2016.10.24

悩んだときに!定番WEBレイアウト
こんにちは!Maromaroのchieです。
まだまだ暑さが続くな~と思っていたら、突如寒くなりすっかり秋らしくなりましたね。
ご飯も美味しい季節となりついつい食べ過ぎちゃいます。
さて今回は、WEBのレイアウトについて。
レイアウトのあれこれ
WEBのレイアウトも昔に比べるととても種類が増えましたね。
テーブルコーディングが主流だった時代では考えられない複雑なレイアウトやデザインも出てきて、昔「こんなデザインじゃ組めないよ!」と言われたのが懐かしいです。
レイアウトは増えましたが、やはり定番のレイアウトは変わらず人気で、またサイトの目的によってレイアウトの種類は分類されているように思えます。
今回はその中でも定番のレイアウトをピックアップしてご紹介!
1カラム
1カラムと言えば、数年前だとランディングページでよく見かけていましたが、最近ではランディングページに限らず、企業やプロモーションサイトといろいろな業種のサイトでも見られるようになりました。
メリットとデメリット
★メリット
・メインビジュアルに大きな画像を使用することで、ビジュアル的訴求が高い
・サイドバーが無いことで、ページに集中させる効果がある
・1カラムだとスマホ版への対応が楽(レスポンシブしやすい)※構成によりけり
★デメリット
・サイドバーが無いため他のページへの誘導が弱く直帰率が高くなる
→回避するには?
他のページへの誘導をページ内で積極的に行う必要が有る
2カラム
言わずとも人気の2カラム。根強い人気です!
昔は左にサイドバーを配置することがほとんどで、フレームで左に固定するのも流行っていました。
メリットとデメリット
★メリット
・サイドバーがあるため、他のページへの誘導がわかりやすくサイト内の回遊率が上がる
・「Fの法則」の目の動きを意識した作りにしやすく、見せたいコンテンツに自然と誘導できる
★デメリット
・サイドバー(メニュー)があるため、ページの途中で違うページへ移動してしまう可能性が高くなる
3カラム
ECサイトなど情報量が多いサイトでよく見かけるのが3カラム。
メニュー、キャンペーン、広告など見せたい情報がたくさんあるページに向いていますが、情報が多くなるため高いデザインテクニックが必要となります。
メリットとデメリット
★メリット
・3カラムあるので、見せたい情報を上部に多く盛り込むことができる
★デメリット
・情報量が増えるため、ユーザーが迷いやすく目的のページへ辿り着きづらい
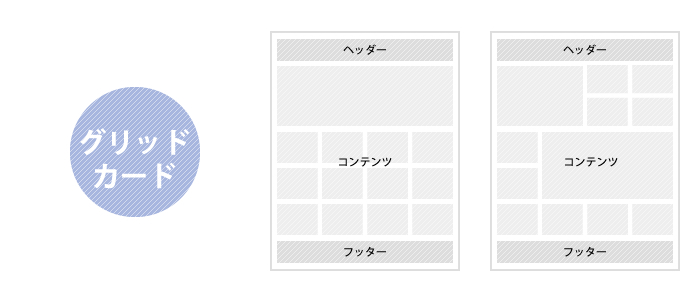
グリッド・カード レイアウト
グリッド型、カード型のレイアウトも人気のあるレイアウトの一つです。
ギャラリーやポートフォリオサイトなどで多くみられます。
メリットとデメリット
★メリット
・トップページなどの項目の多いページでも、グリッドで整理されているので見やすいデザイン
・グリッドで整理されているので中の要素の更新がしやすい
★デメリット
・全体を通して、レイアウトが似てしまためユーザーが困惑する
まとめ
ここで紹介したのは定番のレイアウトだけなのですが、もしもデザインに悩んだら初心に戻る意味でも定番のレイアウトは抑えておきたいですね!
またレイアウトに縛られることなく、自由にデザインすることも時には必要かもしれませんので、常に頭はやわらか~くしておきましょう。
レイアウトについての豆知識記事はこちら↓