2017.07.03

クライアントワークでデザインを円滑に進める方法!
こんにちは!Maromaroのchieです。
デザイン一筋!デザイナー歴15年のchieが伝えるクライアントワークにおけるデザインを円滑に進める方法を今回はご紹介します!
クライアントから指示のあった通りにデザインしたのに何度も修正が入る!!
そんなことありませんか?
その場合、多くの理由が表面上の情報のみで進めてしまったことが原因なのではないかと私は思います。
テイストはもちろん、カラー、フォント、見やすさなど最初の時点でいかにクライアントとの隙間を埋めるかが肝心です。
デザインフローについては、以前My デザインフローの記事にて触れましたが、今回デザインを進めるにあたり、より円滑に進める方法を掘り下げていきたいと思います。
指示をもらっているの更に聞くのは失礼?
いえいえ、そんなことはありません。
参考サイトやカラー、フォントの指定、ターゲット層・・・などデザインにおける全ての情報が揃っていたとしても、デザインを進める前にデザイナーなりの受け取ったイメージをクライアントに確認をとってから進めることこそがデザインを円滑に進める方法なのです!
確認をとるときは、より具体的な言葉を選ぶ!
さて、では実際デザインについて確認を取るときどうしていますか?
抽象的な指示しかきていない場合、ただ単に「テイストはどのようにお考えですか?」と聞いてしまうのはNGです。
デザイナー(もしくはディレクター)であるからには、抽象的な指示だとしてもそこから汲み取れるキーワードを複数用意し、自分なりに受け取ったデザインイメージを伝えつつテイストについて聞くのがBESTかと思います。
決して長い言葉で聞く必要はないです。
クライアントがイメージしやすいように、聞きたいキーワードやイメージを簡単に伝えるだけでも大丈夫です。
時には、汲み取ったイメージすらも違うことがあるかもしれませんが、デザインを進める前であれば、そこでクライアントとのテイストの相違を確認することができるので、作り直し!なんてことも少なくなりますよね!
客観的に見ることも大事
これは本当に重要なことで、デザイナーとしての提案はもちろん必要ではあるのですが、それが個人的な好みに偏った提案であってはならないことです。
1つのデザインに集中していると、果たしてそれが本当に良いデザインなのか?
客観的に見てどうなのか?といったことを見落としがちになりやすいのですが、区切りの良いところで一旦休憩しつつ、再度客観的に見直すということを身につけるのが重要です。
短納期ですとなかなか時間をおいて見直すということが難しいかもしれませんが、1時間でも良いので時間を空けて見てみてください。
イメージの擦り合わせが難しいことって?
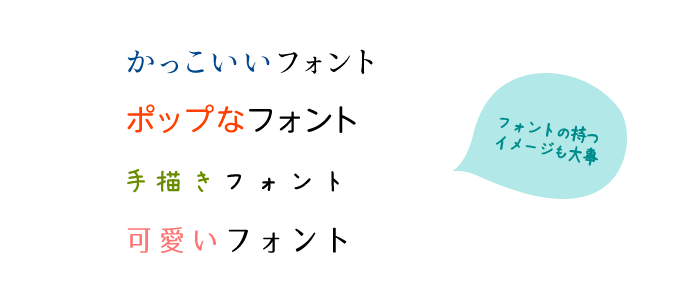
フォントなんかはイメージの擦り合わせがとくに難しいのではないのかなと思います。
例えば「かっこいいフォント」と言っても、かっこいいの定義は人それぞれであり、また全体のデザインにより、フォントの持つイメージも変わってくることもあるので、その場合はフォントパターンを提出するのも一つの手だと思います。
ただし、やみくもに複数パターンを出すのはNGです。
なぜそのフォントのパターンを提出したかを伝えつつ2パターンくらいに抑えるのがBESTかと思います。
まとめ
デザインに修正が何度も入る(入れる)のは、クライアントもデザイナー自身もとても気の使うことであるので、デザインを進める前にお互いのイメージの擦り合わせを行うことにより、円滑にクライアントワークを進めてくださいね!