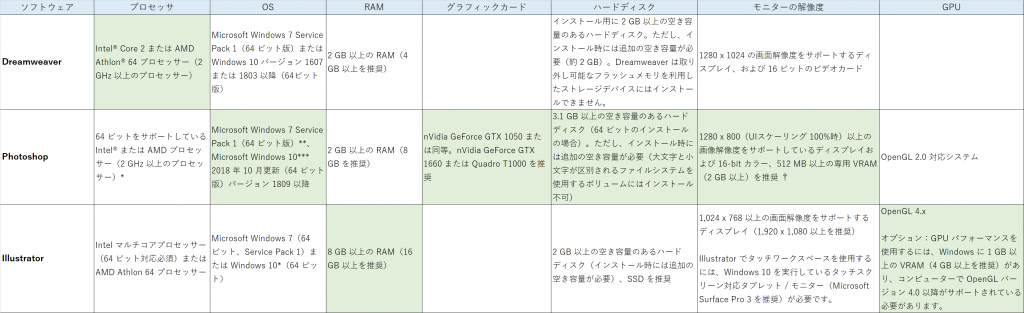
webデザイナーがよく使うツールと必要スペック(Windows)
※ブログ投稿時点のものを掲載
※緑の箇所が、必要スペックです。
ソースはこちら↓
https://helpx.adobe.com/jp/dreamweaver/system-requirements.html
https://helpx.adobe.com/jp/photoshop/system-requirements.html
https://helpx.adobe.com/jp/illustrator/system-requirements.html
はい、これで条件が出揃いましたので、あとは条件を満たす製品を選べば良いだけなのですが、ちょっとここには罠が…
上記で挙げたのは「必要スペック」、言い換えれば「最低限動作するのに必要なスペック」ということですので、この「最低限」しか搭載していないPCを買うと…
もたついて仕事にならーん!
という状態に陥るのでご注意を。(過去に筆者体験済)
一例をご紹介
ということで、実際に使ってみて以下のスペックがあれば十分だと思いましたので、私が使用しているPCを一例としてどうぞ。
OS :Windows 10 Pro 64ビット
プロセッサ :Core i7-8565U
メモリ :32GB
ストレージ :SSD 1TB
グラフィック:GeForce MX150 2GB
~ちょっと解説~
OSは、言うまでもなく最新のものが良いと思います。
続いてプロセッサですが、これはi5ぐらいで十分だと思いますが、私は他にも使用するのでi7を選択しました。
そして一番大事なのがメモリです。
とにかく、Adobeのソフトはメモリを食うのです…。
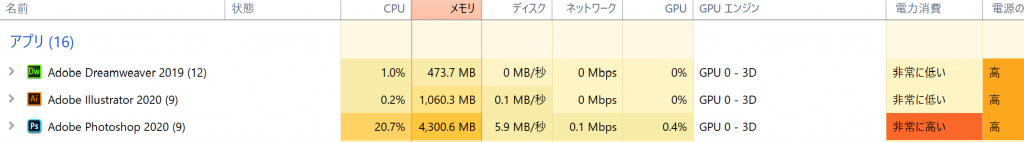
コーディングをしている最中は、常に以下のような状態になることが予想されますので、なるべくメモリは多めに積んだ方がストレス無く作業できます。
メモリ16GBのPCを使用してる時は、正直もたつきが激しくプチストレスを感じていましたが、今回は32GBも積んだので、Photoshopが文字通りぬるぬる動きます!非常に快適です。
ストレージはあればあるほど良いし、SSDだと速度が速くて非常に使い勝手が良いのですが、予算的に許さない場合もありますので…
ですので、SSDは256GBで、HDDは1TBみたいに分散させるのも手だと思います。もしくはHDDは外付けにするなど。
グラフィックカードは、あまりこだわる必要はないかなと思います。
Webデザイナーで動画とか3Dを扱う人は少ないと思いますし…
私はここでストレスを感じたことは今のところありません。
まとめ
私が思う、Webデザイナーに必要なPCは上記のような構成ですが、実際は予算の都合などもあり、選択肢は狭まる場合が多いと思います。
が、一つ言えるのは「PC代金はケチるな!」ということです。
やはり仕事で毎日使うものですので、少し動作がもたつくだけでもかなりストレスになります。
特にメモリだけは、最低でも16GB積みましょう!何度も言いますが、16GB!
8GBだと、絶対にストレスフルになります…(筆者体験談)
安かろう、悪かろうは寿命が短いです。これはPCに限らずなんでもそうだと思います。
これから仕事のパートナーとなるであろうPCには、愛(予算)をこめて、少しでも良いスペックを持たせて、快適なお仕事ライフを送りましょう♪
以上、sachikaでした。